WordPressプラグインAutoptimizeは、サイトのHTMLやCSS,JavaScriptソースコードを圧縮して最適化してくれる便利なプラグインだ。しかし、JavaScriptの最適化には注意が必要だ。
わたしの場合、ある記事だけ極端に読み込みが遅くなった。
サイト読み込みの途中で止まってしまうのだ。すると記事のリンクなどもクリック出来なくなってしまい、まともに見ることが出来ない。スクロールしても下の方が真っ白!
よく注意して調べるとどうやらプログラムのソースコードを表示している記事だけの現象だった。
原因は、C言語やJavaScript、Pythonなどのソースコード表示に使っていたSyntaxHighlighter Evolvedというプラグイン。
サイト表示が固まってしまった原因は、つい最近サイト表示高速化のために導入したAutoptimizeプラグインとの相性の問題だった。
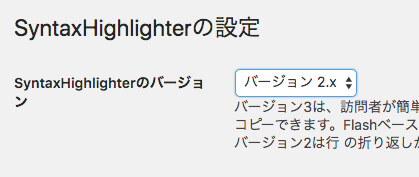
SyntaxHighlighter Evolvedプラグインには、SyntaxHighlighter Evolvedのバージョン設定という項目があって、バージョン3.0とバージョン2.x(なぜx?)が選択できるようになっている。
ちなみに違いは、コード表示がサイトの横幅より長くなってしまった場合は、バージョン3.0だと横スクロールバーが出る仕様で、バージョン2.xだとコードが改行されて表示される。
SyntaxHighlighter Evolvedの設定を古い2.xに直してから、再度読み込みが固まっていた記事を表示させるとあっさり表示できるようになった。

個人的には、バージョン3.0だとソースコードを選択したとき行番号は選択されずにコードのみ選択になるので良かったのだが、(2.xだと行番号も一緒に選択されてしまいちょっと不便)サイトの表示速度は大事なので止むを得ずこのままいこうと思う。


コメント