JavaScriptの createElement() メソッドなどで生成したHTMLタグ要素をそのままHTMLコードとして見たいときは、Chromeブラウザ上で 右クリック > 検証(または Ctrl + Shilt + I の同時押し)で開発者ツールを起動すればすぐに見ることができる。
イメージ
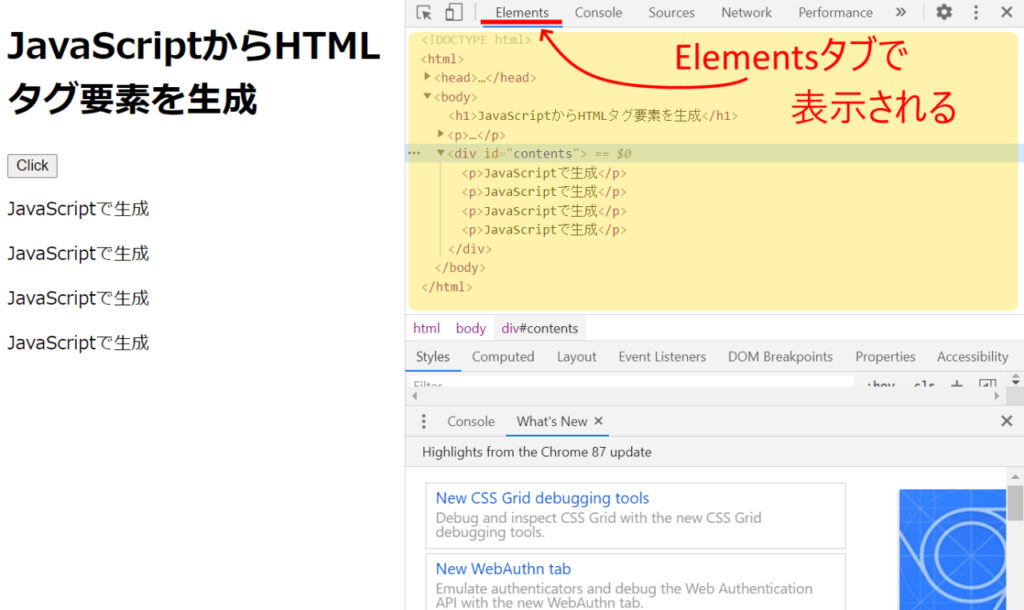
通常Elementsタブがデフォルトで選択され現在のHTMLソースコードが表示される。

ちなみにJavaScriptから生成したHTMLコードは、右クリック > ページのソースを表示(または Ctrl + U ) では見ることができない。
ページのソースを表示 で見ることができるのはあくまで元のHTMLソースコード。
Elementsタブの内容が隠れて見えないときがある!
ウインドウ表示の関係なのか分からないが、このElementsタブの内容が隠れているときがあるので注意が必要だ。(わたしはこれですごく悩んだ)
こんな感じで見えない!

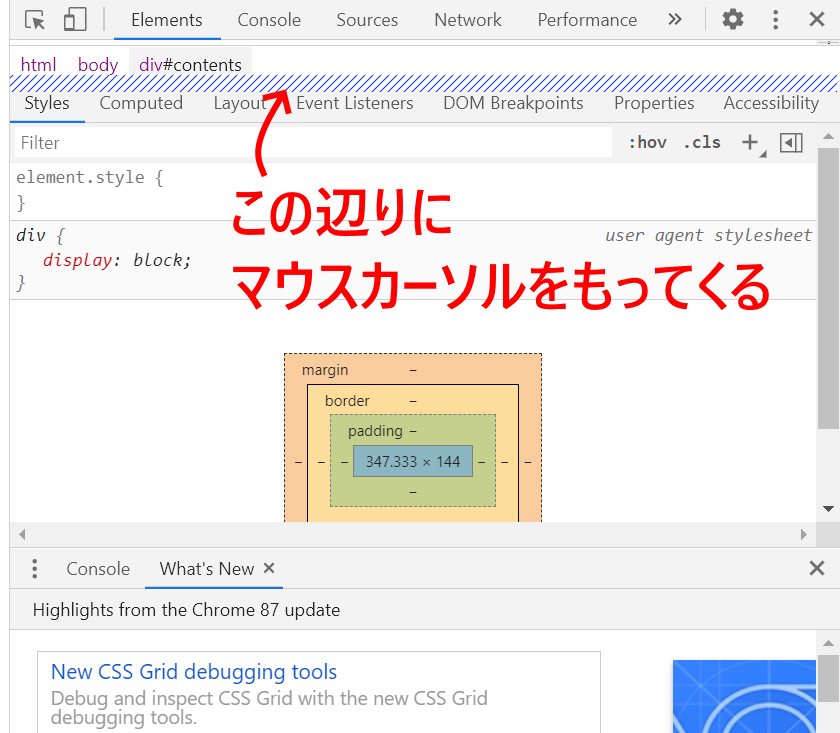
実はこれは上の下の項目同士が近づきすぎて見えなくなっているだけ。
マウスポインタをElementsタブの下あたりにもってくるとアイコンが↕に変化してマウス左ボタンドラッグで高さを調整できる。

以上、JavaScriptで生成したタグ要素のHTMLコードをChromeで見たいでした。



コメント