メニューから投稿記事一覧を表示する方法の解説記事です。
例えば、トップページは固定ページなどにしておき、メニューから投稿記事一覧を表示したい場合の設定方法です。
ちなみに特にプラグインなどは必要ありません。
大まかな手順は以下の通りです。
- 空の固定ページを作成する
- ダッシュボード> 設定 > 表示設定 の中にあるホームページの設定を変更する
では順を追って説明します。
空の固定ページを新規作成
まずは固定ページを新規作成します。
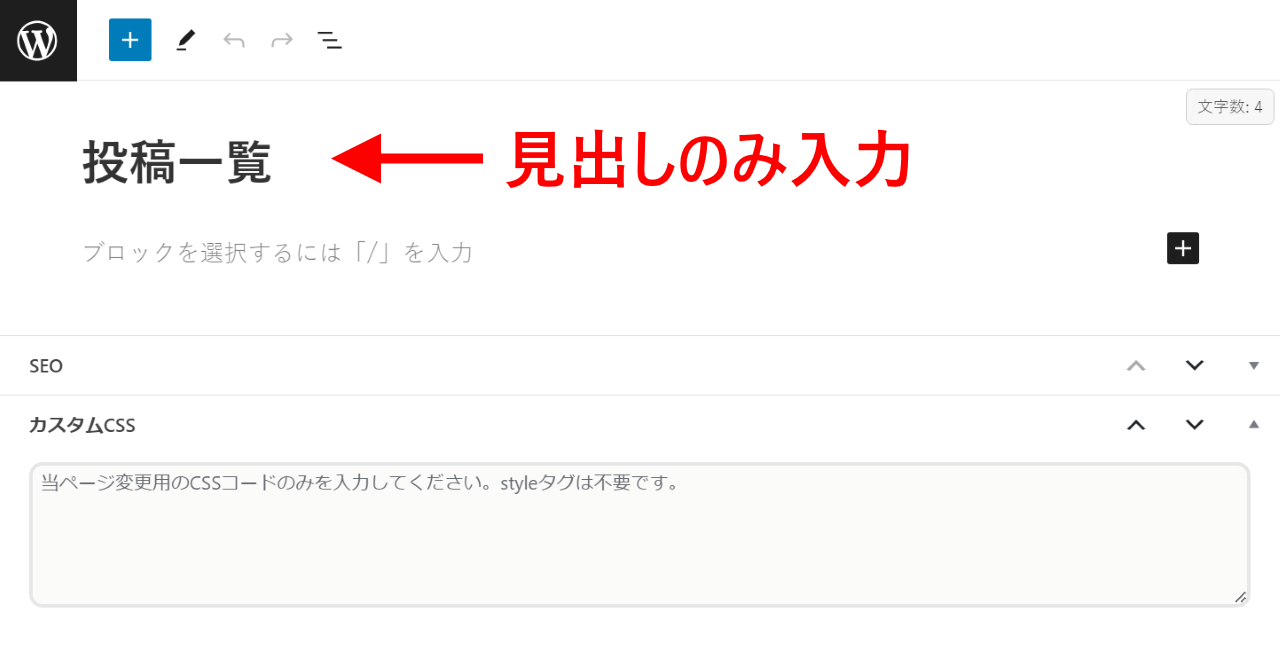
記事の見出しは、「投稿一覧」としておきます。(なんでもOKです)
本文は空のまま公開してください。

この空の固定ページは、投稿記事一覧を表示するための入れ物みたいなものだと考えてください。
ホームページの表示項目を変更する
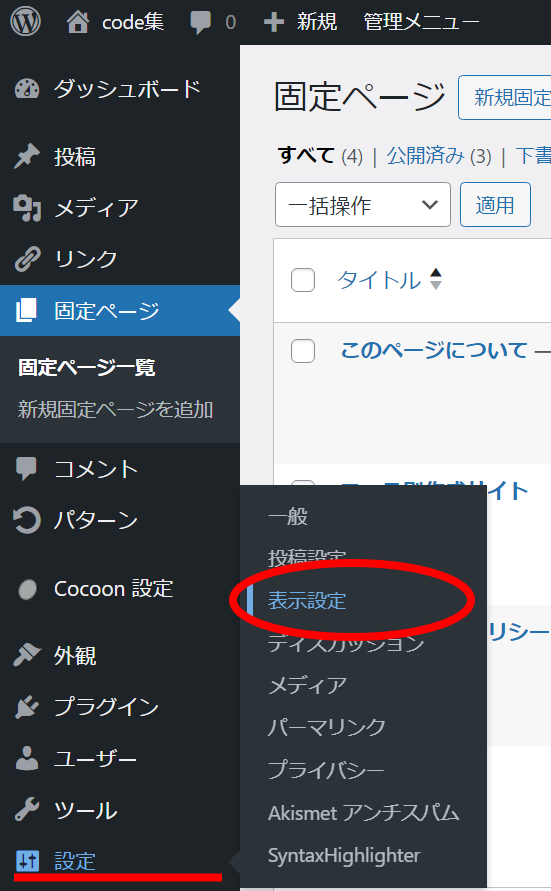
次にダッシュボードから
設定 > 表示設定
を開きます。

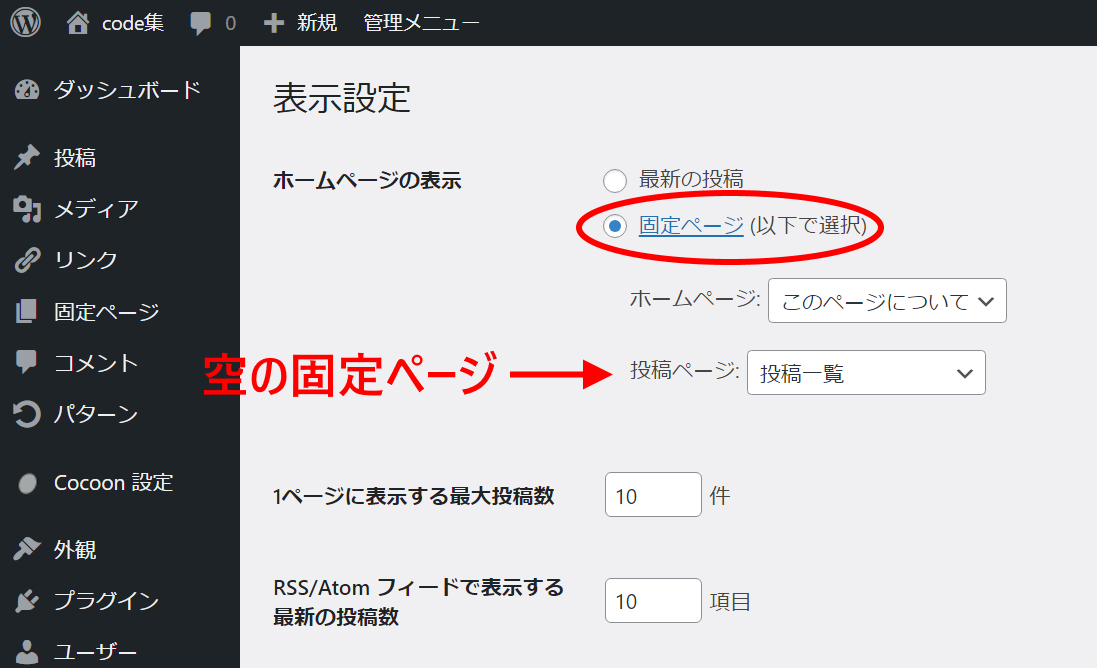
ホームページの表示に 固定ページ を選択します。
ホームページ欄はトップページに設定したい固定ページを選択してください。(今回は「このページについて」という固定ページをトップページに指定しています)
投稿ページ欄に先ほど作成した空の固定ページを設定します。

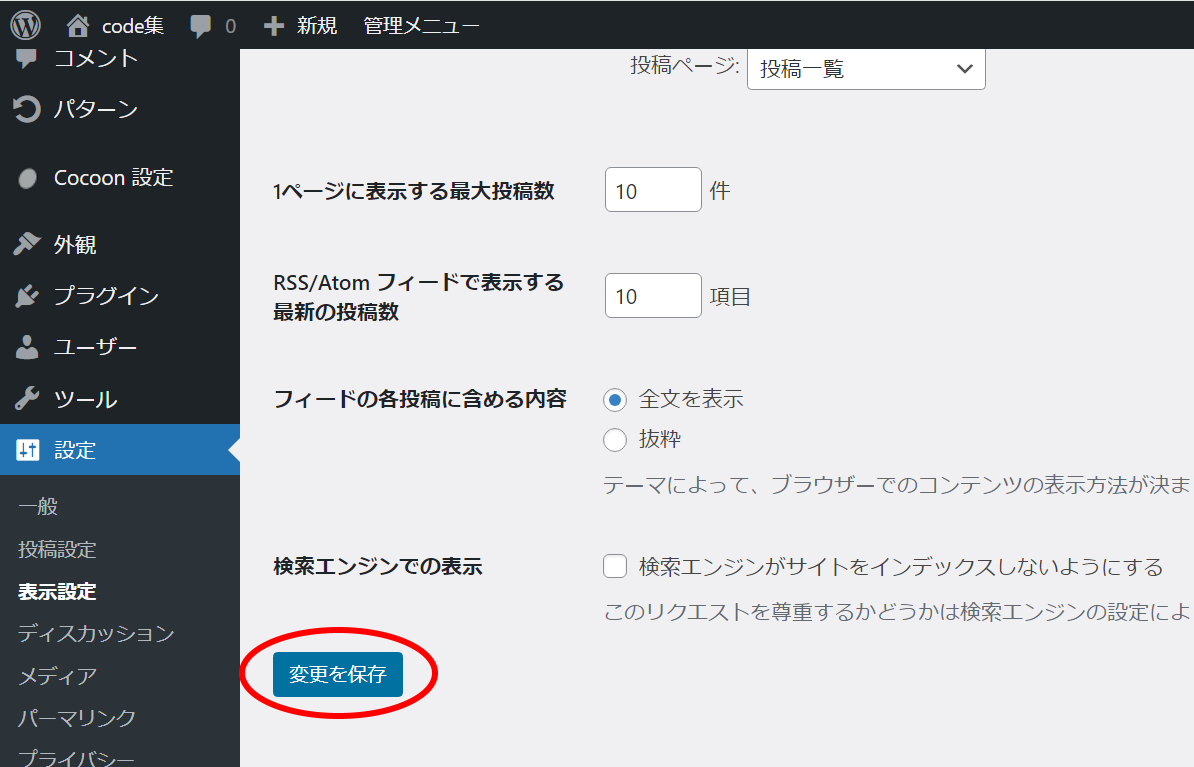
変更を保存ボタンをクリックして設定を保存します。

メニューに追加する
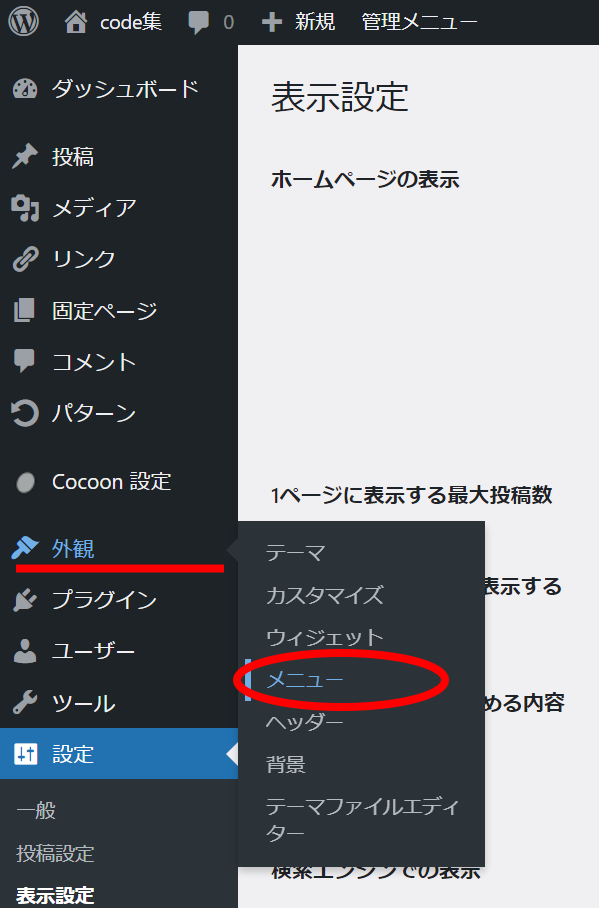
ダッシュボードから 外観 > メニュー を選択します。

すでに何らかのメニューが作成してあるものとします。(メニューが未作成の場合は新規作成してください)
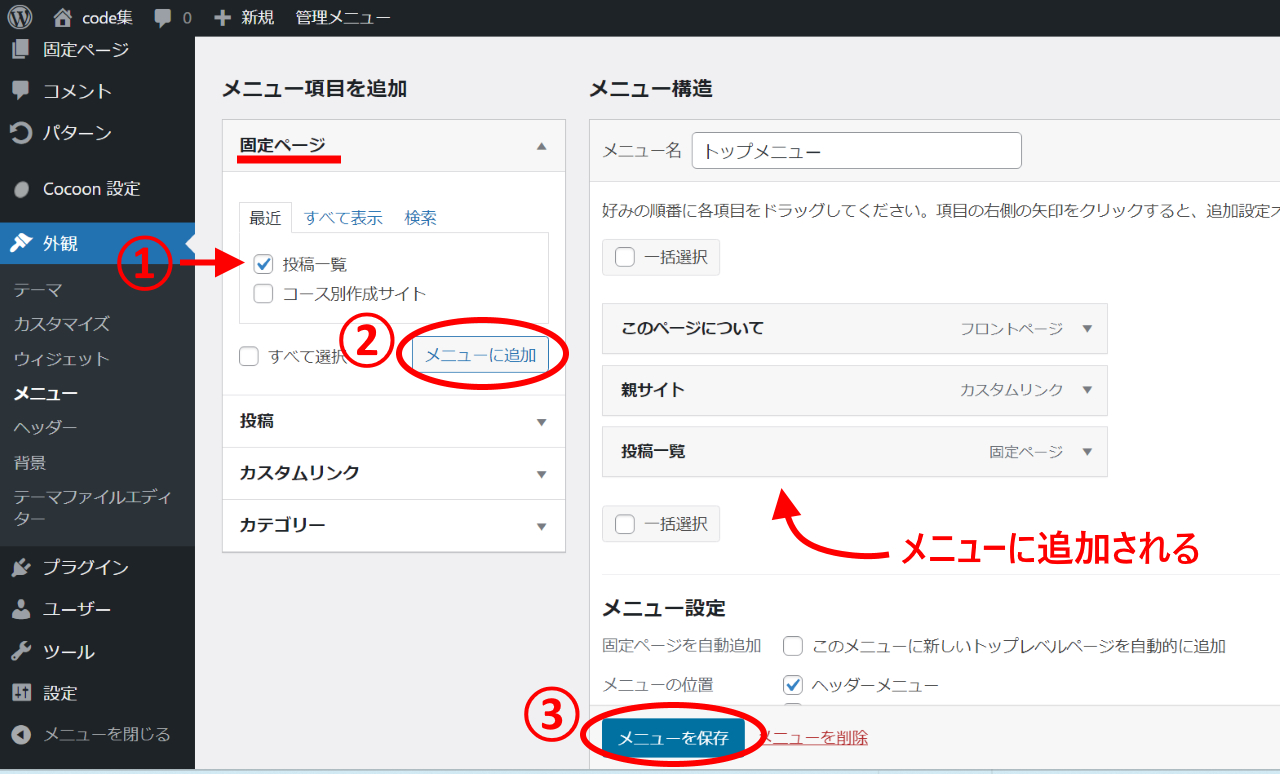
メニュー項目を追加の欄にある固定ページから先ほど作成した空の固定ページをチェックし、 メニューに追加 ボタンをクリックします。
最後に忘れずに メニューを保存 ボタンをクリックします。

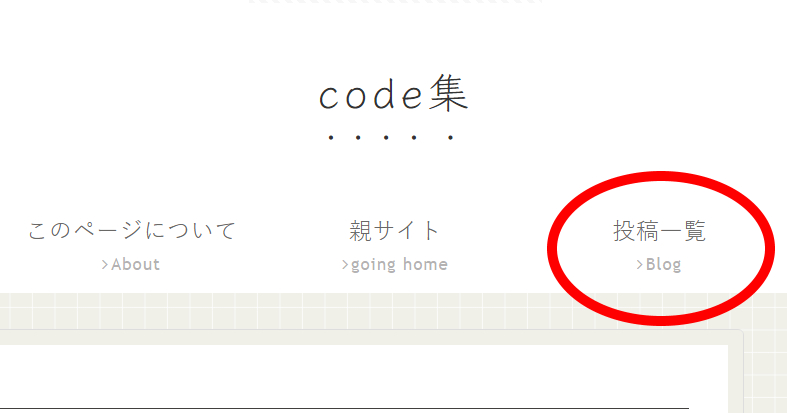
これで投稿記事一覧へのメニューが完成しました。

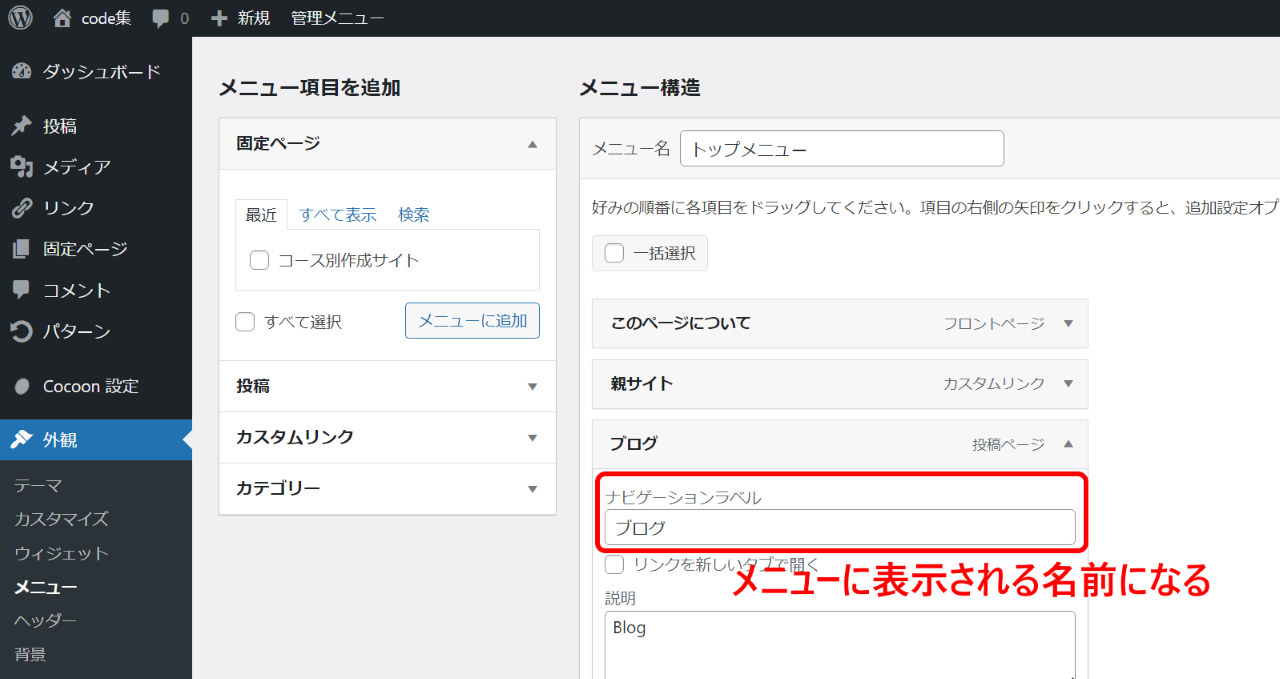
メニューの表示名は自由に変更可能です。
デフォルトだと固定ページに指定した記事見出しがメニュー名となっていますが、メニューの設定からナビゲーションラベルを変更することでメニューでの表示名を変更できます。

以上、メニューから投稿記事一覧を表示する方法でした。



コメント