この段落だけCSSで見た目を変えたい!というときワードプレスの追加CSSクラスが便利です。
使い方
まずは自分用に利用したいCSSクラスを定義する必要があります。
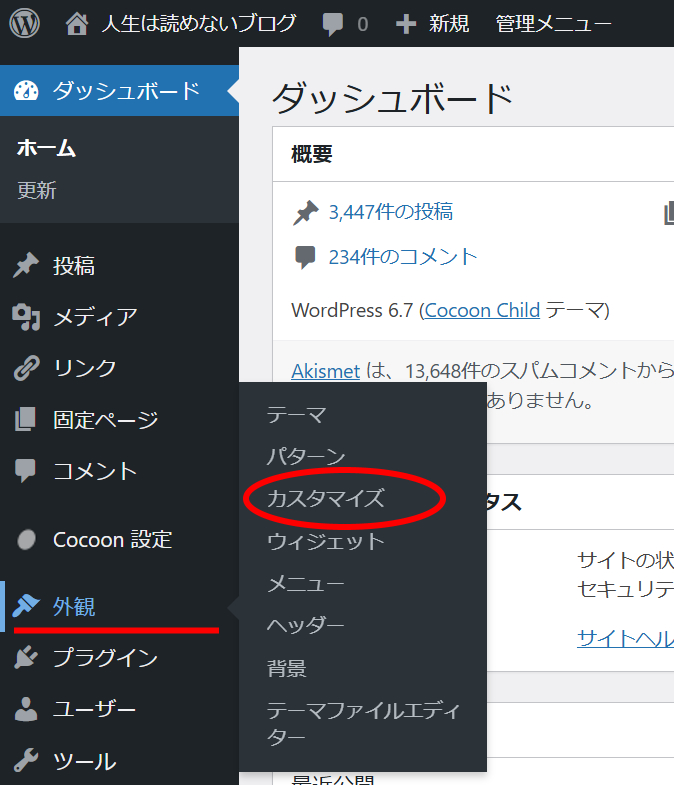
ダッシュボードから
外観 > カスタマイズ を選択します。

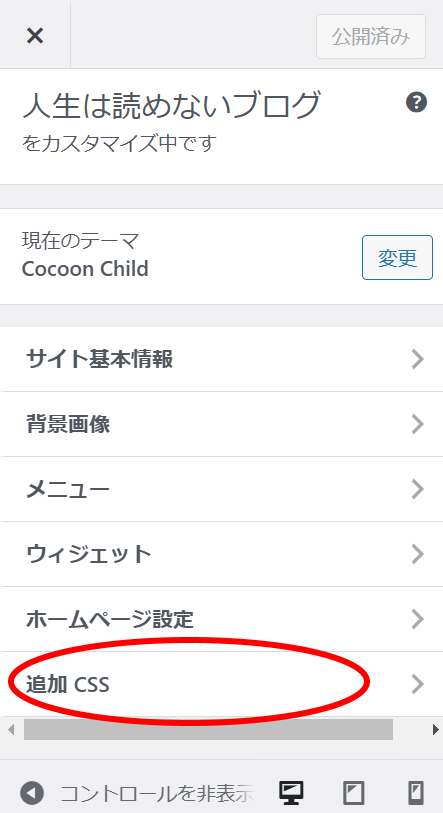
カスタマイズ項目の中から 追加CSS をクリックします。

行番号付きのテキストボックスが表示されます。
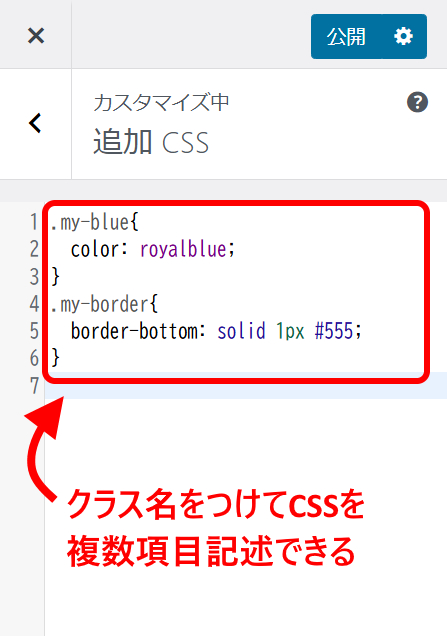
ここにクラス名をつけてCSSを記述します。最後は忘れずに公開ボタンをクリックして保存してください。

このテキストボックスに例えば
.my-blue{
color: royalblue;
}
.my-border{
border-bottom: solid 1px #555;
}
とクラス名のCSSを定義すれば、my-blueとmy-borderのCSSクラスが利用できるようになります。
追加CSSのクラス名については、すでにワードプレス側で使っているクラス名と重複しないようにする必要があります。
my-XXXX などと頭にmy-をつけると良いです。
これで自分のワードプレスで追加CSSが利用できるようになりました。
では実際に利用してみます。
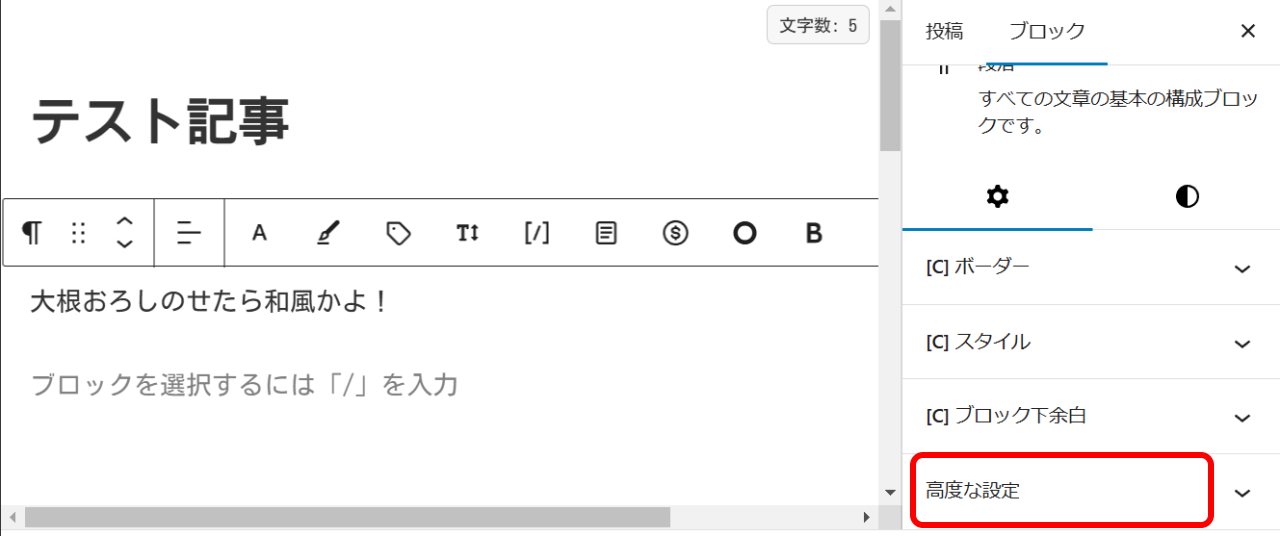
以下は、投稿記事の段落ブロックに追加CSSを適用する例です。
ブロック設定項目の高度な設定をクリックします。

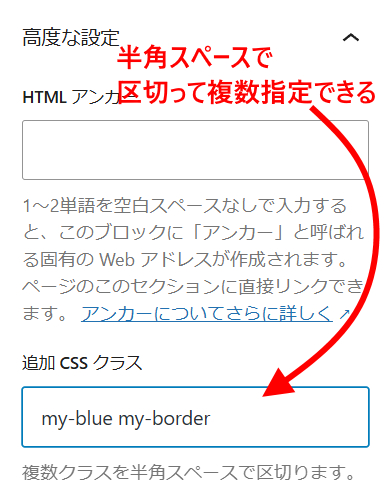
追加CSSクラス のボックスに先ほど作成したクラス名を入力します。
複数のCSSクラス名を入力する際は、半角スペースで区切ります。

クラス名を定義するときの.(ピリオド)は入力の必要はありません。
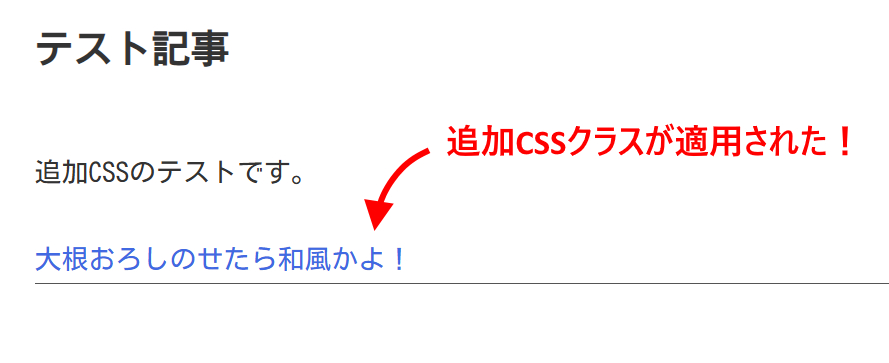
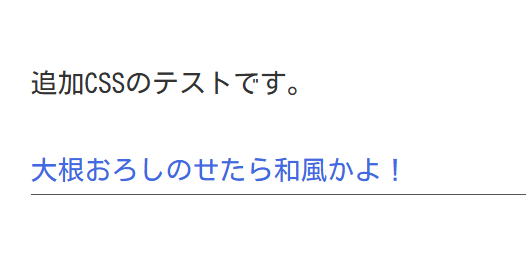
記事を保存して、プレビューするときちんと追加CSSに定義したクラスが適用されていることが分かります。

ちなみに追加CSSクラスのボックスには、ワードプレスに元からある既存のCSSクラス名を入力してもちゃんと適用されます。(あまり意味はありませんが…)
以上、ワードプレスでの追加CSSの簡単な使い方でした。



コメント