古い記事なのに検索上位に来てしまい申し訳ないです。
JavaScriptでJSONを使ったお天気情報の取得をご覧になりたい方は以下の記事です。
JavaScriptでJSONを使ったお天気情報の取得をご覧になりたい方は以下の記事です。

JavaScript:APIサービスのJSONデータを取得して表示する
残念ながら2020年7月31日をもって本記事で利用していたライブドアお天気サービスAPIが終了したため、以下内容は利用できなくなりました。JSONデータの取得や整形に関しては参考になりますが、プログラムは実行できませんのでご了承ください。(...
2018年10月26日更新
2016年6月現在、openwethermapの仕様が変わっており、APIキーを取得してからの利用となっています。
以下の記事は古い内容となります。ご了承ください。(管理人)
————————
openweathermap.orgというサイトで全世界の天気データが提供されている。
JSONデータでの取得が可能ということで、JavaScriptからopenweathermapのAPIにアクセスして表示させた。
取得した地域は、指定されたURLの末尾に「Tokyo,jp」などとすれば簡単に取得できる。詳しくはopenweathermapのAPIマニュアルを見れば分かる。(英語なのでなんとなくわかる…はず!)
緯度と経度での指定もできるようだ。
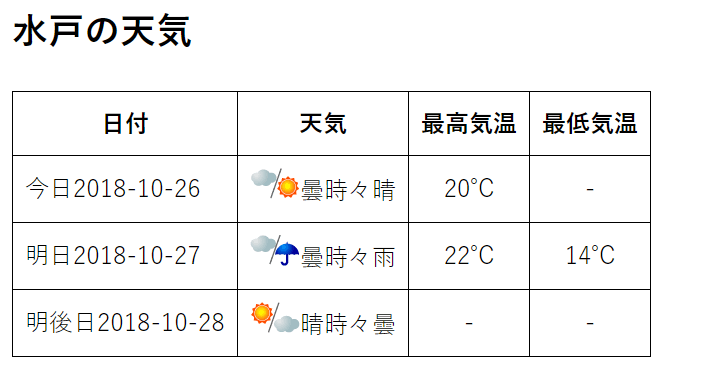
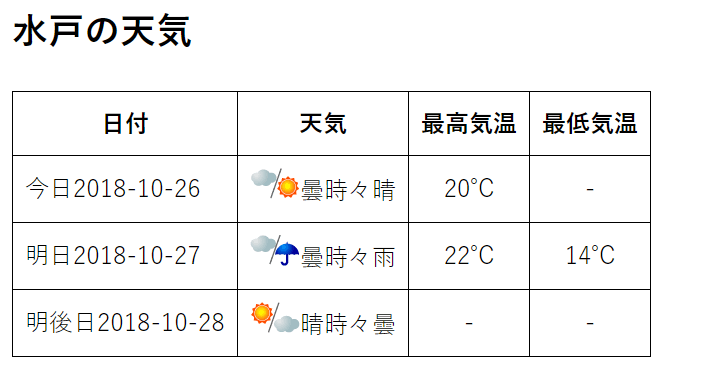
今回わたしが取得したデータは、一週間の天気情報だ。
JSONデータのlist配列0~6に今日から一週間分のデータが取得される。
例えば、明日の天気は、list[1]を参照すればよいことになる。
お天気アイコンも提供されており、これもJSONデータの文字列でファイル名が取得できるようになっている。
ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>お天気情報取得</title>
<style>
body{
background: #ddd;
font-family: 'メイリオ', Osaka;
}
h1{
border-bottom: solid 1px #000;
}
#result{
font-size:24px;
}
</style>
<script>
// 取得する地域
var city = "Mito,jp";
var httpObj = new XMLHttpRequest();
// openweathermapからJSONデータ取得
httpObj.open("GET", "http://api.openweathermap.org/data/2.5/forecast/daily/?units=metric&q=" + city + "&cnt=7", true);
httpObj.onload = function(){
var data = JSON.parse(this.responseText); // JSON形式データを変換
var cityName = data.city.name; // 都市名を取得
// データ整形
var day = ["今日", "明日"];
var tag = "";
tag += "<p>" + cityName + "</p>";
tag += "<table>";
for(var i=0; i<2; i++){
var tempMax = Math.floor(Number(data.list[i].temp.max)*10)/10 + " ℃"; // 最高気温
var tempMin = Math.floor(Number(data.list[i].temp.min)*10)/10 + " ℃"; // 最低気温
var icon = "<img src='http://openweathermap.org/img/w/" + data.list[i].weather[0].icon + ".png'>"; // お天気アイコン
tag += "<tr>";
tag += "<td>" + day[i] + "</td>";
tag += "<td>" + icon + "</td>";
tag += "<td>最高</td><td>" + tempMax + "</td>";
tag += "<td>最低</td><td>" + tempMin + "</td>";
tag += "</tr>";
}
tag += "</table>";
var result = document.getElementById("result");
result.innerHTML = tag;
}
httpObj.send(null);
</script>
</head>
<body>
<h1>お天気情報取得</h1>
<div id="result">Getting weather...</div>
</body>
</html>



コメント