JavaScriptのDateオブジェクトのgetDay()メソッドは、日曜日~土曜日を0~6の数値で返す。
これを使って 日、月、火、水、木、金、土 の文字列を取得する方法。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>日本語曜日の表示の仕方2選</title>
</head>
<body>
</body>
</html>
main.js
// main.js
window.addEventListener("load", ()=>{
// 曜日を取得
const today = new Date();
const dayOfWeek = today.getDay();
// 方法1
const dayOfWeekJapanese1 = "日月火水木金土";
console.log("1: 今日は " + dayOfWeekJapanese1.charAt(dayOfWeek) + "曜日です");
// 方法2
const dayOfWeekJapanese2 = ["日", "月", "火", "水", "木", "金", "土"];
console.log("2: 今日は " + dayOfWeekJapanese2[dayOfWeek] + "曜日です");
});
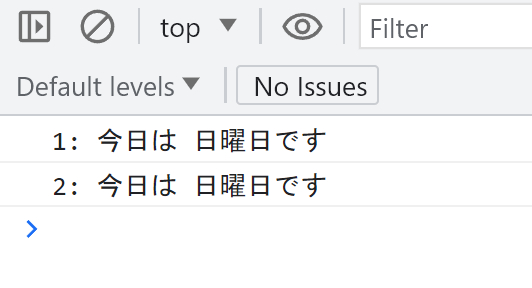
実行イメージ(コンソールに表示)
1: 今日は 日曜日です 2: 今日は 日曜日です
方法1のように曜日を1つの文字列に入れてcharAtメソッドで取り出す方法が曜日の記述も楽だし、ピリオドでつなげる感じがかっこいいです。
const dayOfWeekString = "日月火水木金土"; console.log(dayOfWeekString.charAt(2)); // 火



コメント