sinやcosは、中学の数学で習ったが何の役に立つのかわからなかった。
それはわたしの想像力が足りなかったせいもある。sinやcosの波打つグラフを見て日常のゆらゆらした動きや雪が降ってくるような動きに想像力が及ばなかった。
コンピュータでゲームキャラクタを動かしたいとき、sinやcosが便利なものだとは、最近知った。
ちなみに今でもsinやcosの原理はよく分からない。式を与えれば、コンピュータが計算をやってくれるので、中学校時代よりは楽だなあ、と思うくらいだ。
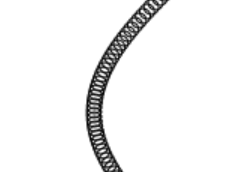
HTML+JavaScriptを使って「canvsに雪の軌跡を表示する」ようなものを作った。
あくまで「ようなもの」なので、雪の速度は変化しないし、ゆらゆらした動きが綺麗過ぎる。
そう考えると日常のちょっとした物体の動きというものは、様々な要素がかみ合っている。
神のみぞ知るということなんだろう。
こういうものを作ってみると、「おまえごときに何が分かる」と天から言われている気がする。
snowXとsnowYは雪のx座標とy座標。speedは、雪の落下速度。yureは、右に左にゆれる度合いだ。
x方向の計算にのみsinを使っている。
snowX = snowX + Math.sin((snowY + speed) * Math.PI/180) * yure; snowY = snowY + speed;
以下プログラム全体
HTML部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="main.js"></script>
<title>雪の軌跡を表示してみる</title>
<style>
body, #canvas {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="canvas" width="320" height="480"></canvas>
</body>
</html>
JavaScript部分
// -------------------------------------------------------------------------
// snow.js 雪の軌跡を表示してみる
//
// created at 2013-11-25 on torisky.com
// -------------------------------------------------------------------------
/*
* 定数
*/
var SCREEN_WIDTH = 320;
var SCREEN_HEIGHT = 480;
/*
* グローバル変数
*/
var $id = function(id){ return document.getElementById(id); };
var canvas = null; // キャンバス
var g = null; // コンテキスト
var snowX = 0; // 雪のx座標
var snowY = 0; // 雪のy座標
var title; // タイトル文字列
var speed; // 雪の落下速度
var yure; // 雪のゆれ具合
/*
* 描画処理
*/
var draw = function(e){
// パラメタ設定
title = "雪の軌跡を表示してみる";
speed = Math.floor(Math.random() * 5) + 1; // 落下速度 1~5
yure = Math.floor(Math.random() * 3) + 1; // ゆれ 1~3
// 雪の初期位置
snowX = SCREEN_WIDTH / 2;
snowY = 0;
// 画面をクリア
g.clearRect(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
// パラメタ表示
g.fillStyle = "rgba(0, 0, 0, 0.5)";
g.fillText("押すたびに変わります", 120, SCREEN_HEIGHT/ 2);
g.fillStyle = "rgba(0, 0, 200, 1.0)";
g.fillText(title, 8, 16);
g.fillText("速度 = " + speed, 8, 32);
g.fillText("揺れ = " + yure, 8, 48);
// 落ちるまでを描く
while(snowY < SCREEN_HEIGHT){
// 雪を描く
g.beginPath();
g.arc(snowX, snowY, 5, 0, Math.PI*2, false);
g.stroke();
// 次の雪の位置を計算
snowX = snowX + Math.sin((snowY + speed) * Math.PI/180) * yure;
snowY = snowY + speed;
}
};
/*
メイン処理
*/
window.onload = function()
{
// キャンバス情報取得
canvas = $id("canvas");
g = canvas.getContext("2d");
// 雪の軌跡を描画
draw();
// マウスを押したときの処理
canvas.addEventListener("mousedown", function(){
draw();
});
};


コメント
[…] JavaScript:canvasに雪の軌跡を表示する […]