JavaScriptの場合は、function記述でクラスとなる。
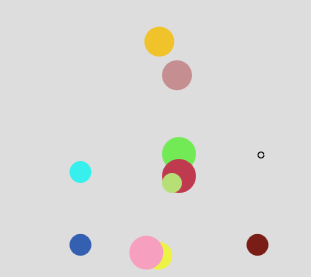
クラスの作り方と使い方を勉強するためにカラーボールクラスを作った。
[box class=”box6″]
この記事の内容は、古い内容となります。
JavaScriptでのクラス宣言は現在classによる記述方法がとれるようになりました。
新しい情報は以下を参考にどうぞ。
[/box]
ボールを10個作って動かしてみた。(ちょっと、スーパーボールみたいになったかな?)
Ball.js
/*
* Ballクラス ボールが落ちてくる(はねて自然な感じで止まる)
*/
var Ball = function(){
// 円の半径を設定
var r = Math.floor(Math.random() *10) + 10;
// 初期位置
var x = 100 + r;
var y = Math.floor(Math.random() * SCREEN_HEIGHT) / 2;
// xy方向の加速度を設定
var vx = Math.floor(Math.random() * 5) + 1;
var dx = 1; // xの方向 1: 右 -1: 左
var vy = Math.floor(Math.random() * 5) + 1;
// 円の色をランダムで設定
var color = {r:0, g:0, b:0}; // RGB 0~255の値で設定
for(var i in color){
color[i] = Math.floor(Math.random() * 256);
}
var myColor = "rgb(" + color.r + ", " + color.g + ", " + color.b + ")";
console.log(myColor);
// 描画メソッド
this.draw = function(){
// 塗りつぶし円を描画
g.fillStyle = myColor;
g.beginPath();
g.arc(x, y, r, 0, Math.PI*2, false);
g.fill();
}
// 動作停止メソッド
this.stop = function(){
this.draw();
}
// 移動処理メソッド
this.move = function(){
// x方向
vx = vx - 0.005; // 適当に減らしている
if(vx < 0) vx = 0;
x += (vx*dx);
if(x < 0+r || x > SCREEN_WIDTH - r){ // 壁に当たると方向転換
dx = -dx;
}
// y方向
vy += 5.2;
y += vy;
if(y > SCREEN_HEIGHT - r){ // 地面に当たると方向転換
y = SCREEN_HEIGHT - r;
vy = -vy;
}
// ボールの停止条件
// y座標が地面について、x方向の加速度が0で、y方向の加速度が3未満のとき...適当です
if(y == SCREEN_HEIGHT - r && vx == 0 && Math.abs(vy) < 3.0){
this.update = this.stop;
console.log("Stop!");
}
this.draw();
return true;
};
// 更新処理
this.update = function(){
};
// インスタンス生成時の処理
this.update = this.move;
}
クラスの中には、変数と関数(メソッド)が定義できる。
Ballクラスでは、
r, x, y, vx, dx, vy, color, myColorが変数となる。
メソッドは、
draw(), stop(), move(), update()となっている。
ここでポイントは、update()メソッド!
空のメソッドなのだが、最後に
this.update = this.move;
という記述がある。
このクラスを生成したときにupdate()メソッドの内容をmove()メソッドにしておくよ、という意味だ。JavaScriptでは、関数に関数が代入できる。これはゲームなどを作る場合に、便利だ。外部からはupdate()メソッドを呼ぶだけにしておき、内部では、状況に応じて処理を変えることができる。
Ballクラスを実際に生成してつかってみる。
main.js
// -------------------------------------------------------------------------
// main.js クラスを使う
//
// created at 2014-06-30 on torisky.com
// -------------------------------------------------------------------------
/*
* グローバル変数
*/
var canvas = null; // キャンバス
var g = null; // コンテキスト
var $id = function(id){ return document.getElementById(id); };
var objects = []; // オブジェクト配列
var frame = 0;
/*
* 定数
*/
var SCREEN_WIDTH = 320;
var SCREEN_HEIGHT = 480;
var TICK = 1000/30; // 描画間隔
/*
* メイン処理
*/
var mainLoop = function(){
// 画面クリア
g.clearRect(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
// 生成したオブジェクトを動かす
for(var i in objects){
objects[i].update();
}
// フレームカウント
frame++;
// ループして描画更新
setTimeout(mainLoop, TICK);
};
/*
* 起動処理
*/
window.onload = function(){
// キャンバス情報取得
canvas = $id("canvas");
g = canvas.getContext("2d");
// 円を一つ生成
var arc = new Arc();
objects.push(arc);
// ボールを一つ生成
var ball = new Ball();
objects.push(ball);
// メインループ実行
mainLoop();
};
生成は、window.onloadでしている。
// ボールを一つ生成 var ball = new Ball(); objects.push(ball);
の部分だ。
newした後に、objectsという配列に生成したインスタンス変数ballを追加している。
これで、objects配列の名前で外部からはアクセスできる。
別のクラスArcも生成してからobjects配列に追加している。
実際に生成したクラスをゲームのキャラクタとして動かす場合には、update()メソッドを呼び出すだけで可能だ。
// 生成したオブジェクトを動かす
for(var i in objects){
objects[i].update();
}
どのクラスにも、update()メソッドを定義しておけば、同じ記述で別のクラスオブジェクトにアクセスできる。



コメント