GAS(=Google App Script)のUtilities.formatDateメソッドで日付整形しようとして、Exception: Invalid arguments… が出るときは以下の点に気をつけましょうという記事です。
例えば以下は、現在日時をformatDateで整形してコンソールに表示する例だ。
// formatDateの利用例 function testFormatDate(){ // 今日の日付を取得 const today = new Date(); // 日付を整形 const formatToday = Utilities.formatDate(today, "Asia/Tokyo", "yyyy-MM-dd(E) HH:mm:ssに更新済"); // コンソールに出力 console.log(formatToday); }
実行例(コンソールに表示)
2024-01-15(Mon) 17:18:35に更新済
これと言って問題はないように見える。
ところが恰好つけて整形文字列を英語のみで次のようにすると「Exception: Invalid argument…」のエラーが表示されてしまう。
// formatDateの悪い例 function testFormatDate(){ // 今日の日付を取得 const today = new Date(); // 日付を整形 const formatToday = Utilities.formatDate(today, "Asia/Tokyo", "Updated: yyyy-MM-dd(E) at HH:mm:ss"); // コンソールに出力 console.log(formatToday); }
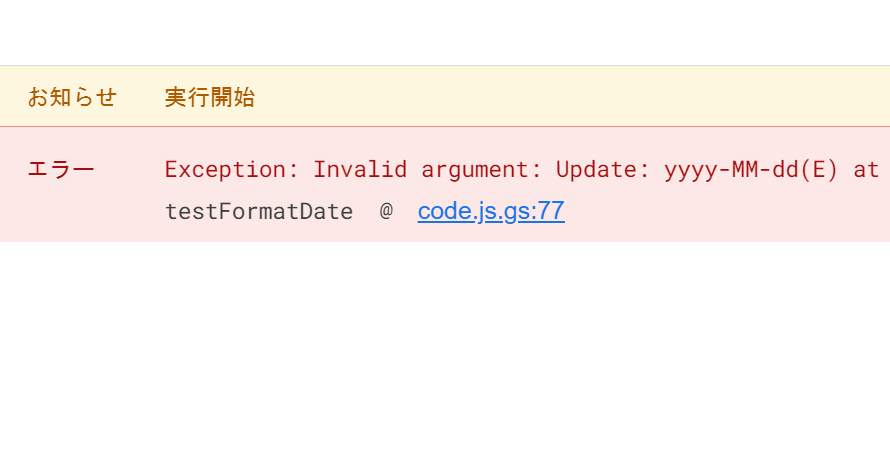
実行時に表示されたエラーメッセージ
エラー Exception: Invalid argument: Updated: yyyy-MM-dd(E) at HH:mm:ss testFormatDate @ code.js.gs:77
ちなみにどこが駄目かというと、以下の青字の部分。
const formatToday = Utilities.formatDate(today, "Asia/Tokyo", "Updated: yyyy-MM-dd(E) at HH:mm:ss");
formatDate関数の第3引数は、Java SEのSimpleDateFormat クラスに記述されている仕様にそって指定する必要があるとGASのドキュメントに書いてある。(なんとJavaの仕様だったのだ!)

Class Utilities | Apps Script | Google for Developers
Learn how to use Apps Script Class Utilities. This service provides utilities for string encoding/decoding, date formatt...
だからUtilities.formatDateの第3引数に利用できる文字列は、以下リンク先にあるものだけということになる。
SimpleDateFormat (Java Platform SE 7 )
SimpleDateFormatクラスの記述によれば、先ほど指定した文字列のUpdatedやatのうちU, p, t, eは、この仕様に存在しない文字にあたる。
だからInvalid augumentsエラーが出たわけだ。
最初に紹介したスクリプトの「に更新済」などの全角文字列はどうやら無視されているようだが、安全のため、formatDate関数の第3引数は仕様にそった文字列だけを利用して
// formatDateの利用例 function testFormatDate(){ // 今日の日付を取得 const today = new Date(); // 日付を整形 const formatDate = Utilities.formatDate(today, "Asia/Tokyo", "yyyy-MM-dd(E)"); const formatTime = Utilities.formatDate(today, "Asia/Tokyo", "HH:mm:ss"); // 表示用文字列整形 const updatedStr = `Updated: ${formatDate} at ${formatTime}`; // コンソールに出力 console.log(updatedStr); }
などとした方が良いのかもしれない。



コメント