 JavaScript
JavaScript JavaScript:ステージ上に出現したブロックを落とす
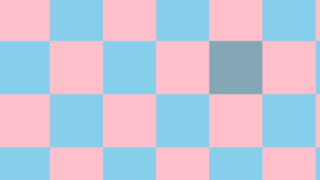
パズルゲーム風のマス目をクリックするとそこにブロックキャラが登場する。ブロックキャラの下に何も無ければ、一定間隔で下に落ちる。素のJavaScriptのみで実践する。
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript