最近はAmazonの検索結果が多すぎて怪しい販売も多そうだなあ、と思っていたところ togetter で参考になるニュースがあった。

Amazonの検索URL末尾に、あるコードを入れると怪しいパチモンとか高額商品とかが排除されるのでとても快適「何この魔法の呪文」
更新日:11月27日17時21分
結論からするとAmazonで商品を検索して得られるURLの末尾に
&emi=AN1VRQENFRJN5
を加えれば良い、という事だったので自分用に最初から検索結果末尾に &emi=AN1VRQENFRJN5 を加えてくれる検索ボックスをJavaScriptで作ってみたのがこちら。
Amazon国内倉庫発送のみ表示
Amazon国内倉庫発送の検索結果のみを表示する検索ボックスです
実際の検索を比較してみた
実際どれくらい違うのか「ハンモック」というキーワードで確認してみた。(ハンモックは海外でも商品が多そうだったので…)
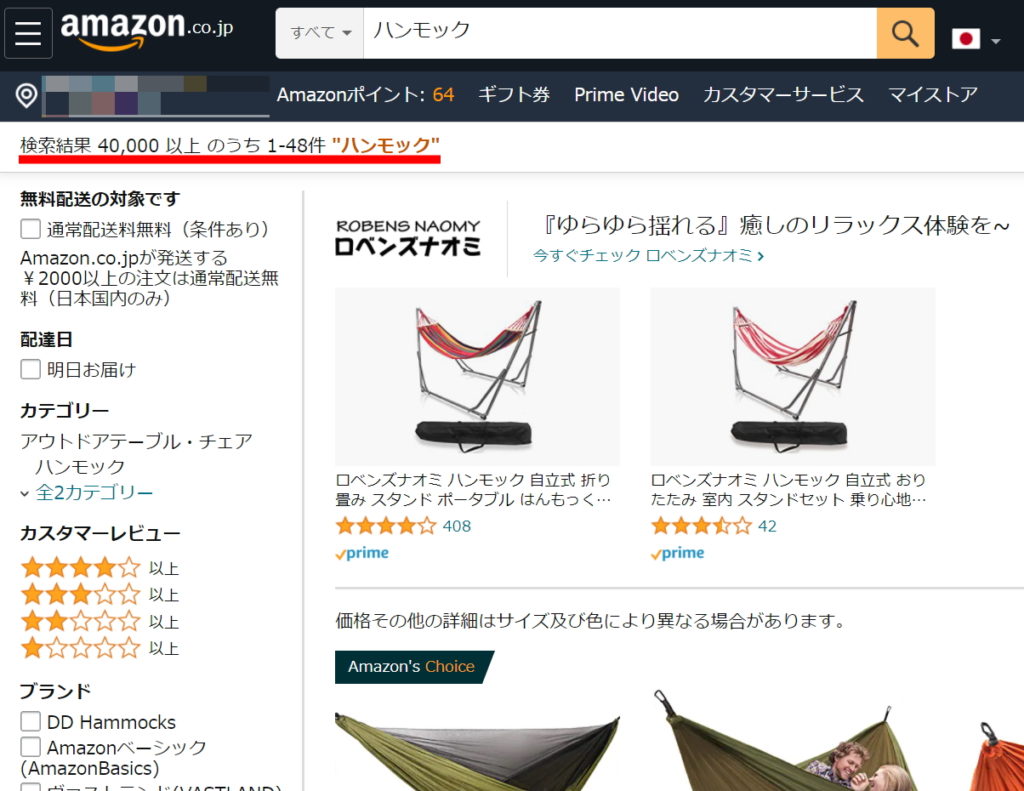
通常のAmazon検索
Amazonでいつものように検索すると何と40000件以上!

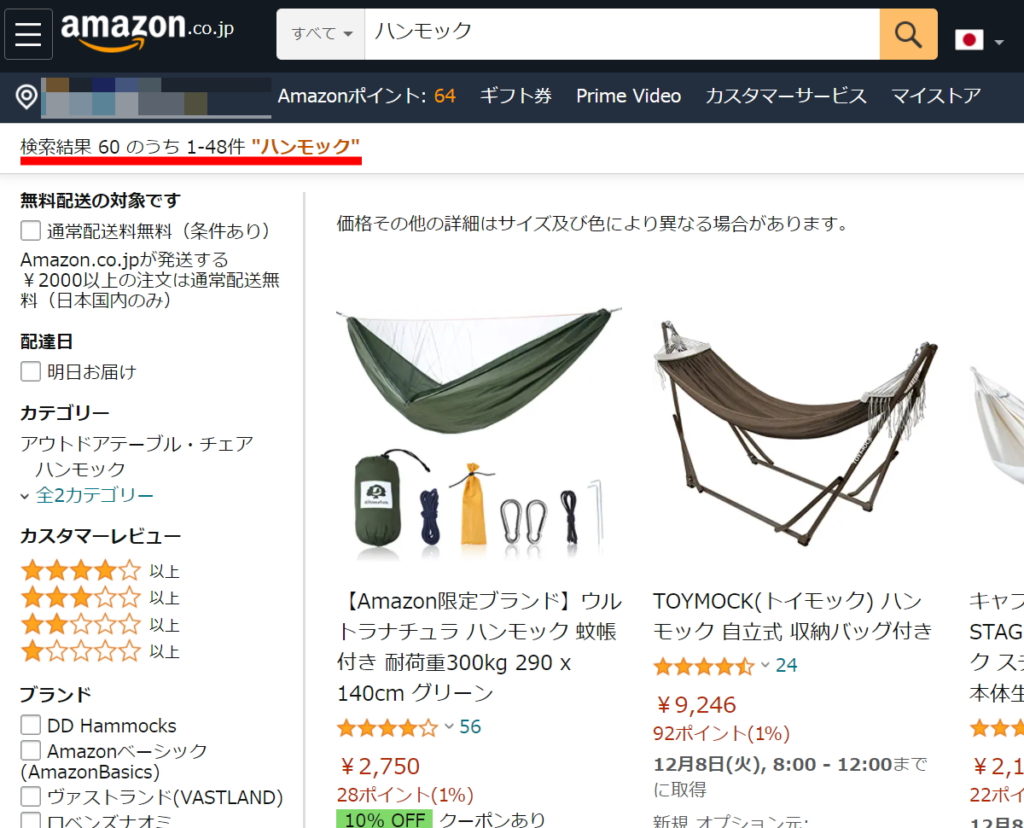
Amazon国内倉庫配送のみ
&emi=AN1VRQENFRJN5 を末尾につけた国内倉庫配送のみの検索結果は 60件 !これなら見比べて選べそうな数です。
通常の検索結果では Prime商品の宣伝が先頭にあったが、国内倉庫配送では最初から商品が表示されているのも良い。

わたしの予想以上の結果となった。
もちろん商品によってはここまで大差はつかないが、明らかにネットショッピングがしやすそうだ。
プログラム部分
今回アップしたHTML, CSS, JavaScript全体は以下の通りです。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="robots" content="INDEX,FOLLOW">
<meta name="description" content="Amazon国内倉庫発送の検索結果のみを表示する検索ボックスです">
<link rel="stylesheet" href="style.css">
<script src="main.js" type="text/javascript"></script>
<title>Amazon国内倉庫発送のみ表示</title>
</head>
<body>
<header>
<h1>Amazon国内倉庫発送のみ表示</h1>
</header>
<div id="contents">
<!-- リンク1 -->
<div class="simple-link">
<p><input type="search"" size="20" id="search_words_text" placeholder="商品を検索"></p>
</div>
</div>
<footer>
<p><small>©2020 <a target="_blank" href="https://torisky.com/">torisky.com</a></small></p>
</footer>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
font-family: Helvetica, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック', meiryo, sans-serif; /* フォント */
}
/* ヘッダ */
header{
background-color: orange;
color: black;
}
header h1{
font-size: 24pt;
padding: 20px 3em;
line-height: 1.7em;
letter-spacing: .2em;
text-align: center;
}
/* コンテンツ */
div#contents{
font-size: 16pt;
background-color: white;
width: 800px;
margin: 1em auto;
padding: 0;
}
div#contents p{
line-height: 1.7em;
letter-spacing: .2em;
text-align: justify;
}
/* フッタ */
footer{
text-align: center;
padding: 20px 40px;
font-size: 14pt;
background-color: black;
color: orange;
}
/* 汎用タグ */
small{
font-size: 14pt;
}
a{
color: orange;
text-decoration: none;
}
a:hover{
color: white;
}
/* リンクボタン部分 */
.simple-link{
box-shadow: 3px 3px 7px #ddd; /* ボタンの影 */
padding: 10px;
margin-bottom: 0.5em;
transition: all 0.3s ease 0s; /* イベント毎の表示を0.3秒後にする*/
}
.simple-link:hover{ /* マウスが乗ったとき */
box-shadow: 3px 3px 7px #555; /* 少し影を濃く */
transform: translateY(-0.18em); /* 上方向に少し移動 */
}
.simple-link p input{
width: 100%;
font-size: 1.5em;
border: solid 1px #ddd;
padding: 0.5em;
}
/* メディアクエリ設定 */
@media screen and (min-width:376px) and (max-width:960px) {
/* タブレット用のcssを記述 */
header h1{
padding: 20px;
font-size: 16pt;
}
div#contents{
width: auto;
margin: 10px 10px;
padding: 1em;
font-size: 14pt;
}
footer{
padding: 20px;
}
}
@media screen and (max-width:376px) {
/* スマホ用のcssを記述 */
header h1{
padding: 20px;
font-size: 14pt;
}
div#contents{
width: auto;
margin: 0 0;
padding: 5px 10px;
font-size: 12pt;
}
footer{
padding: 20px;
}
small{
font-size: 11pt;
}
}
main.js(プログラム部分)
/* main.js */
// 検索用テキストボックス
let search_words_text = null;
// 検索実行時の処理をする関数
search_function = (event) => {
// 入力キー取得
let key = event.key;
// 検索ボックスの文字列取得
let search_words = search_words_text.value;
// 検索ボックスに何も入力されていないときは何もしない
if(search_words === "") return;
// Enterキーを押したときのみ処理を行う(IME変換時のEnterキーはこの場合関係ない)
if(key === "Enter"){
// 国内倉庫発送のみのパラメタをつけてAmazon検索ワードを設定する
let location = "https://www.amazon.co.jp/s?k=" + search_words + "&emi=AN1VRQENFRJN5";
console.log("location: " + location);
// 検索結果を別タブで開く
window.open(location, "_blank");
}
}
// 起動時の処理
window.addEventListener("load", function(){
// 検索ボックスDOM取得
search_words_text = document.getElementById("search_words_text");
// キー入力時のイベント処理設定
search_words_text.addEventListener("keyup", search_function);
});
まあ、国内倉庫発送だから安心!というわけでも無いですが、トラブルに会う確率は下がるのではないかと思います。
以上、Amazonの国内倉庫発行のみを表示する検索ボックスでした。



コメント