2020.12.27 管理人より
Cocoonのバージョン2.2.4.6以降、本記事の方法では段落ブロックのスタイル設定が表示されなくなりました。記事を新たに書き直しましたので以下をご覧ください。
わたしは複数のブログサイトでCocoonテーマを利用していますが、あるサイトの段落ブロックのメニュー表示が違う事に気づきました。
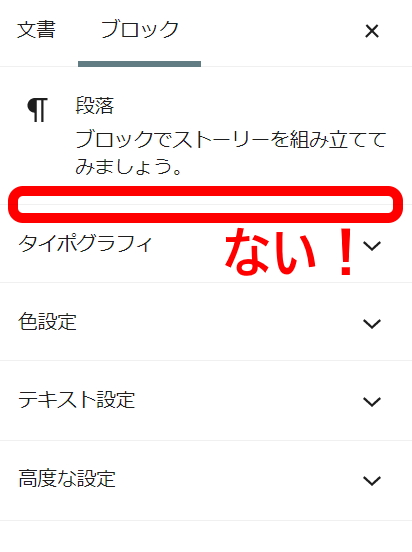
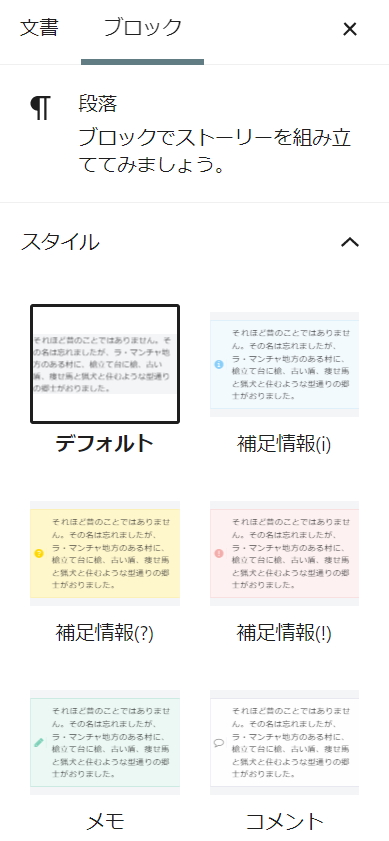
段落ブロックを挿入した時に表示されるスタイルという項目が見当たらないのです。
通常の状態(段落ブロック編集中はスタイルが選択できる)

スタイルが見当たらない段落ブロックメニュー(通常タイポグラフィの上にあるスタイルがない)

段落スタイルの設定は、すごく便利な機能なので使えないと困ります。
バージョンの関係かな?と思ったのですがどうやらCocoon設定に段落ブロックのスタイル表示のオンオフ切り替えがあることが分かりました。
Cocoon段落ブロックのスタイル設定をオンにする方法
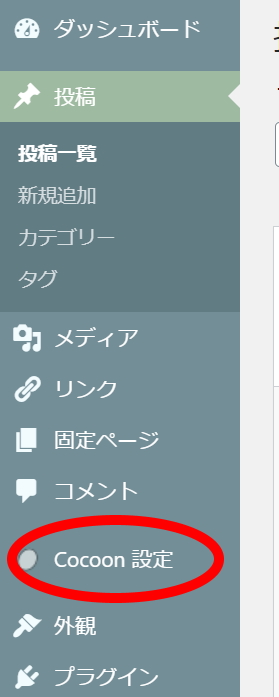
ダッシュボードのCocoon設定を開きます。

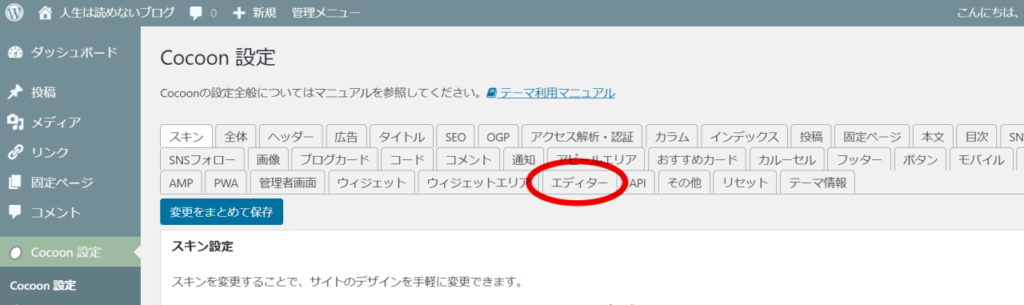
エディタータブを選択

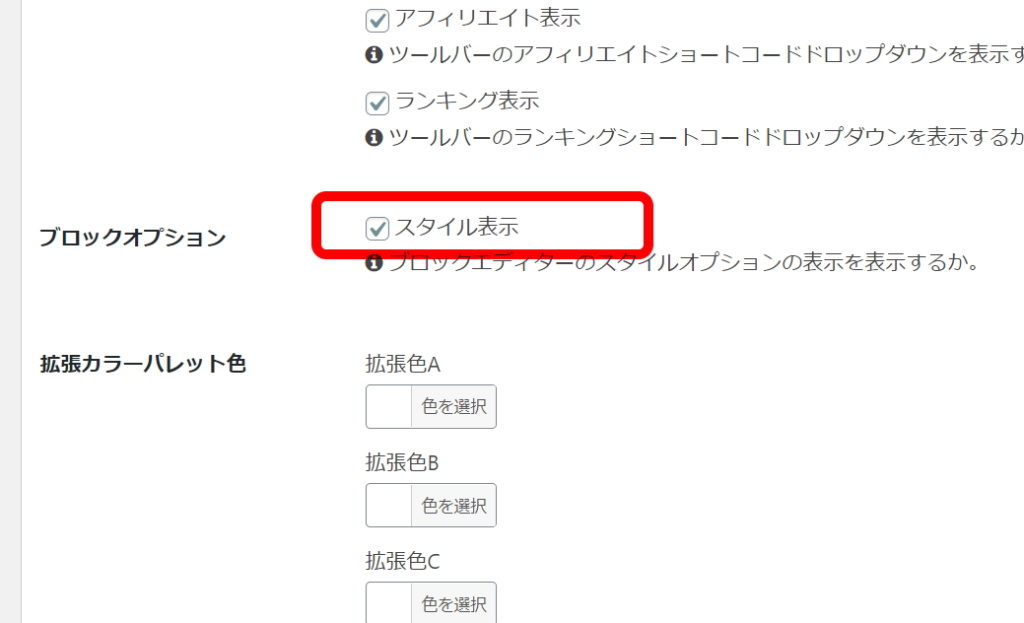
ブロックオプション項目のスタイル表示にチェックを入れる

これで無事に段落ブロックのスタイルが表示されます。

必要ないときは閉じることもできるので基本はスタイル表示オンでいいかと。
段落スタイルの白抜き(色名)と白抜きボックスは別
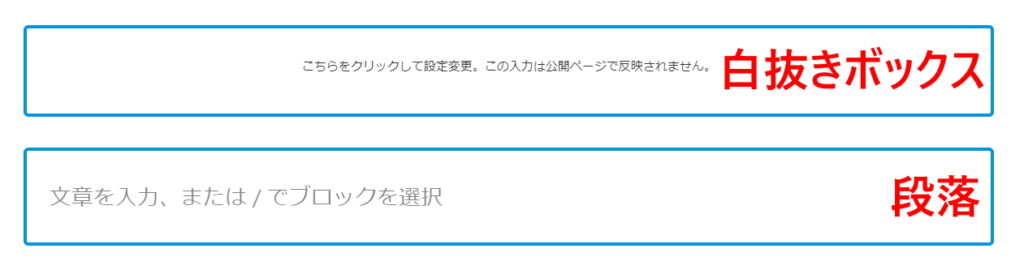
便利なCocoon段落ブロックのスタイルですが、このスタイルで表示される白抜き(青色)などの枠は、Cocoonブロックにある白抜きブロックとは機能が違うので注意してください。
わたしは最初白抜きブロックと段落での白抜き(色名)は同じものだと勘違いしていましたが、あくまで白抜き(色名)は段落ブロックのスタイルなので段落です。白抜きブロックが段落や画像などの別のブロックを内包できるのに対して段落ブロックはあくまで段落ブロックなので他のブロックを内包できません。ご注意を!(わたしだけかな?)
ビジュアルエディターでの見た目の違い

まあ、ともかくCocoonは使いやすく進化していて凄いです。




コメント
スタイルがチェックを入れても表示されない??
管理人です。
どうやらCocoon2.2.4.6から段落ブロックのスタイルは廃止になったらしく、わたしの場合WordPressを5.6にアップデートしたら匿名さんと同じようにスタイルのチェックを入れても表示されなくなってしまいました。
Cocoon作者のわいひらさんより教えて頂いた対処方法を試してみてください。(もちろん事前にCocoon設定のエディターのスタイル表示のチェックは入れておいてください)
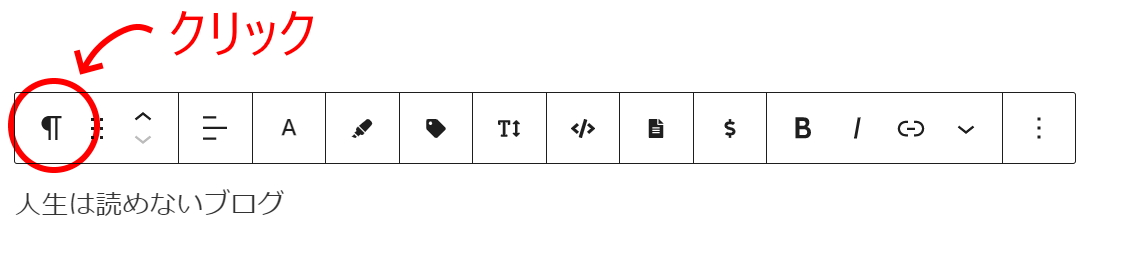
1.通常の段落ブロックを作成し、左端にある変換メニューをクリック。

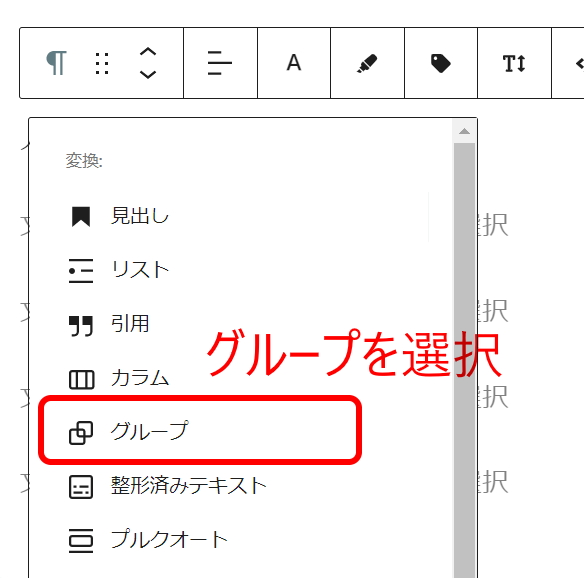
2.表示されたメニューから「グループ」を選択。

このような感じで段落ブロックのスタイルが表示されるようになります。

現時点では、段落をグループにしてスタイルを表示する、という感じのようです。
本記事をご覧いただいてうまくいかなかったということでお手数お掛けしました。
現時点のCocoon(Cocoonのバージョン2.2.5)での対処法ということでお伝えしておきます。
記事も新たに書き直しておきました。
https://torisky.com/cocoon%e3%83%86%e3%83%bc%e3%83%9e%e3%81%ae%e6%ae%b5%e8%90%bd%e3%83%96%e3%83%ad%e3%83%83%e3%82%af%e3%81%ae%e3%82%b9%e3%82%bf%e3%82%a4%e3%83%ab%e3%81%af%e3%82%b9%e3%82%bf%e3%82%a4%e3%83%ab%e8%a8%ad/