先日別のサイトをhttp://******* からhttps://******* にURL移行した。
その際、一時的に(たぶん1時間くらい)アクセスできない時間帯があった。
面倒くさがらずに「只今メンテナンス中です」云々のサイトを作って設定しておけば良かった、と思ったので.htaccessを利用したサイトメンテナンス中のファイル一式をネット上に挙げておきます。
手順
手順としては、以下のようになります。
[list class=”ol-circle main-bc-before”]
- 元の.htaccessファイルをバックアップする
- メンテナンスを知らせるHTMLファイルと修正した.htaccessファイルをアップロードする
[/list]
.htaccessファイルをバックアップする
ワードプレスなどを使っていることを想定して書きます。
ワードプレスがインストールされているフォルダには、「.htaccess」ファイルが存在していると思われます。
まずこれをバックアップしてください。
わたしのようにめんどくさがり屋の人は、ファイル名称を変えてしまうのも手かもしれません。
htaccess を .htaccess2 とかの名前に。
習性した.htaccessファイルを作る
一時的なサイトであることを示す503エラーという記述を使います。
.htaccess
ErrorDocument 503 /maintenance.html
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} !=/maintenance.html
RewriteRule ^.*$ - [R=503,L]
</IfModule>
/maintenance.htmlの部分が2か所ありますが、この後作成するmaintenance.htmlのアップロード場所を表しています。
わたしはこの記述の意味が分からず四苦八苦しました。
先頭の/は、サーバーのルートディレクトリを表します。
よくあるのは、public_htmlフォルダなどです。
もしあなたのワードプレスがルートフォルダにインストールされていれば/maintenance.htmlで構いません。
わたしの場合、ルートフォルダの下に/wordpressなどのようなフォルダを作ってワードプレスをインストールしていたため、この記述だと503エラーが出てサイトにアクセスできなくなってしまいました。
例としてルートフォルダの下に/wordpressフォルダを作ってありその中にワードプレスが存在していて.htaccessとmaintenance.htmlをアップロードする場合は、以下のような記述となります。
ErrorDocument 503 /wordpress/maintenance.html
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} !=/wordpress/maintenance.html
RewriteRule ^.*$ - [R=503,L]
</IfModule>
もちろんルートフォルダの方にmaintenance.htmlをアップして、/wordpressフォルダの方に.htaccessを別々にアップする場合は、最初の記述でOKです。
メンテナンス中を知らせるHTMLファイルを作る
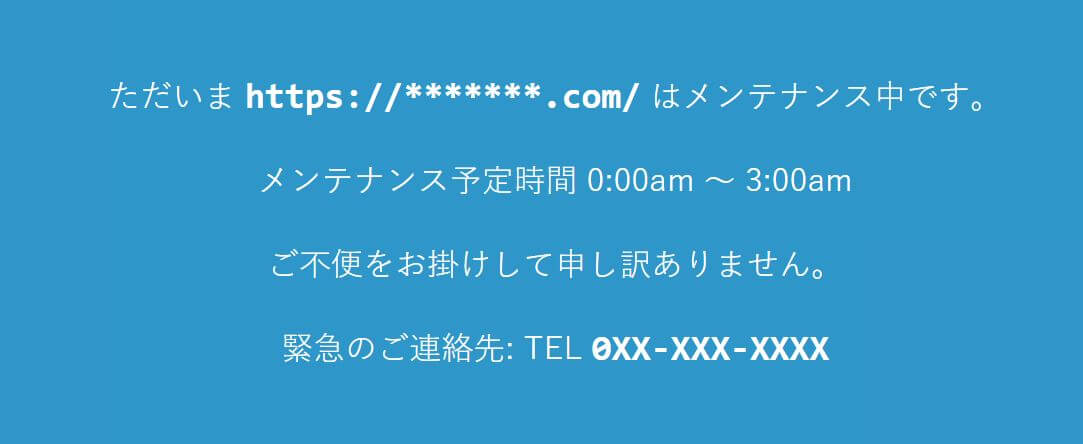
メンテナンス中を表示するページは、シンプルなページにしました。
とは言ってもスタイルシートなしだと見栄えが悪いので、maintenance.htmlファイル内にスタイルシートを記述する形にしました。
適当に編集して使ってください。
もちろん、URL部分やメンテナンス時間の部分は変更してください。
maintenance.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset ="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<meta name="robots" content="NOINDEX,NOFOLLOW">
<title>メンテナンス中です - https://*******.com/</title>
<style>
/* 全体を中央に配置するための設定 ========== */
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
html {
display: table;
}
body {
display: table-cell;
text-align: center;
vertical-align: middle;
/* ========== /全体を中央に配置するための設定 */
background-color: #3399cc; /* 背景色 */
color: #ffffff; /* 文字色 */
font-family: -apple-system, BlinkMacSystemFont, 'Hiragino Sans', 'Helvetica Neue', 'Hiragino Kaku Gothic ProN', 'Yu Gothic', meiryo, sans-serif; /* フォント */
font-size: 16pt; /* 文字サイズ */
font-weight: 400; /* 文字の太さ */
}
span.url{ /* サイトURLと緊急連絡先の文字設定 */
font-family: Consolas, 'Courier New', Courier, Monaco, monospace, sans-serif;
font-size: 18pt;
font-weight: 600;
}
@media screen and (max-width: 800px){ /* 画面幅が800px未満のとき */
body {
font-size: 11pt; /* 文字サイズ */
}
}
</style>
</head>
<body>
<div>
<p>ただいま <span class="url">https://*******.com/</span> はメンテナンス中です。</p>
<p>メンテナンス予定時間 0:00am ~ 3:00am</p>
<p>ご不便をお掛けして申し訳ありません。</p>
<p>緊急のご連絡先: TEL <span class="url">0XX-XXX-XXXX</span></p>
</div>
</body>
</html>
.htaccessとメンテナンスを知らせるHTMLファイルをサーバにアップする
この2つのファイルが作成できれば後はご自分のサーバにアップロードするだけです。
何度も言いますが、元から存在する.htaccessファイルのバックアップだけは必ず行っておいてください。



コメント