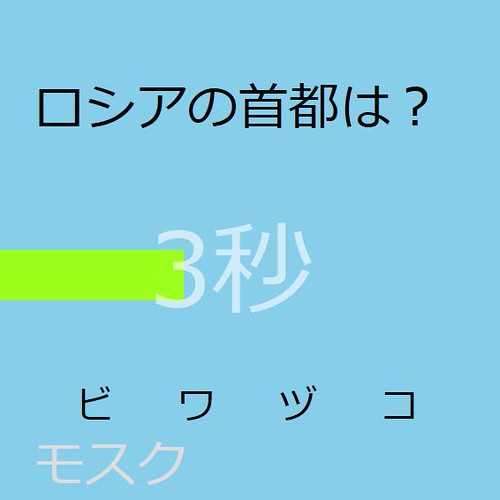
前回作ったenchant.js:カウントダウンバーを組み込んで、『単語を一文字ずつ当てる問題』のひな型を作った。

enchant.js:カウントダウンバー
enchant.jsを使って、棒状の画像を伸縮させることでカウントダウンを知らせるバーに見えるものを作った。時間は1秒単位で表示し、バーは徐々に短くなって見えるようにした。クリックして別ウインドウで表示ダウンロード// ----------...
var kotae1 = “モスクワ”;
のようなJavaScript文字列で一文字を取り出すのには、charAtなどのメソッドを使うのかと思っていたが、すんなりC言語のようにkotae[1]のように取り出せることが分かった。(知らなかったのはわたしだけかもしれないが)
タッチした一文字ずつの履歴を表示するためのクラスを作った。
クラスは便利だ。他のプログラムに組み込みが楽だ。(気づいたのが遅すぎるかもしれないが)
/*
* 入力した文字の履歴ラベルクラス
*/
var Result = Class.create(Label, {
initialize: function(){
Label.call(this);
this.font = "32px 'メイリオ' ";
this.color = "#ddd";
this.text = "";
this.moveTo(24, SCREEN_HEIGHT - 48);
},
<span style="color:red"> add: function(text){</span>
<span style="color:red"> this.text = this.text + text;</span>
<span style="color:red"> },</span>
});
全ソース
// -------------------------------------------------------------------------
// enchant.js 単語を一文字ずつ当てる問題
// created at 2013-08-21 on MRGARITA.NET
// -------------------------------------------------------------------------
/*
* 必須
*/
enchant();
/*
* 定数
*/
var SCREEN_WIDTH = 320; // 幅
var SCREEN_HEIGHT = 320; // 高さ
// 問題
var mondai1 = "ロシアの首都は?";
var kotae1 = "モスクワ";
var tango = "あいうえおかきくけこさしすせそたちつてとなにぬねのはひふえほまみむめもやゆよんがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽアイウエオカキクケコサシスセソタチツテトナニヌネノハヒフエホマミムメモヤユヨンガギグゲゴザジズゼゾダヂヅデドバビブベボパピプペポ";
/*
* グローバル変数
*/
var game = null;
var nowTime; // 現在時刻
var startTime; // スタート時刻
var bar = null; // カウントダウンバー
var labelTime = null; // カウントダウン時刻
var mondai = null; // 問題表示ラベル
var sentaku = new Array(); // 選択肢表示ラベル
var result = null;
var tangoNo = 0; // 単語の現在位置
var mode; // ゲームモード RUN/GAMEOVER
// 定数
var IMG_BAR = "bar.png";
var COUNTDOWN = 10; // カウントダウン秒数
var RUN = 1; // ゲーム実行中
var GAMEOVER = 0; // ゲームオーバー
/*
* 汎用処理
*/
var rnd = function(n){
return Math.floor(Math.random() *n);
}
/*
* バークラス
*/
var Bar = Class.create(Sprite, {
initialize: function(){
Sprite.call(this, 32, 32);
this.image = game.assets[IMG_BAR];
this.moveTo(0, SCREEN_HEIGHT/2);
this.zobun = game.width / (COUNTDOWN*10); // 増分幅の設定(100分の1秒用に10を掛けている)
console.log("増分=" + this.zobun);
this.timer = game.frame + this.zobun;
this.width = SCREEN_WIDTH;
this.update = this.countdown;
},
reset: function(){
this.timer = game.frame + this.zobun;
this.width = SCREEN_WIDTH;
this.update = this.countdown;
},
countdown: function(){
if(game.frame > this.timer){
this.width -= this.zobun;
if(this.width < this.zobun) this.width = 1;
this.timer += this.zobun;
}
if(this.width <= 1){
game.rootScene.backgroundColor = "red";
this.update = this.stop;
}
},
stop: function(){
},
onenterframe: function(){
this.update();
},
});
/*
* 秒数ラベルクラス
*/
var LabelTime = Class.create(Label, {
initialize: function(){
Label.call(this);
this.moveTo(SCREEN_WIDTH/2-64, SCREEN_HEIGHT/2-32);
this.font = "64px 'メイリオ', 'Osaka' ";
this.color = "#fff";
this.opacity = 0.6;
startTime = new Date().getTime();
this.update = this.countdown;
},
reset: function(){
startTime = new Date().getTime();
this.update = this.countdown;
},
countdown: function(){
nowTime = new Date().getTime();
var leftTime = COUNTDOWN - (nowTime - startTime)/1000;
leftTime = Math.round(leftTime);
this.text = leftTime + "秒";
if(leftTime <= 0){
this.update = this.stop;
}
},
stop: function(){
},
onenterframe: function(){
this.update();
},
});
/*
* 問題表示クラス
*/
var Mondai = Class.create(Label, {
initialize: function(){
Label.call(this);
this.moveTo(24, 48);
this.font ="32px 'メイリオ'";
this.text = mondai1;
},
});
/*
* 選択肢表示クラス
*/
var Sentaku = Class.create(Label, {
initialize: function(x, y){
Label.call(this);
this.font = "24px 'メイリオ' ";
this.moveTo(x, y);
this.seikai = false; // 正解かどうか?
},
setText: function(text){
this.text = text;
},
ontouchstart: function(){
if(mode == GAMEOVER) return;
if(this.seikai == true){ // 正解の時
this.seikai = false;
tangoNo++;
result.add(this.text);
console.log("tangoNo = " + tangoNo);
if(tangoNo == kotae1.length){
alert("正解!"); // 正解でーーーす
mode = GAMEOVER;
labelTime.update = labelTime.stop;
bar.update = bar.stop;
}
else{
setTango();
}
}
else{ // 不正解のとき
mode = GAMEOVER;
labelTime.update = labelTime.stop;
bar.update = bar.stop;
game.rootScene.backgroundColor = "red";
}
},
});
/*
* 入力した文字の履歴ラベルクラス
*/
var Result = Class.create(Label, {
initialize: function(){
Label.call(this);
this.font = "32px 'メイリオ' ";
this.color = "#ddd";
this.text = "";
this.moveTo(24, SCREEN_HEIGHT - 48);
},
add: function(text){
this.text = this.text + text;
},
});
/*
* 選択肢の単語を設定する関数
*/
var setTango = function(){
var no = new Array(4);
console.log("tango.length = " + tango.length);
do{
for(var i=0; i<4; i++){
no[i] = rnd(tango.length)
}
var check = true;
for(var i=1; i<4; i++){
if(no[0] === no[i]){
check = false;
console.log("no[0] = " + no[0] + " no[" + i + "] = " + no[i]);
}
}
} while(check == false);
for(var i=0; i<sentaku.length; i++){
sentaku[i].setText( tango[ no[i] ] );
}
// 正解文字を設定
var seikaiCheck = true;
for(var i=0; i<sentaku.length; i++){
if(sentaku[i].text == kotae1[tangoNo]){ // 正解文字が存在しているか?
sentaku[i].seikai = true;
seikaiCheck = false;
}
}
if(seikaiCheck){ // 正解文字が存在しないなら設定
var seikai = rnd(sentaku.length);
sentaku[seikai].setText( kotae1[tangoNo] );
sentaku[seikai].seikai = true;
}
};
/*
* メイン
*/
window.onload = function(){
// ゲームオブジェクト生成
game = new Game(SCREEN_WIDTH, SCREEN_HEIGHT);
// 画像の読み込み
game.preload("bar.png");
// ゲーム開始時の処理
game.onload = function(){
mode = RUN;
var scene = game.rootScene;
scene.backgroundColor = "skyblue";
// バーの生成と表示
bar = new Bar();
scene.addChild(bar);
// 秒数ラベルの生成と表示
labelTime = new LabelTime();
scene.addChild(labelTime);
// 問題表示クラスの生成と表示
mondai = new Mondai();
scene.addChild(mondai);
// 選択肢クラスの生成と表示
for(var i=0; i<4; i++){
sentaku[i] = new Sentaku(50+i*64, 240);
scene.addChild(sentaku[i]);
}
// 入力した文字の履歴表示クラスの生成と表示
result = new Result();
scene.addChild(result);
// 選択肢の一文字を設定
setTango();
// シーン更新時の処理
scene.onenterframe = function(){
};
// シーンタッチ時の処理
scene.ontouchstart = function(){
};
};
game.start();
};



コメント
面白かったです。グレードアップしたゲームを作ってください。
地央さん
ありがとうございます。
この「単語を一文字づつ当てる問題」は、自分で作ったことを忘れていたプログラムでした。
グレードアップしたゲームを作ってみようと思います。
mrgarita