文字実体参照とは、©とか®とか™、<、>、&、“ … などのHTML特殊文字のこと。
まずは、こんな感じの表示をしたいとする。
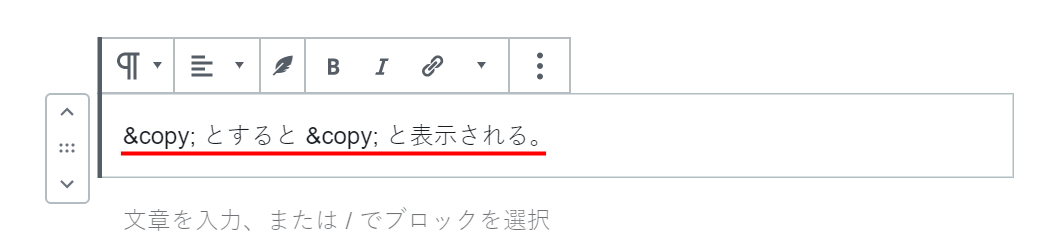
© とすると©と表示される。
この場合、段落ブロックに以下のようにまず入力する。

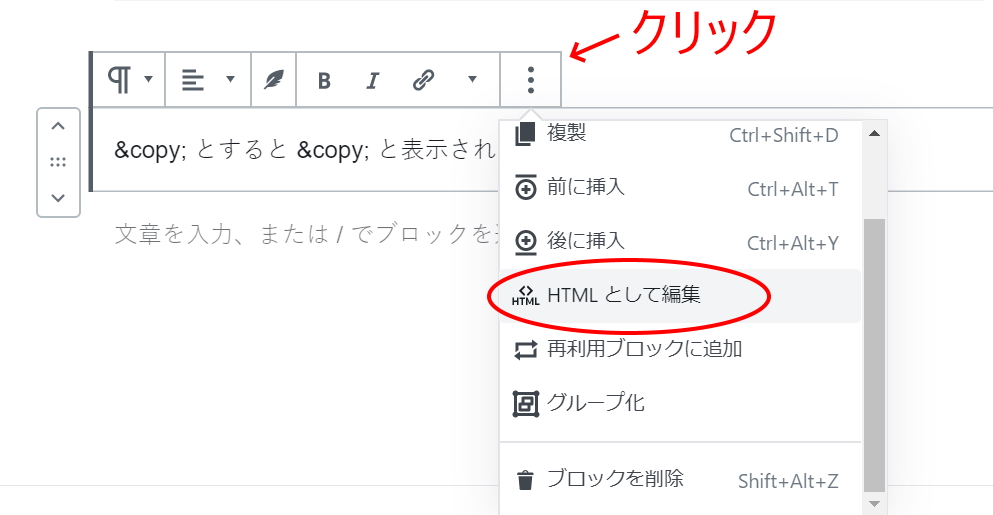
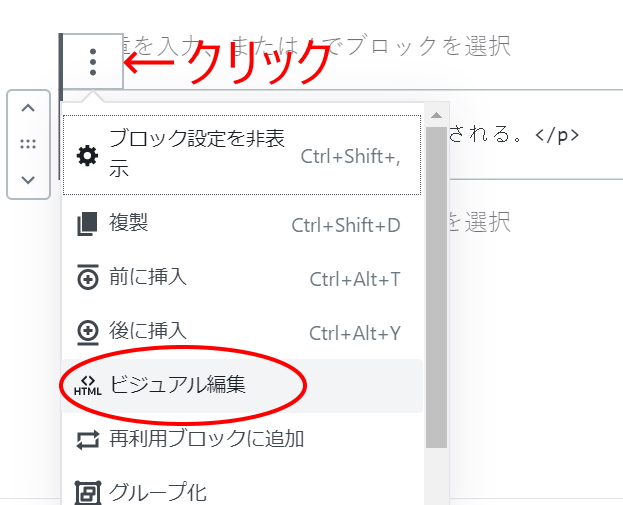
次にその段落ブロックの設定メニューでHTMLとして編集を選ぶ。

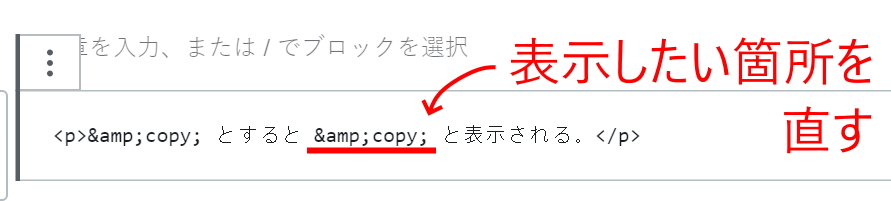
たぶんこんな感じで表示されているので、文字実態参照にしたい部分を通常の記述に直す。(この場合だと&copy;を© に修正)

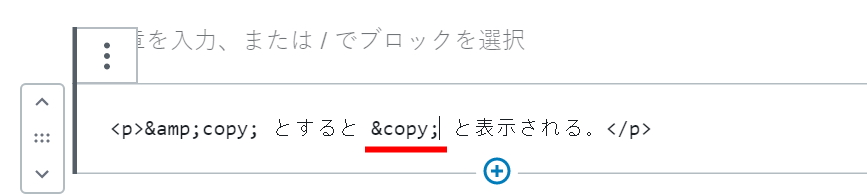
こんな感じで修正。

もう一度段落の設定をビジュアル編集に戻す。

ビジュアルエディターの状態で、きちんと表示された。

ビジュアルエディターでは、© と段落ブロックに入力すると自動的に&文字を&に置き換えているようだ。
以上、文字実態参照をワードプレスのビジュアルエディターで表示したいでした。
ところで、文字実体参照などという言い回しはどこかしっくりこない。HTML置き換え文字あたりにすると分かりやすいと思うのだが…



コメント