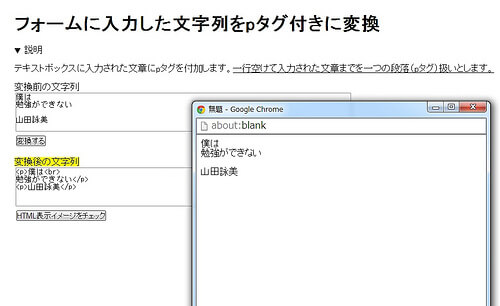
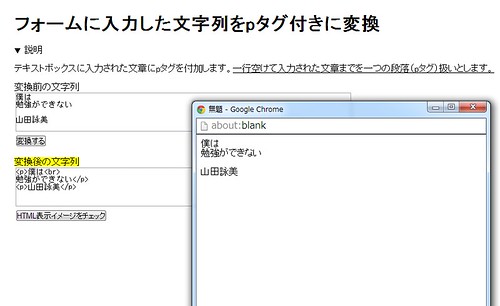
フォームに入力した文字列をpタグ付きに変換するJavaScriptを作った。
Stringオブジェクトがもつsplitメソッド使い道としていいサンプルだと思う。
例えば、
僕は勉強ができない 山田詠美 おっす!オラ、ゴクウ!
のような文字列の場合
<p>僕は勉強ができない<br> 山田詠美</p> <p>おっす!オラ、ゴクウ!</p>
と変換される。
一行空けて入力された文章までを一つの段落(pタグ)として扱うようにしてある。
テキストボックスの内容が、文字列allbodyに代入されているとすると、
// 改行文字をキーとして一行ずつ配列ごとに読み込み
var rows = new Array();
rows = allbody.split("\n"); // テキストボックスの内容が
// 改行までを一行としてrows[0], rows[1], ....と代入されます
とすることで、一行を配列の一要素として扱うことが出来て便利だ。
全ソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォームに入力した文字列をpタグ付きに変換</title>
<style>
*{
maigin: 0;
padding: 0;
}
body{
margin: 32px;
}
</style>
<script>
var $id = function(id){ return document.getElementById(id); };
// pタグ追加処理関数
function addPtag(allbody){
var pTagArea = $id("pTagArea");
allbody += "\n"; // 一行追加
// 改行文字をキーとして一行ずつ配列ごとに読み込み
var rows = new Array();
rows = allbody.split("\n"); // テキストボックスの内容が
// 改行までを一行としてrows[0], rows[1], ....と代入されます
var buffer = "";
var line = "<p>";
for(var i=0; i<rows.length-1; i++){
if(rows[i].length == 0) continue;
line += rows[i];
if(rows[i+1].length > 0){ // 次の改行までは同じpタグとして扱う
line += "<br>\n";
}
else{
line += "</p>\n";
buffer += line;
line = "<p>";
}
}
pTagArea.innerHTML = buffer;
}
// 表示イメージチェック用ウィンドウ
function checkHtmlWindow(tags){
var window1 = window.open('', 'checkWindow', 'width=500, height=350, menubar=no, toolbar=no, scrollbars=yes');
window1.document.write(tags);
window1.document.close();
}
</script>
</head>
<body>
<h1>フォームに入力した文字列をpタグ付きに変換</h1>
<details>
<summary>説明</summary>
<p>テキストボックスに入力された文章にpタグを付加します。<u>一行空けて入力された文章までを一つの段落(pタグ)扱いとします。</u></p>
</details>
<form name="form1">
<p>
変換前の文字列<br>
<textarea id="nonTagArea" rows="5" cols="80" placeholder="ここに変換した文字列を代入して下さい"></textarea><br>
<input type="button" onclick="addPtag($id('nonTagArea').value);" value="変換する">
</p>
<p><mark>変換後の文字列</mark><br>
<textarea id="pTagArea" rows="5" cols="80" placeholder="ここに変換後の文字列が表示されます"></textarea><br>
<input type="button" onclick="checkHtmlWindow($id('pTagArea').value);" value="HTML表示イメージをチェック">
</p>
</form>
</body>
</html>




コメント