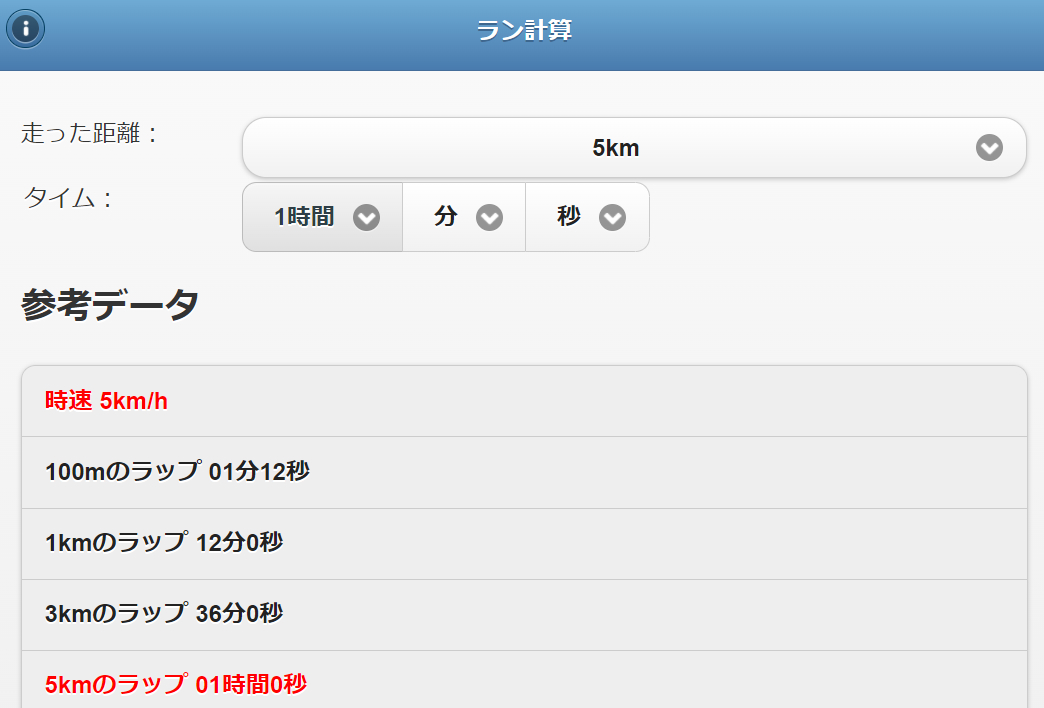
jQueryMobileを使って、ランニング記録と距離を設定すれば1km、3km、5km、10km、20km、42.195km各距離ごとの参考時間がわかるプチアプリを作った。
わたしは時々ランニングをする。
走った後、今回のペースでフルマラソンを走ればどれくらいの記録になるんだろう?とか思ったりする。ちょっと知りたいなぁ、ということがあるので、このアプリを作った。
ただ、わたしはまだまともにフルマラソンを走ったことが無いが...
オフラインでも動作するようにキャッシュマニフェストを設定してある。
iPhone4で動作確認した。
ソースコード主要部分
ソースコード一式ダウンロードはこちら
HTML部分
<!DOCTYPE html>
<html manifest="runCalc.appcache">
<head>
<meta charset="utf-8">
<!-- for iPhone -->
<meta name="viewport" content="width=device-width ,initial-scale=1.0 ,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/> <!--フルスクリーンモード-->
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<link rel="apple-touch-icon" href="icon.png" /> <!--ホームアイコンの設定-->
<!-- /for iPhone -->
<!-- for jQuery -->
<link rel="stylesheet" href="lib/jquery.mobile-1.3.2.min.css">
<script src="lib/jquery.js"></script>
<script src="main.js"></script>
<script src="lib/jquery.mobile-1.3.2.min.js"></script>
<!-- /for jQuery -->
<title>ラン計算</title>
<style>
p{
font-family: 'メイリオ', Osaka;
}
strong{
font-weight: 900;
font-size:2em;
}
</style>
</head>
<body>
<!-- メイン -->
<section id="index" data-role="page" data-title="ラン計算">
<div data-role="header" data-position="fixed" data-theme="b">
<h1>ラン計算</h1>
<a href="#info" class="ui-btn-left" data-transition="fade" data-icon="info" data-iconpos="notext">Info</a>
</div>
<div data-role="content" data-theme="c">
<div data-role="fieldcontain">
<label for="distance">走った距離:</label>
<select id="distance" onchange="runCalc()"></select>
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>タイム:</legend>
<label for="select-choice-hour">時間</label>
<select name="select-choice-hour" id="select-choice-hour" onchange="runCalc()"></select>
<label for="select-choice-minute">分</label>
<select name="select-choice-minute" id="select-choice-minute" onchange="runCalc()"></select>
<label for="select-choice-second">秒</label>
<select name="select-choice-second" id="select-choice-second" onchange="runCalc()"></select>
</fieldset>
</div>
<div id="outdata" data-role='fieldcontain'></div>
</div>
<footer data-role="footer" data-position="fixed" data-theme="b">
Copyright 2014 torisky.com
</footer>
</section>
<!-- 情報 -->
<section id="info" data-role="page" data-title="Info">
<header data-role="header" data-position="fixed" data-theme="b">
<a href="#index" data-transition="fade" data-icon="home" data-iconpos="notext">戻る</a>
<h1>Info</h1>
</header>
<div data-role="content" data-theme="c">
<h2>ラン計算</h2>
<p> ランニング記録のペース計算用に作りました。<br>
これで計算したからといって、ランニング記録がよくなるわけでもありません ;)</p>
<p>風のように走りたいものです</p>
</div>
<footer data-role="footer" data-theme="b">
Copyright 2014 torisky.com
</footer>
</section>
</body>
</html>
JavaScript部分
/* main.js */
let distance = ["1", "3", "5", "10", "20", "42.195"]; // 単位(km)
// km毎のラップを計算する
function getLap(t, d, km){
t = (t / d) * km;
let hours = "" + (t/36000|0) + (t/3600%10|0);
let minutes = "" + (t%3600/600|0) + (t%3600/60%10|0);
let seconds = "" + (t%60/10|0) + (t%60%10);
let lap = hours + "時間" + minutes + "分" + Math.floor(seconds) + "秒";
return lap;
};
// ラン計算
function runCalc(){
// 走った距離を取得
let runDistance = Number($("#distance").val());
// タイムを取得
let runtimeHour = Number($("#select-choice-hour").val());
let runtimeMinute = Number($("#select-choice-minute").val());
let runtimeSecond = Number($("#select-choice-second").val());
// トータルタイム(秒)
let totalSeconds = (runtimeHour * 60 * 60) + (runtimeMinute * 60) + runtimeSecond;
// 時速を計算
let kmH = runDistance / (totalSeconds / (60 * 60)) ;
// 表示用タグ作成
let tag = "";
tag += "<h2>参考データ</h2>";
tag += "<ul data-role='listview' data-inset='true'>";
tag += "<li style='color: red'>時速 " + Math.round(kmH*10) / 10 + "km/h</li>";
tag += "<li>100mのラップ " + getLap(totalSeconds, runDistance, 0.1) + "</li>";
// ラップ
for(let i=0; i<distance.length; i++){
let style = "";
if(runDistance == distance[i]) style="color: red";
tag += "<li style='" + style + "'>" + distance[i] + "kmのラップ " + getLap(totalSeconds, runDistance, distance[i]) + "</li>";
}
tag += "</ul>";
// 「00時間」や「00分」を削除
tag = tag.replace( /00時間/g, "");
tag = tag.replace( /00分/g, "");
$("#outdata").html(tag).trigger("create");
};
// 初期画面作成
$(function(){
// セレクタ生成(走った距離)
let tag = "";
for(let i=0; i<distance.length; i++){
if(i == 2){
tag += "<option value='" + distance[i] + "' selected>" + distance[i] + "km</option>";
continue;
}
tag += "<option value='" + distance[i] + "'>" + distance[i] + "km</option>";
}
$("#distance").html(tag);
// セレクタ生成(タイム 時・分・秒)
let selectId = ["#select-choice-hour", "#select-choice-minute", "#select-choice-second"];
let labelTime = ["時間", "分", "秒"];
for(let i=0; i<selectId.length; i++){
let tag = "";
for(let j=0; j<60; j++){
if(j == 0){
tag += "<option value='" + j + "'>" + labelTime[i] + "</option>";
}
tag += "<option value='" + j + "'>" + j + labelTime[i] + "</option>";
}
$(selectId[i]).html(tag);
}
});



コメント