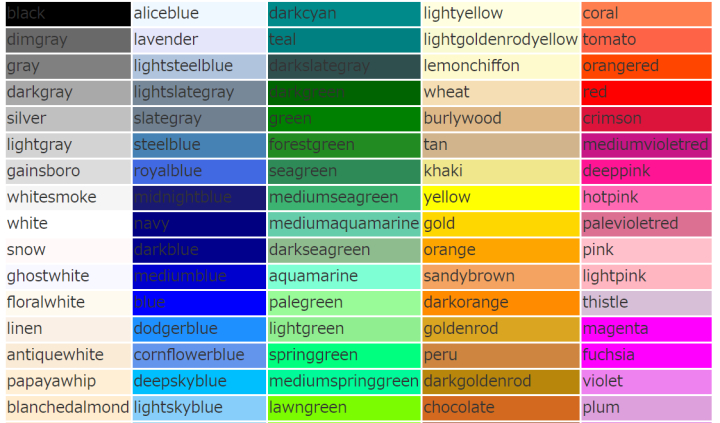
色名をダブルクリックすれば選択できると思います
| black | aliceblue | darkcyan | lightyellow | coral |
| dimgray | lavender | teal | lightgoldenrodyellow | tomato |
| gray | lightsteelblue | darkslategray | lemonchiffon | orangered |
| darkgray | lightslategray | darkgreen | wheat | red |
| silver | slategray | green | burlywood | crimson |
| lightgray | steelblue | forestgreen | tan | mediumvioletred |
| gainsboro | royalblue | seagreen | khaki | deeppink |
| whitesmoke | midnightblue | mediumseagreen | yellow | hotpink |
| white | navy | mediumaquamarine | gold | palevioletred |
| snow | darkblue | darkseagreen | orange | pink |
| ghostwhite | mediumblue | aquamarine | sandybrown | lightpink |
| floralwhite | blue | palegreen | darkorange | thistle |
| linen | dodgerblue | lightgreen | goldenrod | magenta |
| antiquewhite | cornflowerblue | springgreen | peru | fuchsia |
| papayawhip | deepskyblue | mediumspringgreen | darkgoldenrod | violet |
| blanchedalmond | lightskyblue | lawngreen | chocolate | plum |
| bisque | skyblue | chartreuse | sienna | orchid |
| moccasin | lightblue | greenyellow | saddlebrown | mediumorchid |
| navajowhite | powderblue | lime | maroon | darkorchid |
| peachpuff | paleturquoise | limegreen | darkred | darkviolet |
| mistyrose | lightcyan | yellowgreen | brown | darkmagenta |
| lavenderblush | cyan | darkolivegreen | firebrick | purple |
| seashell | aqua | olivedrab | indianred | indigo |
| oldlace | turquoise | olive | rosybrown | darkslateblue |
| ivory | mediumturquoise | darkkhaki | darksalmon | blueviolet |
| honeydew | darkturquoise | palegoldenrod | lightcoral | mediumpurple |
| mintcream | lightseagreen | cornsilk | salmon | slateblue |
| azure | cadetblue | beige | lightsalmon | mediumslateblue |
以下のサイトを参考にしました。このサイト大好きです。
[sanko target=’_blank’ title=’HTMLカラーコード’ href=’https://www.colordic.org/’ site=’WEB色見本 原色大辞典’]
コンピュータからすれば同じなんだけど…
ホームページを作る時、色合いは大事な要素だ。
でもCSSなどの色名で#ffa500などとするとちょっと味気ない。わたしは割と色名を覚えていて使うことがよくある。
skyblueやtealなどは好きな色だ。ブラウザが認識できる色名は基本的に上記の140色あるので、これを使ってみるのもいいと思う。
まあ、コンピュータからすればorangeも#ffa500も同じなんですけどね。



コメント