Pythonのレトロゲームエンジンpyxelは、BASIC世代の人たち(パソコンをマイコンとか呼んでいた世代=私)にとってはたまらないライブラリではないだろうか?
付属のpyxeleditorを使うとスプライト画像などを手軽に作成できてよりレトロなものが作れそうだ。
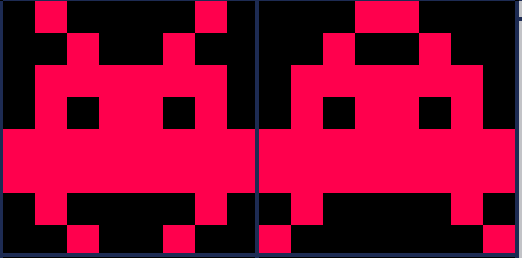
今回はインベーダー風のドット絵を作ってタイトル画面風にアニメーションさせてみた。

アニメーションさせるために2種類のドット絵を作成している。(ファイル名:my_resource.pyxel)
8×8ドットの絵を横に並べたものを作成して実行した。
実際に作ったドット絵(ファイル名:my_resource.pyxel)

プログラムでは、pyxel.blt命令でリソースファイルからドット絵を切り出す必要があるので、10フレームごとに切り出し位置を変えている。
if flip == True: rx = 0 # イメージバンク切り出し位置のx座標 ry = 0 # イメージバンク切り出し位置のy座標 else: rx = 8 # イメージバンク切り出し位置のx座標 ry = 0 # イメージバンク切り出し位置のy座標
以下、プログラム全体です。(ただし、同じフォルダ上にpyxeleditorで作成・保存したドット絵のリソースファイルmy_resource.pyxelが必要になります。適当に作って実行してみてください)
ソースコード
# -*- coding: utf-8 -*-
import pyxel
flip = True # True -> False -> True ....
class App:
def __init__(self):
width = 128
height = 128
pyxel.init(width, height, caption="resourceイメージをアニメーションさせる", scale=4)
pyxel.load("my_resource.pyxel") # リソースファイルを読み込む
pyxel.run(self.update, self.draw)
def update(self):
if pyxel.btnp(pyxel.KEY_SPACE):
pyxel.quit()
def draw(self):
global flip
pyxel.cls(3)
# リソースから画像を読み込む
img = 0 # イメージバンク 0~2で指定
x = 58 # 表示位置のx座標
y = 46 # 表示位置のy座標
w = 8 # 切り出す幅
h = 8 # 切り出す高さ
colkey = 0 # 透明色扱いにする色
if flip == True:
rx = 0 # イメージバンク切り出し位置のx座標
ry = 0 # イメージバンク切り出し位置のy座標
else:
rx = 8 # イメージバンク切り出し位置のx座標
ry = 0 # イメージバンク切り出し位置のy座標
pyxel.blt(x, y, img, rx, ry, w, h, colkey) # 画面に表示
pyxel.text(20, 66, "Push SPACE key to exit.", pyxel.frame_count % 16) # ちかちかさせる
# 10フレームで画像入れ替え
if pyxel.frame_count % 10 == 0:
flip = not(flip)
App()



コメント