JavaScriptを使って追加したpタグなどのエレメントを一瞬だけ目立たせて表示させる方法。
結論としては、animate()関数を利用している。
animate関数はMDNのドキュメントでは「実験的な機能です」と記述があった。
ブラウザで確認をしたところ、Chrome, Opera, Edge では問題なく動作した。Firefoxは確認していないが動作確認ブラウザ欄には可能とあったので動作するはず。
animate関数の使い方
animate関数はDOM要素として取得したオブジェクトに対し直接利用できる。
構文は以下の通り。
element.animate(keyframes, options);
keyframes
変化させたい値をオブジェクト形式で記述する
options
変化時間。ミリ秒単位で指定する
構文を見ても良く分からないので、実際のサンプルを見た方が分かりやすい。
今回のサンプルではdocument.createElementで生成したpタグに対して利用している。
使用例
let p = document.createElement("p"); // pタグを生成
p.setAttribute("class", "ptag"); // クラスptagを設定(特に必要ない)
p.textContent = "Hello!"; // pタグに設定する文字列
// animate関数を使って文字色と背景色を2秒間で変化させる
p.animate(
{
color: ["#fff", "#000"], // 文字色: 白→黒
backgroundColor: ["hotpink", "white"], // 背景色: ピンク→白
},
2000 // 変化時間(単位: ミリ秒)
);
keyframesはオブジェクト形式で複数項目指定できる。
上記例では文字色(color)と背景色(backgroundColor)について指定。値の指定は配列として指定する。
文字色(color)を例にとると
color: [“#fff”, “#000”],
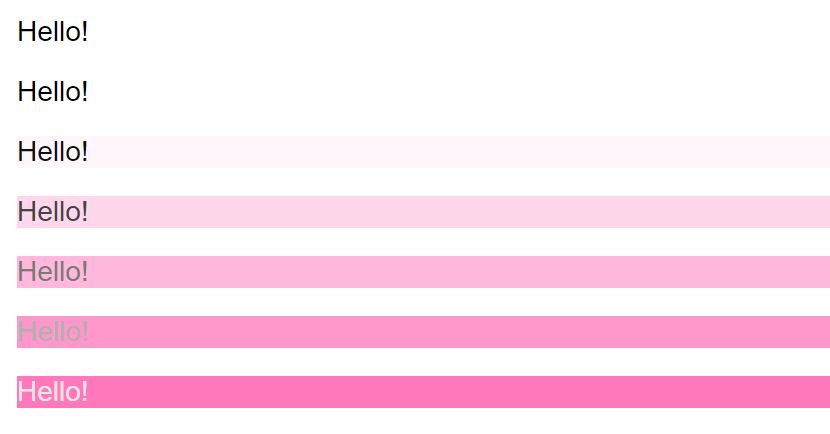
となっているが、#fff(白)から#000(黒)まで徐々に変化するという意味になる。
背景色(backgroundColor)の指定ではあえて色名で指定してみた。面白いことにこちらもきちんとピンクから白に変化した。
options項目では変化時間をミリ秒単位で指定している。
サンプルでは2000ミリ秒(2秒)で変化させている。
options項目などはもっと色々な指定が可能である。詳しくはMDNのサイトを参考にされたし。
プログラム全体
サンプルのプログラム全体を示す。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<link rel="stylesheet" href="style.css">
<script src="main.js" type="text/javascript"></script>
<title>追加したエレメントを一瞬だけ目立たせる</title>
</head>
<body>
<header>
<h1>追加したエレメントを一瞬だけ目立たせる</h1>
</header>
<div id="contents">
<p><button id="btnAdd">エレメントを追加する</button></p>
</div>
</body>
</html>
main.js
/*
* 追加したエレメントを一瞬だけ目立たせる
*/
let contents = null;
/*
* エレメントをコンテンツに追加
*/
function addElement(){
let p = document.createElement("p"); // pタグを生成
p.setAttribute("class", "ptag"); // クラスptagを設定(特に必要ない)
p.textContent = "Hello!"; // pタグに設定する文字列
// animate関数を使って文字色と背景色を2秒間で変化させる
p.animate(
{
color: ["#fff", "#000"], // 文字色: 白→黒
backgroundColor: ["hotpink", "white"], // 背景色: ピンク→白
},
2000 // 変化時間(単位: ミリ秒)
);
contents.appendChild(p);
}
/*
* 起動時の処理
*/
window.addEventListener("load", function(){
// DOM要素取得(コンテンツ部分)
contents = document.getElementById("contents");
let btnAdd = document.getElementById("btnAdd");
// ボタンイベント
btnAdd.addEventListener("click", addElement, false);
});
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
font-family: Helvetica, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック', meiryo, sans-serif; /* フォント */
}
/* ヘッダ */
header{
background-color: yellowgreen;
color: black;
}
header h1{
font-size: 24pt;
padding: 20px 3em;
line-height: 1.7em;
letter-spacing: .2em;
text-align: center;
}
/* コンテンツ */
div#contents{
font-size: 16pt;
background-color: #fff;
width: 800px;
margin: 0 auto;
padding: 0;
}
div#contents button{
width: 100%;
}
p{
margin: 1em;
}
.ptag{
margin-top: 1em;
}
/* メディアクエリ設定 */
@media screen and (min-width:376px) and (max-width:960px) {
/* タブレット用のcssを記述 */
header h1{
padding: 20px;
font-size: 16pt;
}
div#contents{
width: auto;
margin: 10px 10px;
padding: 1em;
font-size: 14pt;
}
}
@media screen and (max-width:376px) {
/* スマホ用のcssを記述 */
header h1{
padding: 20px;
font-size: 14pt;
}
div#contents{
width: auto;
margin: 0 0;
padding: 5px 10px;
font-size: 12pt;
}
}



コメント