jQueryMobileで動的に挿入した要素(例えばフォームのセレクトメニューなどをページ表示後に新たに書き換えた場合など)のCSSが適用されない場合の対処法。
結論から言うと、
$(“#textbox”).html(str).trigger(“create”);
などの形で、.trigger(“create”)メソッドを発効させる必要がある。
わたしが作成しようとしたのは、「セレクトメニューを変更すると選択した数に応じてページ上のテキストボックスの数も変化する」というもの。
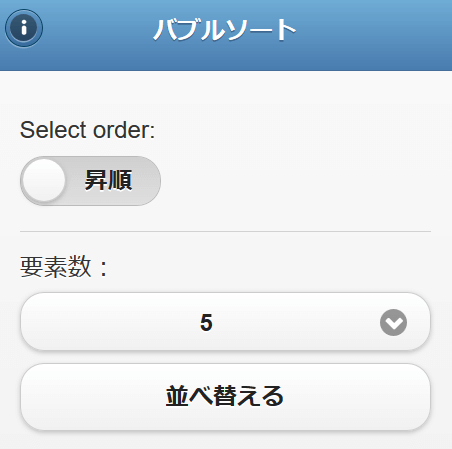
こんなイメージ。
サンプルをダウンロード
jQueryMobileでのhtmlメソッドで
// 要素数セレクタを生成
var str = "";
for(var i=1; i<=100; i++){
if(i == n){
str += "<option value='" + i + "' selected>" + i + "</option>";
continue;
}
str += "<option value='" + i + "'>" + i + "</option>";
}
$("#numberOfTextbox").html(str);
などとすると設定したIDのタグ(この場合は、#numberOfTextbox)のHTML部分が書き換わる。
この記述は、最初にページが表示された直後は問題ないが、ページ表示後に何かのタイミングで.html()メソッドのみを使ってページを書き換えようとするとCSSがjQueryMobileのものではなく普通の表示になってしまう。
.html()メソッドの後に続けて.trigger(“create”)メソッドを記述してあげるとjQueryMobileのCSSがきちんと適用される。
このサンプルでわたしは同じタグの要素に順番にアクセスできるeqメソッドの使い方も学んだ。
例えばliタグのインデックス番号3番目の値を取得するなら、
var hoge = $(“li”).eq(3).val();
のように使う。(インデックス番号は0から開始)
サンプル中でも、
// .textboxクラスを持つタグの要素数を取得
var len = $(".textbox").size();
// 文字列要素を数値型に変換
var n = new Array();
for(var i=0; i<len; i++){
n[i] = Number($(".textbox").eq(i).val()); // eqで要素インデックスにアクセスし、valメソッドで値を取得
}
のように使っている。(この場合、textboxという名前のクラスをつけた要素にアクセスしている)
なお、size()メソッドで要素数の取得もできる。
valメソッドは、値の設定もできる。
// テキストボックスの値を書き換え
for(var i=0; i<len; i++){
$(".textbox").eq(i).val(n[i]);
}
上記サンプルの全ソースコード
HTML部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- for iPhone -->
<meta name="viewport" content="width=device-width ,initial-scale=1.0 ,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/> <!--フルスクリーンモード-->
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<!-- /for iPhone -->
<!-- for jQuery -->
<link rel="stylesheet" href="jquery/css/jquery.mobile-1.3.0.min.css"/>
<script src="jquery/jquery.js"></script>
<script src="main.js"></script>
<script src="jquery/jquery.mobile-1.3.0.min.js"></script>
<!-- /for jQuery -->
<title>バブルソート</title>
<style>
p{
font-family: 'メイリオ', Osaka;
}
strong{
font-weight: 900;
font-size:2em;
}
</style>
</head>
<body>
<section id="index" data-role="page" data-title="バブルソート">
<div data-role="header" data-position="fixed" data-theme="b">
<h1>バブルソート</h1>
<a href="#info" class="ui-btn-left" data-transition="fade" data-icon="info" data-iconpos="notext">Info</a>
</div>
<div data-role="content" data-theme="c">
<div data-role="fieldcontain">
<label for="flip-order">Select order:</label>
<select name="order" id="flip-order" data-role="slider">
<option value="asc">昇順</option>
<option value="desc">降順</option>
</select>
</div>
<div data-role="fieldcontain">
<label for="numberOfTextbox">要素数:</label>
<select id="numberOfTextbox" onchange="setTextBox(this.value)">
</select>
<button onclick="bubbleSort()">並べ替える</button>
</div>
<div id="textbox" data-role='fieldcontain'></div>
</div>
<footer data-role="footer" data-position="fixed" data-theme="b">
Copyright 2014 torisky.com
</footer>
</section>
<!-- 情報 -->
<section id="info" data-role="page" data-title="Info">
<header data-role="header" data-position="fixed" data-theme="b">
<a href="#index" data-transition="fade" data-icon="home" data-iconpos="notext">戻る</a>
<h1>Info</h1>
</header>
<div data-role="content" data-theme="c">
<h2>バブルソートのアルゴリズム</h2>
<p>バブルソートのアルゴリズムを以下に示す<br>
<em>JavaScript</em>での記述
</p>
<pre>
※MAXは並べ替える配列の要素数
for(var i=0; i<MAX-1; i++){
for(var j=i+1; j<MAX; j++){
if(n[i] < n[j]){ // 降順の場合
var work = n[i];
n[i] = n[j];
n[j] = work;
}
}
}
</pre>
</div>
<footer data-role="footer" data-theme="b">
Copyright 2014 torisky.com
</footer>
</section>
</body>
</html>
JavaScript部分
/* main.js */
// テキストボックスの値を取得してバブルソートする
function bubbleSort(){
// ソート順を取得(昇順asc/降順desc)
var order = $("#flip-order").val();
// .textboxクラスを持つタグの要素数を取得
var len = $(".textbox").size();
// 文字列要素を数値型に変換
var n = new Array();
for(var i=0; i<len; i++){
n[i] = Number($(".textbox").eq(i).val()); // eqで要素インデックスにアクセスし、valメソッドで値を取得
}
// バブルソート
for(var i=0; i<len-1; i++){
for(var j=i+1; j<len; j++){
var formula = (order == "asc" ? formula = n[i] > n[j] : n[i] < n[j]);
if(formula){
var work = n[i];
n[i] = n[j];
n[j] = work;
}
}
}
// テキストボックスの値を書き換え
for(var i=0; i<len; i++){
$(".textbox").eq(i).val(n[i]); // valメソッドは値の設定もできる
}
}
// テキストボックスを生成する
function setTextBox(n){
var str = "";
for(var i=0; i<n; i++){
num = "box" + i;
digit = Math.floor(Math.random() * 1000);
str += "<input type='text' class='textbox' name='" + num +"' value='" + digit + "'>";
}
$("#textbox").html(str).trigger("create"); // .trigger("create")
// 動的に挿入されたフォーム要素の初期化
}
// ページロード時にHTML書き換え
$(function(){
var n = 5; // 最初に表示するテキストボックスの数
setTextBox(n);
// 要素数セレクタを生成
var str = "";
for(var i=1; i<=100; i++){
if(i == n){
str += "<option value='" + i + "' selected>" + i + "</option>";
continue;
}
str += "<option value='" + i + "'>" + i + "</option>";
}
$("#numberOfTextbox").html(str);
});



コメント