JavaScriptプログラミング授業で出した課題
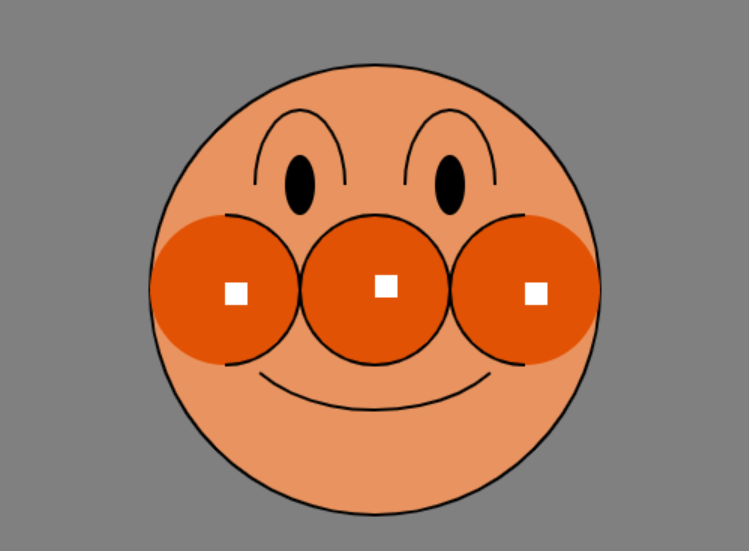
Canvas API(キャンバス)の図形描画の機能だけを使って、アンパンマンに出来るだけ似せた絵を描きなさい。
使った主な命令
- fillRect(四角形)鼻とほっぺのてかっている部分
- arc(円、円弧)顔の輪郭、鼻、ほっぺ
- ellipse(楕円)目と眉毛
3つの図形描画だけで描けるとは!やはりアンパンマンはシンプルに出来ている。
プログラム
canvas_anpanman.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>canvasにアンパンマンを描く</title>
<style>*{margin: 0; padding:0;}</style>
<script>
window.addEventListener("load", function(){
let canvas, g;
// キャンバスの初期設定
canvas = document.getElementById("canvas");
g = canvas.getContext("2d");
// キャンバスをグレーにする
g.fillStyle = "gray";
g.fillRect(0, 0, canvas.width, canvas.height);
// 枠線の色と幅
g.strokeStyle = "black";
g.lineWidth = 2;
// 顔の輪郭
g.beginPath();
g.fillStyle = "#E99460"; // アンパンマンの顔の色
g.arc(250, 250, 150, 0, Math.PI*2, false);
g.fill();
// 顔の枠線
g.beginPath();
g.arc(250, 250, 150, 0, Math.PI*2, false);
g.stroke();
// 鼻
g.beginPath();
g.fillStyle = "#E25204"; // 塗りつぶす色
g.arc(250, 250, 50, 0, Math.PI*2, false);
g.fill();
// 鼻の枠線
g.beginPath();
g.arc(250, 250, 50, 0, Math.PI*2, false);
g.stroke();
// 鼻の■(てかり)を描画
g.fillStyle = "white"; // てかりの色
g.fillRect(250, 240, 15, 15);
// ほっぺ(左)
g.beginPath();
g.fillStyle = "#E25204"; // 塗りつぶす色
g.arc(150, 250, 50, 0, Math.PI*2, false);
g.fill();
// ほっぺ(左)の枠線
g.beginPath();
g.arc(150, 250, 50, -Math.PI/2, Math.PI/2, false);
g.stroke();
// ほっぺ(左)の■(てかり)を描画
g.fillStyle = "white"; // てかりの色
g.fillRect(150, 245, 15, 15);
// ほっぺ(右)
g.beginPath();
g.fillStyle = "#E25204"; // 塗りつぶす色
g.arc(350, 250, 50, 0, Math.PI*2, false);
g.fill();
// ほっぺ(右)の枠線
g.beginPath();
g.arc(350, 250, 50, -Math.PI/2, Math.PI/2, true);
g.stroke();
// ほっぺ(右)の■(てかり)を描画
g.fillStyle = "white"; // 枠線の色
g.fillRect(350, 245, 15, 15);
// 目(左)
g.beginPath();
g.fillStyle = "black"; // 塗りつぶす色
g.ellipse(200, 180, 10, 20, 0, 0, Math.PI*2);
g.fill();
// 目(右)
g.beginPath();
g.fillStyle = "black"; // 塗りつぶす色
g.ellipse(300, 180, 10, 20, 0, 0, Math.PI*2);
g.fill();
// 眉毛(左)
g.beginPath();
g.ellipse(200, 180, 30, 50, 0, 0, Math.PI, true);
g.stroke();
// 眉毛(右)
g.beginPath();
g.ellipse(300, 180, 30, 50, 0, 0, Math.PI, true);
g.stroke();
// 口
g.beginPath();
g.ellipse(250, 270, 95, 60, 0, Math.PI*1/5, Math.PI*4/5, false);
g.stroke();
});
</script>
</head>
<body>
<h1>canvasにアンパンマンを描く</h1>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>



コメント