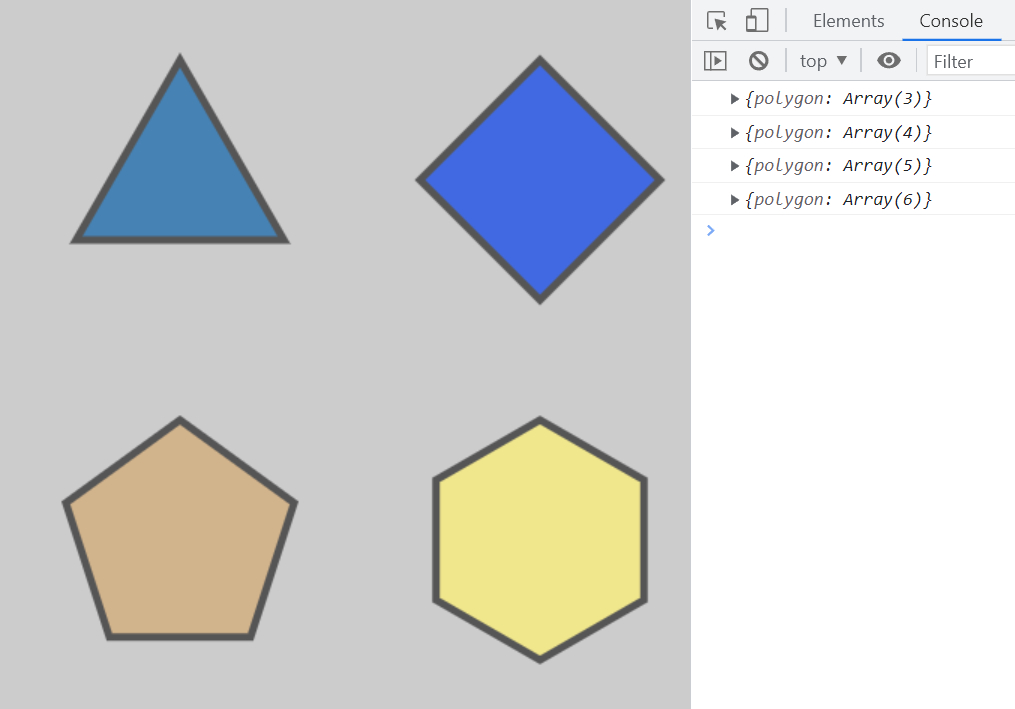
JavaScriptのCanvas機能にあるmoveToメソッドとlineToメソッドを利用した多角形を描画する関数イメージです。
考え方は円周上の点を等分割して座標を求め、線でつなぐ方法です。
多角形の枠線のみ描画する drawPolygon関数
drawPolygon( 頂点の数, 中心x座標, 中心y座標, 半径, 枠線の太さ, 色 )
// 多角形を描画する関数(頂点の数、中心x座標、中心y座標、半径、枠線の太さ、色)
const drawPolygon = function(n, cx, cy, r, lineWidth, color){
const p = Math.floor(360 / n)
let theta = -90; // 角度修正(キャンバスでは3時方向が0度扱いのため12時方向を0度とする)
let polygon = [];
while(theta<360-90){ // 全ての頂点を求める
const pos = {
x: r * Math.cos(theta*Math.PI/180) + cx,
y: r * Math.sin(theta*Math.PI/180) + cy,
};
polygon.push(pos);
theta += p; // 次の点の位置
}
console.log({polygon});
// 多角形を描画する
g.strokeStyle = color;
g.lineWidth = lineWidth;
g.beginPath();
for(let i=0; i<polygon.length; i++){
if(i==0){
g.moveTo(polygon[i].x, polygon[i].y);
}
else{
g.lineTo(polygon[i].x, polygon[i].y);
}
}
g.closePath(); // パスを閉じる
g.stroke();
}
塗りつぶし多角形を描画する fillPolygon関数
fillPolygon( 頂点の数, 中心x座標, 中心y座標, 半径, 色 )
// 多角形を塗りつぶし描画する関数(頂点の数、中心x座標、中心y座標、半径、色)
const fillPolygon = function(n, cx, cy, r, color){
const p = Math.floor(360 / n)
let theta = -90; // 角度修正(キャンバスでは3時方向が0度扱いのため12時方向を0度とする)
let polygon = [];
while(theta<360-90){ // 全ての頂点を求める
const pos = {
x: r * Math.cos(theta*Math.PI/180) + cx,
y: r * Math.sin(theta*Math.PI/180) + cy,
};
polygon.push(pos);
theta += p; // 次の点の位置
}
// 塗りつぶし多角形を描画する
g.fillStyle = color;
g.beginPath();
for(let i=0; i<polygon.length; i++){
if(i==0){
g.moveTo(polygon[i].x, polygon[i].y);
}
else{
g.lineTo(polygon[i].x, polygon[i].y);
}
}
g.closePath(); // パスを閉じる
g.fill();
}
サンプルのソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>多角形を描画する</title>
<style>
*{ margin: 0; padding: 0; }
</style>
</head>
<body>
<canvas id="canvas" width="480" height="480"></canvas>
</body>
</html>
main.js
// main.js
let canvas, g;
// 多角形を塗りつぶし描画する関数(頂点の数、中心x座標、中心y座標、半径、色)
const fillPolygon = function(n, cx, cy, r, color){
const p = Math.floor(360 / n)
let theta = -90; // 角度修正(キャンバスでは3時方向が0度扱いのため12時方向を0度とする)
let polygon = [];
while(theta<360-90){ // 全ての頂点を求める
const pos = {
x: r * Math.cos(theta*Math.PI/180) + cx,
y: r * Math.sin(theta*Math.PI/180) + cy,
};
polygon.push(pos);
theta += p; // 次の点の位置
}
// 塗りつぶし多角形を描画する
g.fillStyle = color;
g.beginPath();
for(let i=0; i<polygon.length; i++){
if(i==0){
g.moveTo(polygon[i].x, polygon[i].y);
}
else{
g.lineTo(polygon[i].x, polygon[i].y);
}
}
g.closePath(); // パスを閉じる
g.fill();
}
// 多角形を描画する関数(頂点の数、中心x座標、中心y座標、半径、色)
const drawPolygon = function(n, cx, cy, r, lineWidth, color){
const p = Math.floor(360 / n)
let theta = -90; // 角度修正(キャンバスでは3時方向が0度扱いのため12時方向を0度とする)
let polygon = [];
while(theta<360-90){ // 全ての頂点を求める
const pos = {
x: r * Math.cos(theta*Math.PI/180) + cx,
y: r * Math.sin(theta*Math.PI/180) + cy,
};
polygon.push(pos);
theta += p; // 次の点の位置
}
console.log({polygon});
// 多角形を描画する
g.strokeStyle = color;
g.lineWidth = lineWidth;
g.beginPath();
for(let i=0; i<polygon.length; i++){
if(i==0){
g.moveTo(polygon[i].x, polygon[i].y);
}
else{
g.lineTo(polygon[i].x, polygon[i].y);
}
}
g.closePath(); // パスを閉じる
g.stroke();
}
window.addEventListener("load", ()=>{
// キャンバスの初期設定
canvas = document.getElementById("canvas");
g = canvas.getContext("2d");
// 背景色描画
g.fillStyle = "#ccc";
g.fillRect(0, 0, canvas.width, canvas.height);
// 塗りつぶし多角形を描画
fillPolygon(3, 120, 120, 80, "steelblue");
fillPolygon(4, 360, 120, 80, "royalblue");
fillPolygon(5, 120, 360, 80, "tan");
fillPolygon(6, 360, 360, 80, "khaki");
// 多角形(枠線)を描画
drawPolygon(3, 120, 120, 80, 5, "#555");
drawPolygon(4, 360, 120, 80, 5, "#555");
drawPolygon(5, 120, 360, 80, 5, "#555");
drawPolygon(6, 360, 360, 80, 5, "#555");
});



コメント