ブラウザ画面に変な熟語を2秒ごとに表示するJavaScriptプログラムです。
文字の表示はcanvasで行っています。
時おり言葉の組み合わせにクスっと笑ってもらえば本望です。
以前HSPというプログラミング言語で作ったスクリーンセーバーをブラウザ向けにJavaScriptで書き直したものです。
プログラム
表示される文字は単純に配列になっています。(15行目~100行目)
文字の種類を増やす場合は、偶数になるようにしてください。
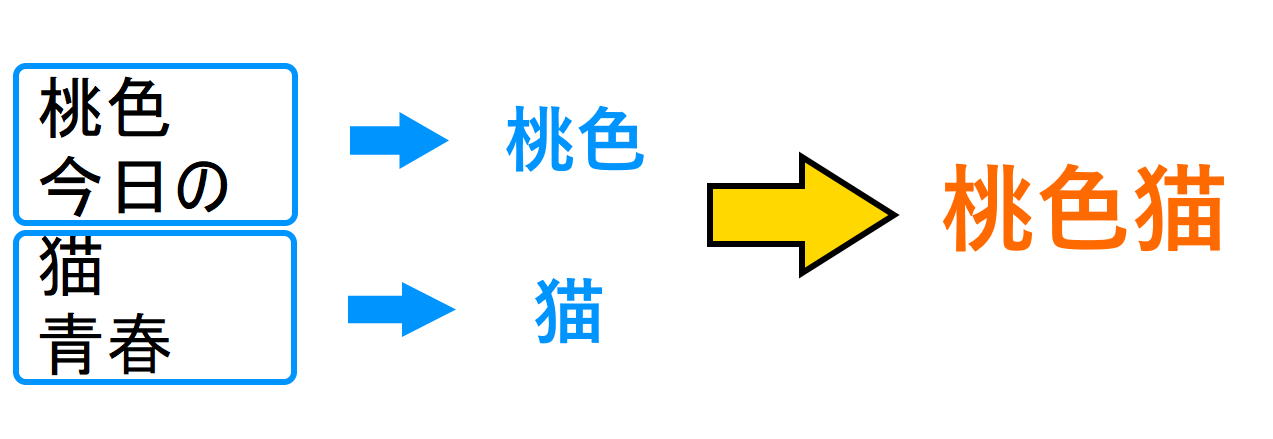
理由:前半半分と後半半分をそれぞれランダムで組み合わせているだけだからです。

端末サイズに応じてキャンバスサイズをブラウザいっぱいにしています。(112行目以降の getSize関数)
画面幅に応じてフォントサイズを調整して見やすくしています。(120行目)
背景色をランダムにして、文字色は背景色の補色にして見やすくしているつもりです(134行目~145行目)
JavaScript部分
hen_moji.js
/* ---------------------------------------------------------------------
変な熟語を表示する
--------------------------------------------------------------------- */
/*
* グローバル変数
*/
let wrapper = null; // キャンバスの親要素
let canvas = null; // キャンバス
let g = null; // コンテキスト
let center = { x:0, y:0 }; // キャンバスの中心座標
let $id = function(id){ return document.getElementById(id); }; // DOM取得用
let range; // 乱数の範囲
let font_size; // 描画時のフォントサイズ
let moji = [ // 文字の種類(前半半分と後半半分を組み合わるため偶数にしておく)
"ゴッド",
"君の",
"あんたが",
"絶対",
"豪華",
"木彫りの",
"幼い",
"我ら",
"無印",
"仮面ライダー",
"超",
"仮想",
"今日の",
"年末",
"エコ",
"サスティナブル",
"レッツ",
"エロ",
"美しい",
"シン・",
"幽霊",
"新型",
"桃色",
"白黒",
"一生",
"怪力",
"男女",
"地獄",
"天国",
"念仏",
"二人",
"上手",
"専任",
"電子",
"仮想",
"天晴",
"情報",
"求人",
"増税",
"原発",
"全員",
"健康",
"敵対",
"学生",
"学校",
"反対",
"主任",
"青春",
"感動",
"操作",
"目標",
"教育",
"日誌",
"新聞",
"時代",
"賛成",
"旧式",
"戦士",
"プロ",
"現場",
"日常",
"部門",
"代金",
"父さん",
"母さん",
"世界",
"猫",
"時計",
"端末",
"野菜",
"さよなら",
"娘",
"息子",
"時々雨",
"予報",
"ゲーム",
"人生",
"客",
"じいさん",
"ばあさん",
"サンタ",
"公園",
"少年",
"少女"
];
/*
* 定数
*/
const BACKGROUND_COLOR = "black"; // 背景色
const MOJI_COLOR = "forestgreen"; // 文字色
const DEFAULT_FONT_SIZE = 32; // 基本のフォントサイズ
/*
* キャンバスのサイズをウインドウに合わせて変更
*/
function getSize(){
// キャンバスのサイズを再設定
canvas.width = wrapper.offsetWidth;
canvas.height = wrapper.offsetHeight;
// キャンバスの中心座標を設定
center.x = canvas.width / 2;
center.y = canvas.height / 2;
// キャンバスの幅に応じてフォントサイズを設定(幅500ピクセルのときフォントサイズ32ピクセル)
font_size = (DEFAULT_FONT_SIZE * canvas.width) / 500.0;
}
/*
* リサイズ時(キャンバスの中心とフォントサイズを再設定)
*/
window.addEventListener("resize", function(){
getSize();
});
/*
* 変な熟語を表示する
*/
function henmoji(){
// 背景色をランダムで設定
let red = Math.floor(Math.random() * 256);
let green = Math.floor(Math.random() * 256);
let blue = Math.floor(Math.random() * 256);
// 背景を塗りつぶし
g.fillStyle = "rgb(" + red + "," + green + "," + blue + ")";
g.fillRect(0, 0, canvas.width, canvas.height);
// 文字色を背景色の補色で設定
red = 255 - red; green = 255 - green; blue = 255 - blue;
g.fillStyle = "rgb(" + red + "," + green + "," + blue + ")";
// 変な熟語を描画
g.font = "bold " + font_size + "px sans-serif"; // フォント指定
g.textBaseline = "middle";
// 文字生成
let first = Math.floor(Math.random() * range); // 熟語前半部分の文字を乱数で設定
let second = Math.floor(Math.random() * range) + range; // 熟語後半部分の文字を乱数で設定
let hen_moji = moji[first] + moji[second]; // 変な熟語を生成
let offset_x = hen_moji.length * font_size / 2; // 熟語の文字数に応じて中心からずらす
g.fillText(hen_moji, center.x - offset_x, center.y);
setTimeout(henmoji, 2000); // 2秒後に再帰呼び出し
}
/*
* 起動時の処理
*/
window.addEventListener("load", function(){
// キャンバスの親要素情報取得(親要素が無いとキャンバスのサイズが画面いっぱいに表示できないため)
wrapper = $id("wrapper");
// キャンバス情報取得
canvas = $id("moji");
g = canvas.getContext("2d");
// キャンバスをウインドウサイズにする
getSize();
// 文字の種類の半分を乱数の幅に指定
range = Math.floor(moji.length / 2);
// 変な熟語を生成開始
henmoji();
});
HTML部分
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<meta name="robots" content="INDEX,FOLLOW">
<meta name="description" content="ブラウザ画面に変な熟語を2秒ごとに表示します。時おり言葉の組み合わせにクスっと笑ってもらえば本望です">
<script src="hen_moji.js" type="text/javascript"></script>
<title>変な熟語を表示する</title>
<!--
変な熟語を表示する v1.0
created at 2021-12-11 torisky.com
-->
<style>
*{
margin: 0;
padding: 0;
}
#clock{
display: block;
}
html, body, #wrapper{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="wrapper">
<canvas id="moji" width="" height=""></canvas>
</div>
</body>
</html>




コメント