visibilitychangeイベントとvisibilityStateプロパティを使って判定できる。
// タブが見えているかどうかの判定
document.addEventListener("visibilitychange", () =>{
if(document.visibilityState === "hidden"){
// 非表示時
console.log("かくれた");
}
else{
// 表示時
console.log("みえた");
}
}, false);
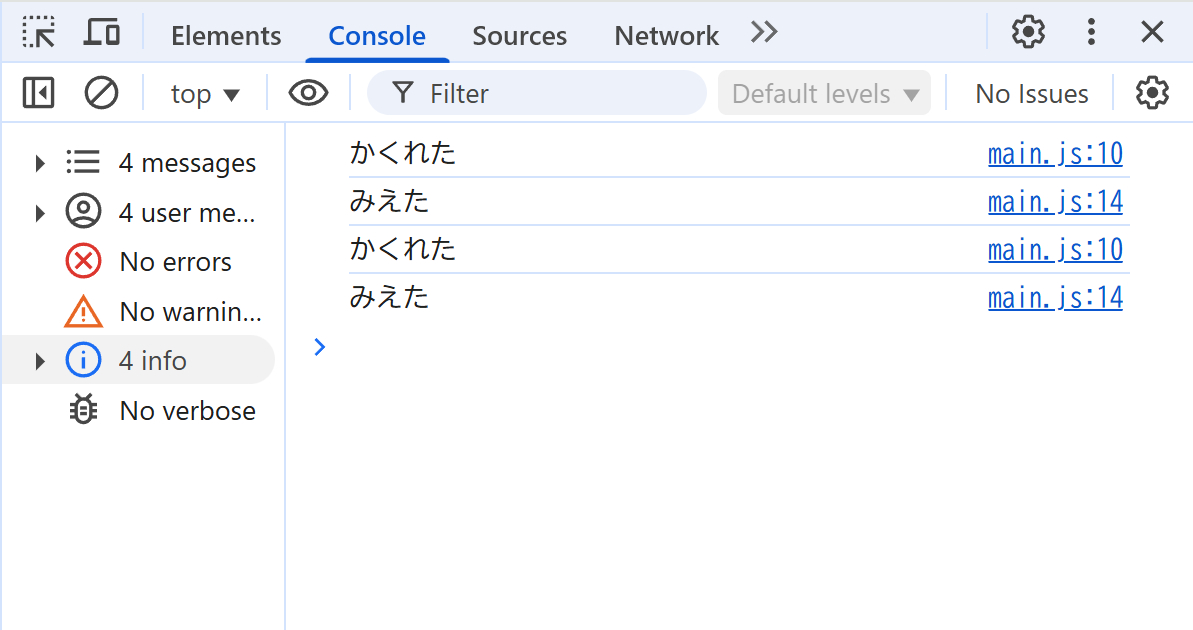
コンソールに表示しているので、タブを複数開いた状態で、タブを切り替えながら確認してほしい。ただし、タブがかくれているときはコンソールが見えない(笑)ので、「かくれた」→「みえた」の順で表示されていることが確認できればOK。
ソースコード例
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タブが見えているかどうかの判定</title>
<script src="main.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
main.js
/*
* 起動時の処理
*/
window.addEventListener("load", ()=>{
// タブが見えているかどうかの判定
document.addEventListener("visibilitychange", () =>{
if(document.visibilityState === "hidden"){
// 非表示時
console.log("かくれた");
}
else{
// 表示時
console.log("みえた");
}
}, false);
});



コメント