結論
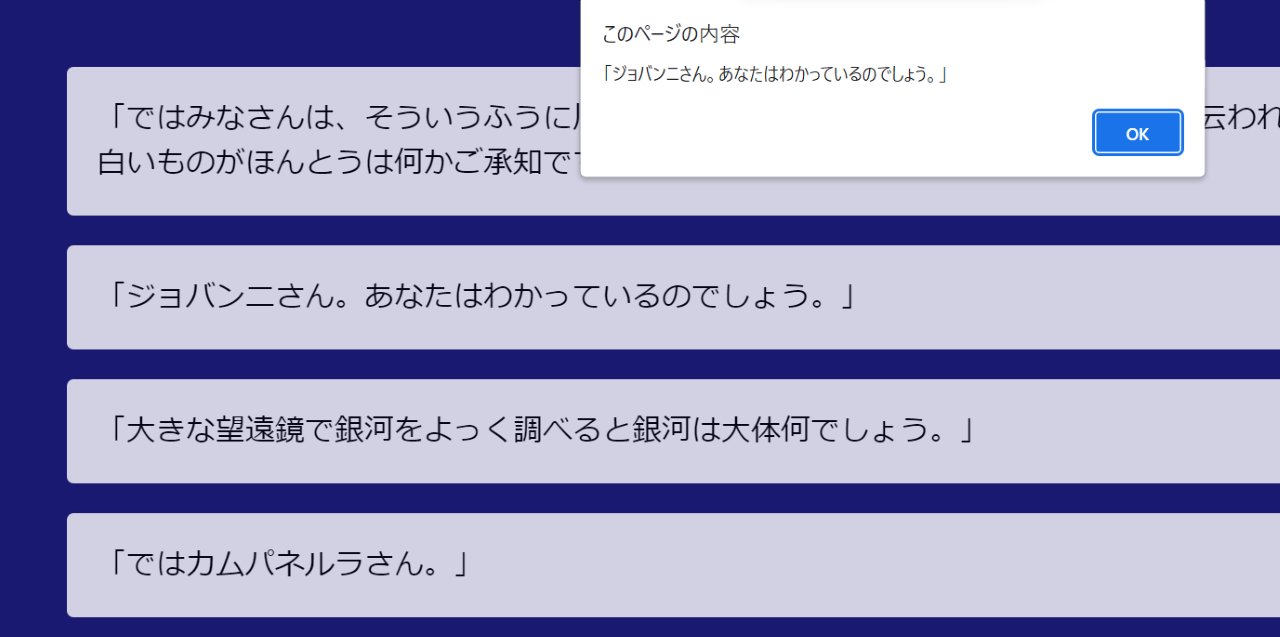
bodyタグにclickイベントを発生させて、e.target.textContentで対象タグ(オブジェクト)内の文字列を取得できる。
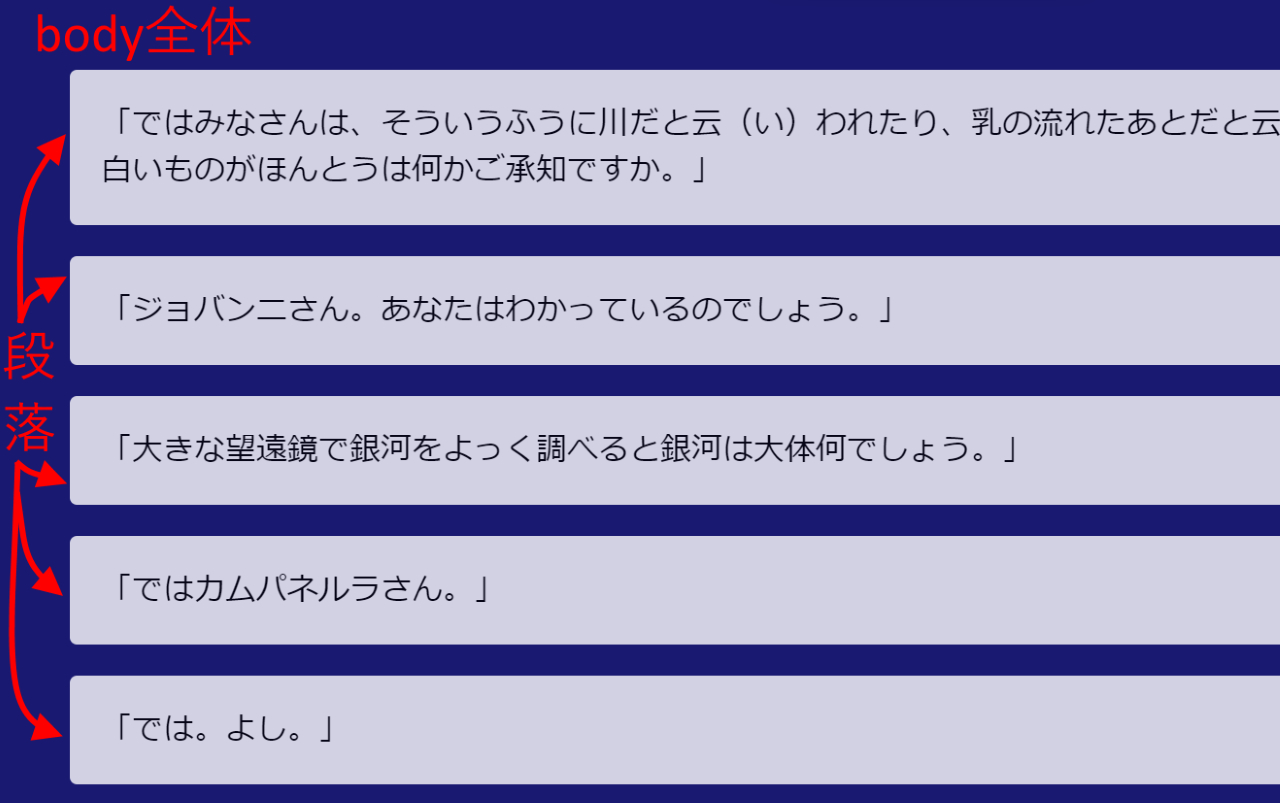
サンプルでは、段落の文字列部分をクリックすると個別に文字列を取得しますが、外枠(紺色部分)をクリックするとbodyタグ全体となるので、ドキュメント全体の文字列が取得できます。

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>クリックして対象オブジェクトの文字列を得る</title>
</head>
<body>
<main>
<p>「ではみなさんは、そういうふうに川だと云(い)われたり、乳の流れたあとだと云われたりしていたこのぼんやりと白いものがほんとうは何かご承知ですか。」</p>
<p>「ジョバンニさん。あなたはわかっているのでしょう。」</p>
<p>「大きな望遠鏡で銀河をよっく調べると銀河は大体何でしょう。」</p>
<p>「ではカムパネルラさん。」</p>
<p>「では。よし。」</p>
<p>「このぼんやりと白い銀河を大きないい望遠鏡で見ますと、もうたくさんの小さな星に見えるのです。ジョバンニさんそうでしょう。」</p>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
background-color: midnightblue;
padding: 2em;
}
p{
margin-bottom: 1em;
padding: 1em;
font-size: 16pt;
border-radius: 5px;
background-color: #fff;
color: #000;
opacity: 0.8;
}
main.js
// タッチした時の処理
const clickFunction = (e) => {
// タッチした対象の文字列を取得してアラート表示
alert(e.target.textContent);
}
// 起動時の処理
window.addEventListener("load", ()=>{
// ドキュメント全体(bodyタグ)取得
const body = document.querySelector("body");
// タッチイベント設定
body.addEventListener("click", clickFunction );
});



コメント