最近目に留まった記事。
ABAさんという方はミニゲームを作っているだけでなく、自身が使いやすいようにJavaScriptのゲームライブラリまで作ってしまっている。凄い人だ。
ライブラリはGitHubで公開されているcrisp-game-libというもの。
GitHub - abagames/crisp-game-lib: Minimal JavaScript library for creating classic arcade-like mini-games running in the browser
Minimal JavaScript library for creating classic arcade-like mini-games running in the browser - abagames/crisp-game-lib
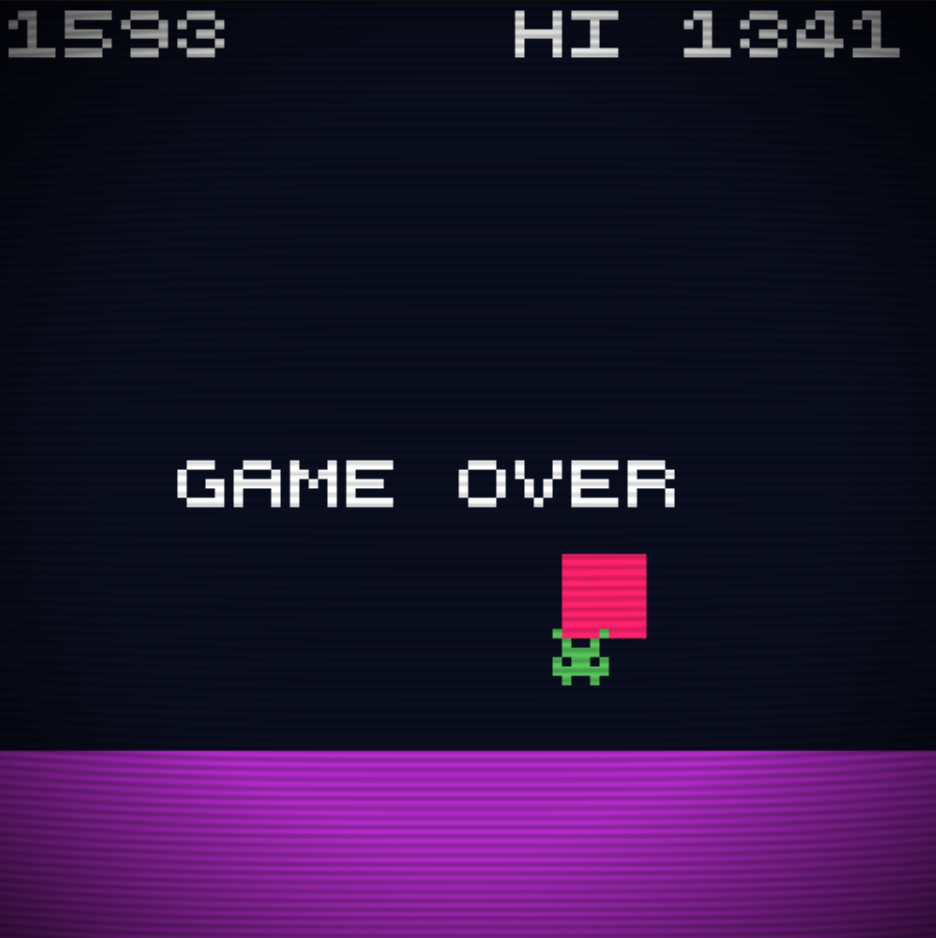
どうやらレトロ風ゲームが作れるようなのだ。
この方の足元にも及ばないが、見よう見真似で作ったミニゲームがこちら。
画面サイズは100×100ピクセルというドット絵を使うしかない制限サイズ。
上記動画のBGMは、optionsというオブジェクト変数に
isPlayingBgm: true,
と記述して適当に鳴らせることができる機能を利用している。
これは音楽知識やセンスがないわたしのような人間には有難い機能。
ゲーム画面のテーマもレトロ風なものがいくつか選べる。今回は昔のビデオゲーム風のcrtというテーマを使っている。
実際にはプログラムでこんな風に設定しているだけ。
options = {
theme: "crt", // テーマ
isPlayingBgm: true, // BGMがランダムで鳴る
seed: 3, // この数字を適当に変えるだけでBGMの曲調が変わる
};
見るに堪えないひどいソースコードはこちらです。
main.js
title = "Collision";
description = `
[Press] to LEFT
`;
characters = [ // 6x6 pixels
`
g g
g g
gggg
g gg g
gggggg
g g
`,
];
options = {
theme: "crt",
isPlayingBgm: true,
seed: 3,
};
let x;
let speed;
let attack;
function update() {
// init
if(ticks === 0){
x = 50;
attack = {
pos: vec(rnd(100), -20),
wide: (rnd(5)+1) * 5,
speed: (rnd(3)+1) / 3,
};
}
// ground
color("purple");
rect(0, 80, 100, 20);
// attack
color("red");
box(attack.pos.x, attack.pos.y, attack.wide);
attack.pos.y += attack.speed;
if(attack.pos.y > 105){
attack = {
pos: vec(rnd(100), -20),
wide: rnd(10)+1,
speed: rnd(5)+1/2,
};
}
// invedar
speed = input.isPressed ? -0.5 : 0.5;
color("black");
if(char("a", x, 70).isColliding.rect.red){
play("hit");
end();
}
x+=speed;
if(x<0+3) x = 0+3;
if(x > 100-3) x = 100-3;
// score
score++;
}
ローカル環境のnpm上で動作させているのだが、こういうゲームはどうやって公開すればいいのか良く分かっていない。
crisp-game-libは、スマホでもパソコンでも動くWebゲームが作れる面白いゲーム開発ライブラリです。



コメント