スマホで撮影した動画は問題ないのにSONYα6000で撮影した動画をAviUtlにドラッグ&ドロップするとなぜかスリム(縦長)に見えてしまいます。
編集 ー サイズの変更 で色々な縦横比のサイズを試してもスリムなままでした。
結論から言うと
で元の縦横比に修正できます。
以下対処方法です。
スリムになった動画を元の縦横比に戻す設定
フィルタ順序の設定を確認する
まず動画を読み込む前にフィルタ順序の設定を確認しておきます。
AviUtlを起動した状態で、
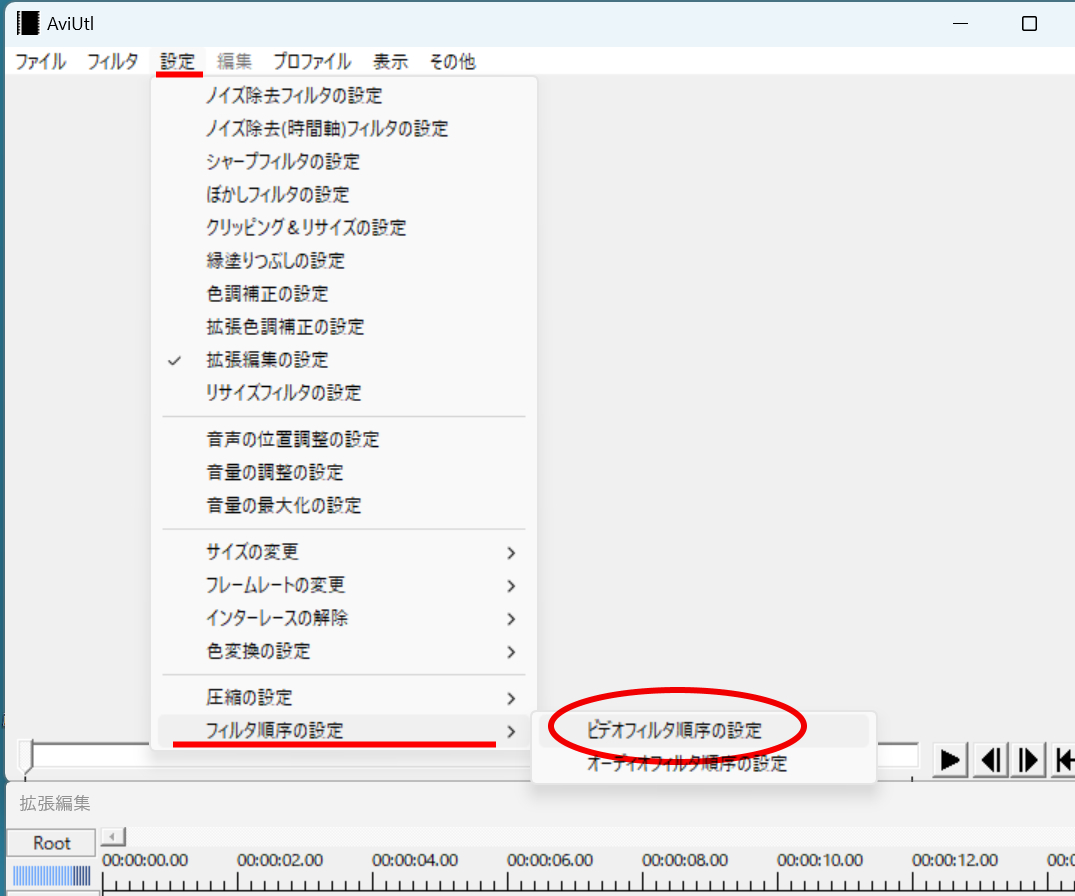
設定 ー フィルタ順序の設定 ー ビデオフィルタ順序の設定
を開きます。

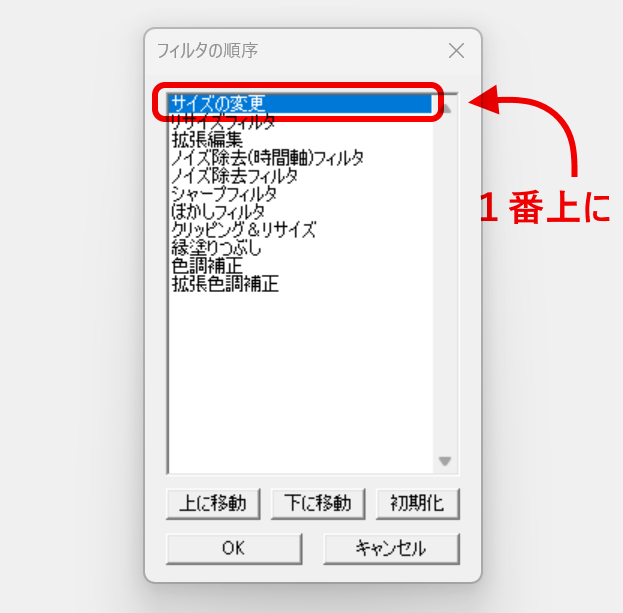
サイズの変更が一番上にくるようにしてください。(なっていれば大丈夫です)

取り込む動画のサイズを確認してみる
取り込む動画サイズを把握している方はこの箇所を読み飛ばしてもらっても構いません。
ただ原因を知りたい方は読んでみてください。
動画の世界では4:3で保存されている動画を16:9の横に引き伸ばして再生するという摩訶不思議なふるまいの動画形式があるようなのです。
わたしのデジカメ(SONY α6000)で撮影した動画ファイルがまさにこれでした。
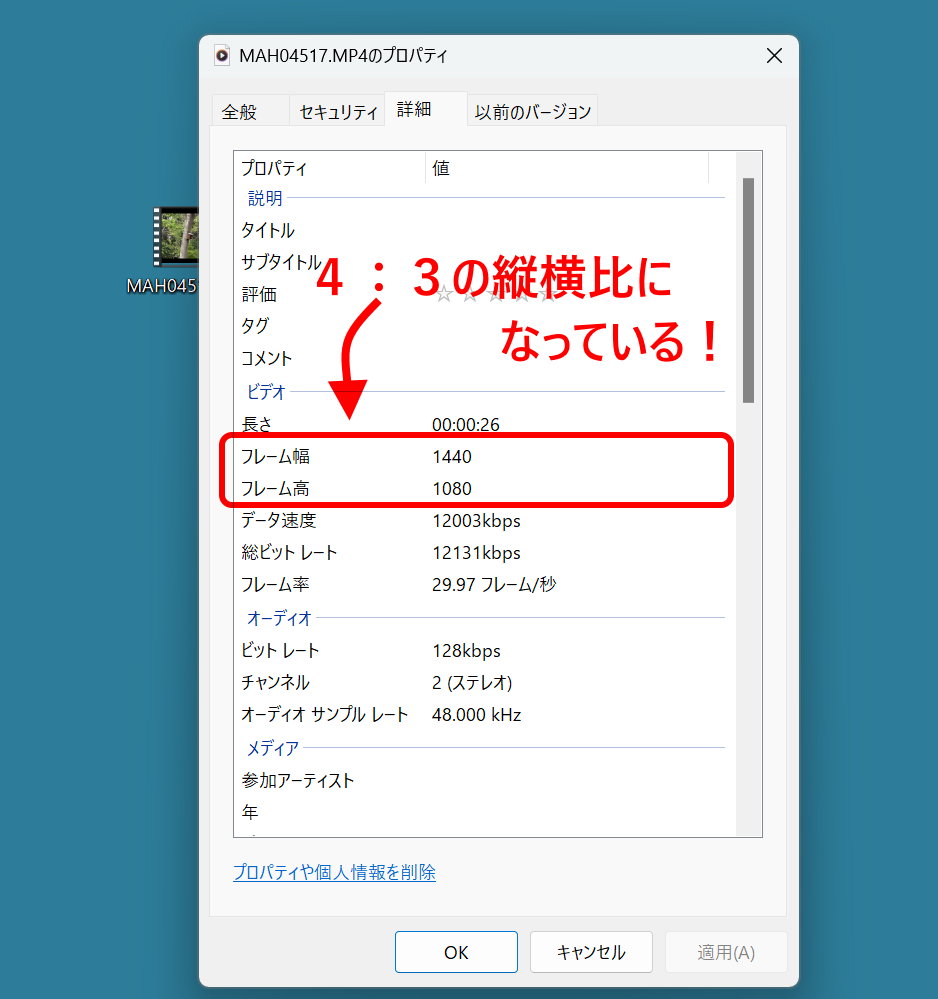
動画を再生すると1920×1080ピクセルの16:9の縦横比として再生されるのですが、ファイル上の情報としての動画サイズは縦横比4:3の1440×1080ピクセルとなっていました。
今回取り込む動画はこんな感じのMP4ファイルです。

プロパティを見ると次のように表示されました。

なんと4:3の縦横比として保存されているのです。
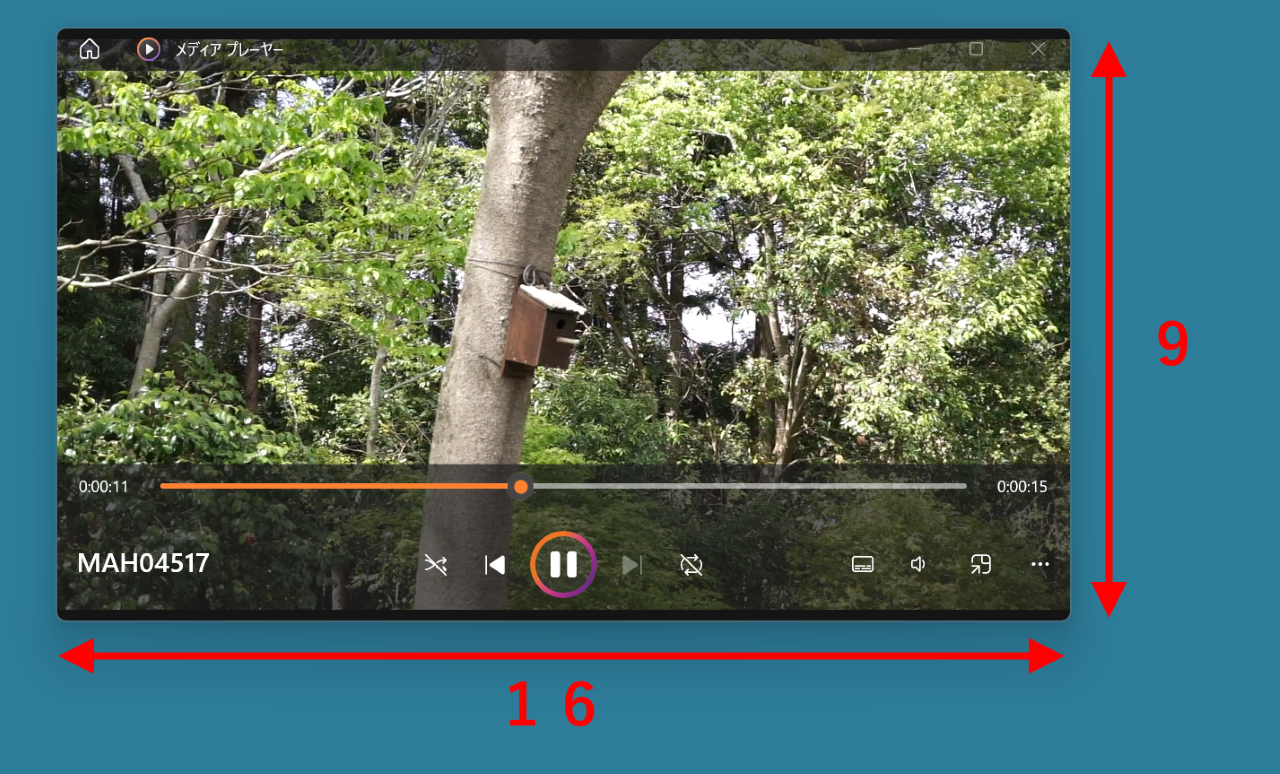
ちなみに動画再生すると、16:9で再生されます。(あら不思議)

というわけで、もし取り込む動画の縦横比が16:9であれば、サイズは1920×1080または1280×720ピクセルあたりにしておけば問題ないということです。
動画のサイズを変更する
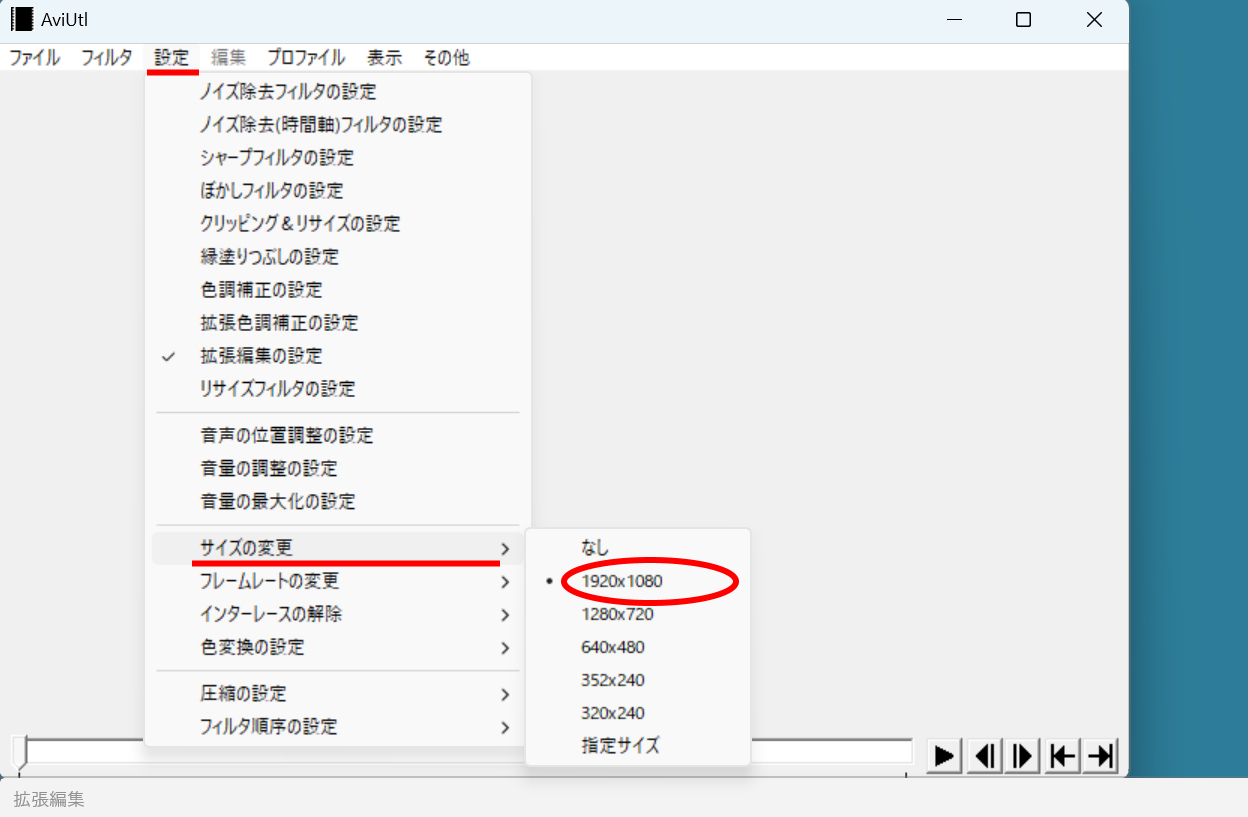
以下は実際にAviUtlの動画サイズを縦横比16:9の1920×1080ピクセルに変更する例です。
設定 ー サイズの変更
を開き1920×1080を選択します。

上記では、1920×1080としましたが、同じ16:9であれば1280×720でも大丈夫です。
ただし、元の動画サイズの高さが1080より小さい場合は、1920×1080を選択してしまうと動画を引き伸ばすことになるため画質は荒くなります。その際は、1280×720を選択した方が良いです。
動画にリサイズフィルタを適用させる
最後にリサイズフィルタを適用させて修正完了となります。
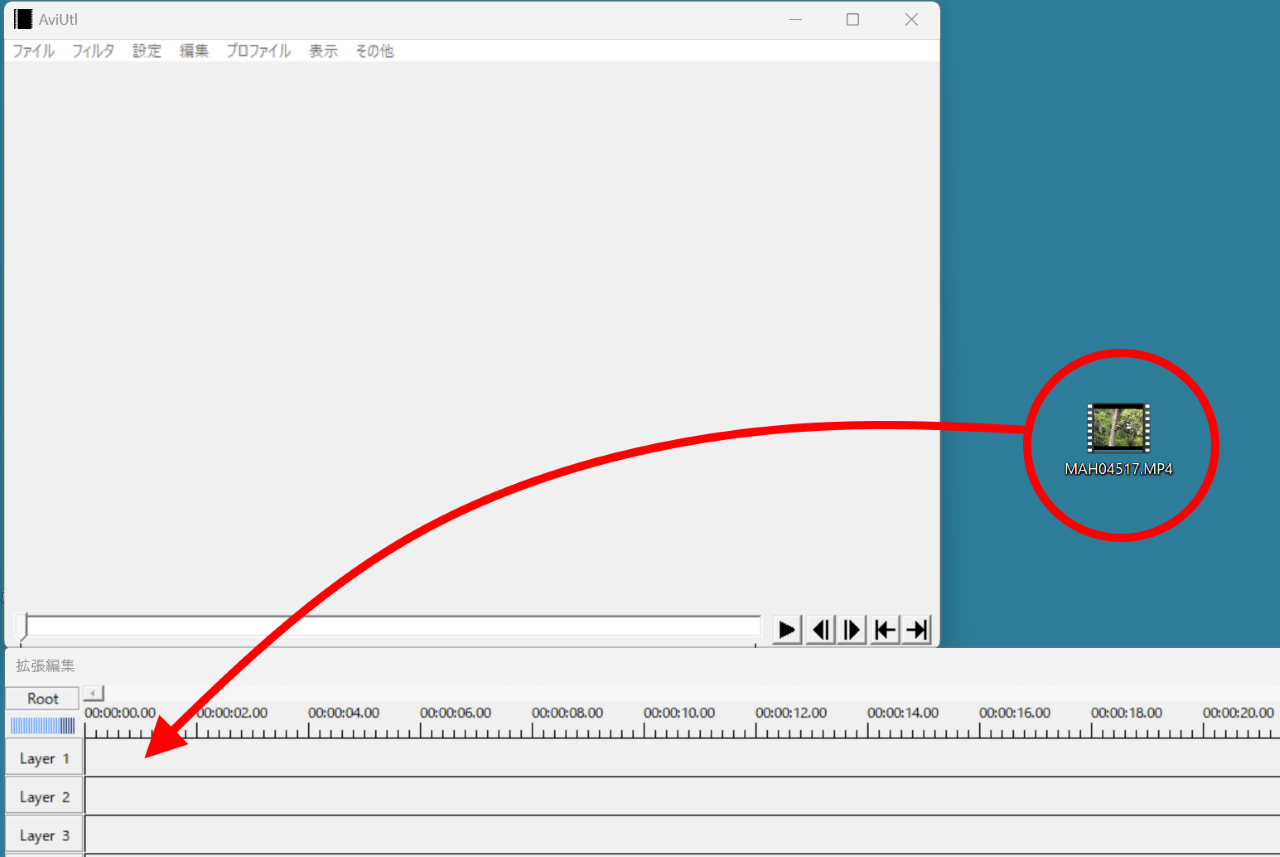
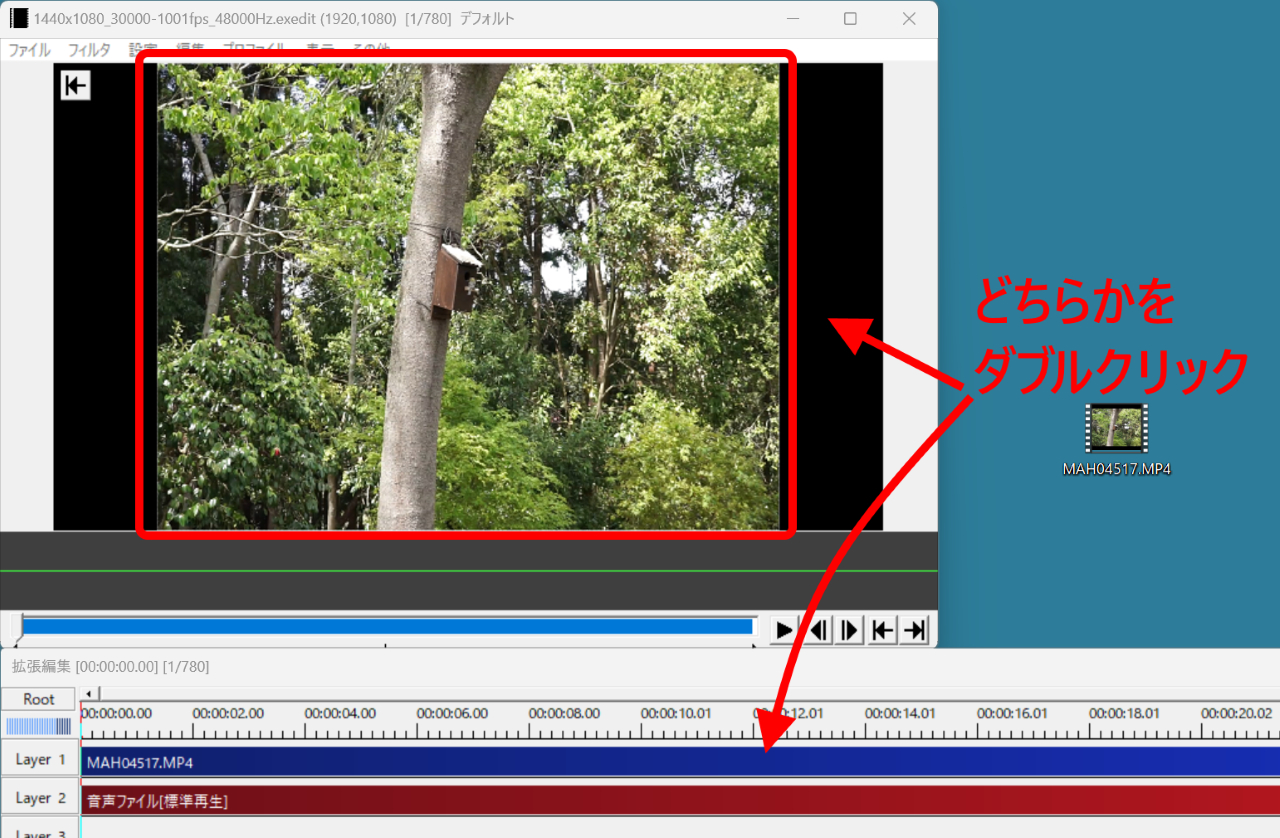
まずはAviUtlに対象の動画をドラッグ&ドロップして取り込みます。

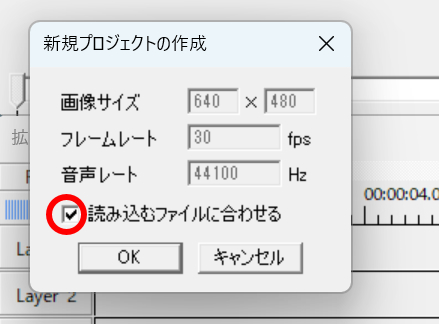
新規プロジェクトの作成 画面が開きます。
読み込むファイルに合わせるにチェックが入っていることを確認してOKをクリックします。

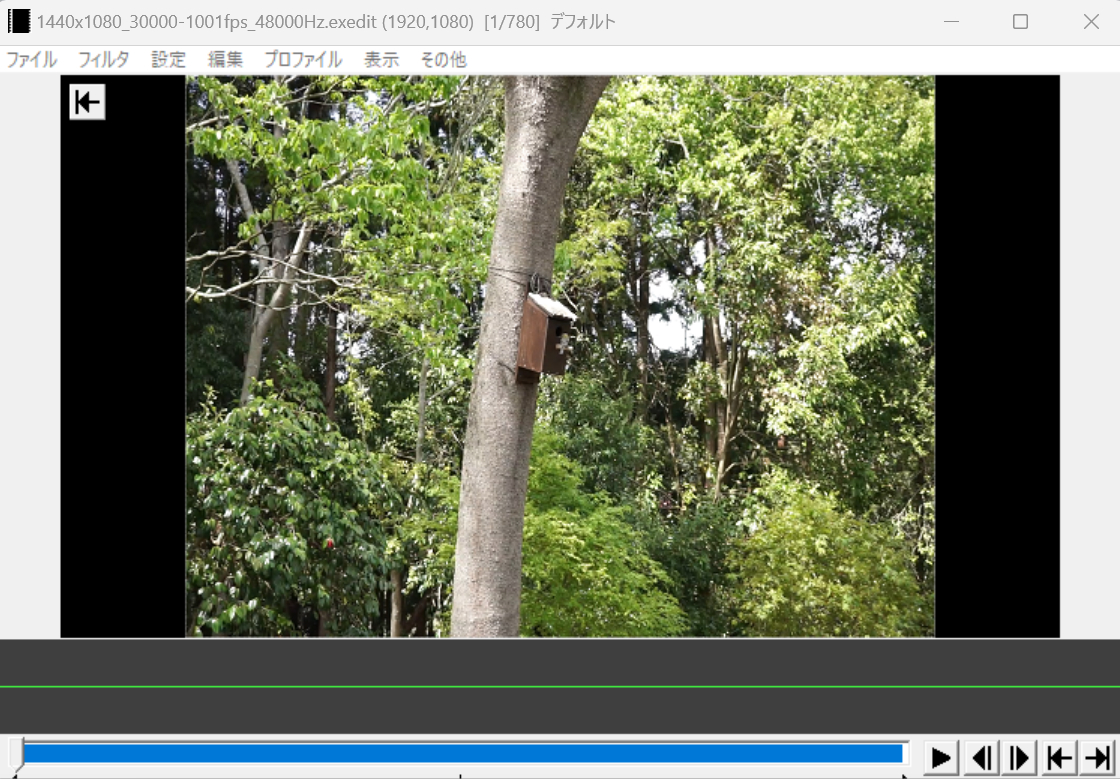
ちなみに、この時点では動画がスリム(縦長)表示になっています。

現時点で動画は4:3の縦横比として表示されているので、これをリサイズフィルタを使って修正します。
画面上の動画またはLayerの動画部分(青いバー部分)をダブルクリックしてプロパティ画面を開きます。

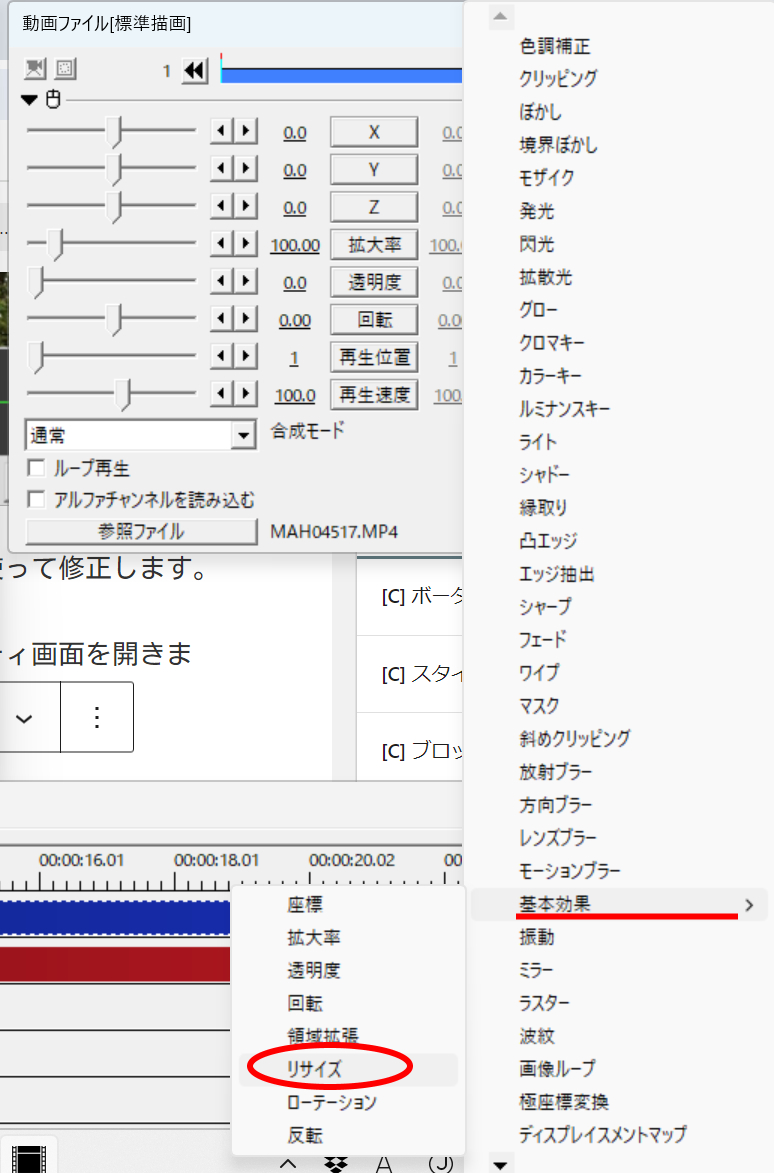
右上の+ボタンをクリックします。

表示されたメニューから
基本効果 ー リサイズ
を選択します。

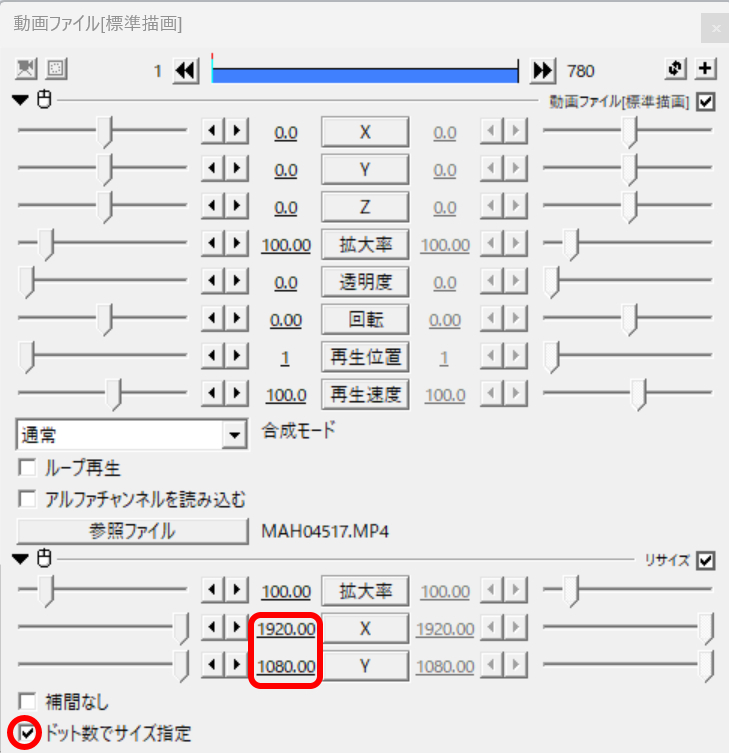
表示されたに動画ファイル画面の ドット数でサイズ指定 にチェックをいれ、Xを1920、Yを1080に変更します。

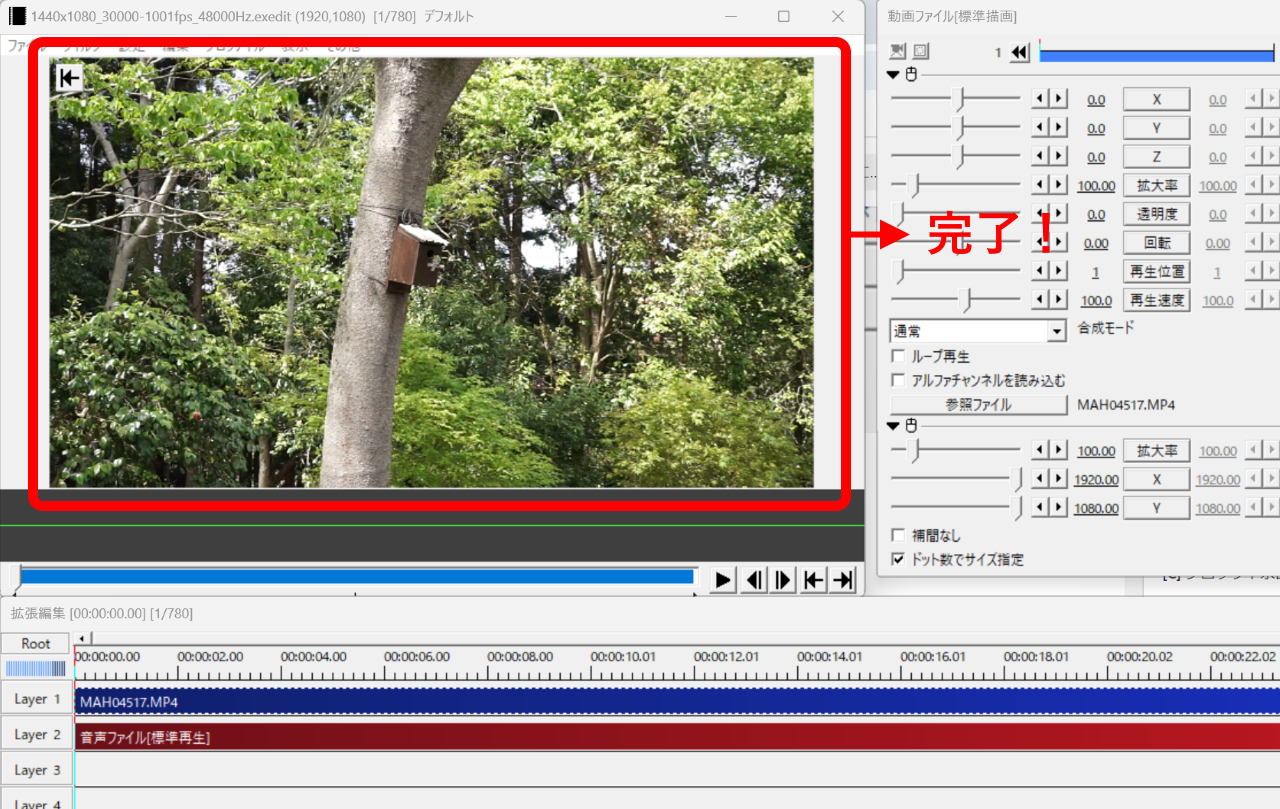
これで動画が元の縦横比に修正されます。お疲れさまでした。

AviUtlって結構面倒ですよね。(笑)


コメント