Cocoonの段落ブロックのスタイル表示方法は、Cocoon2.2.4.6以降変わりました。
この記事ではCocoon段落ブロックのスタイルを利用する方法を解説します。
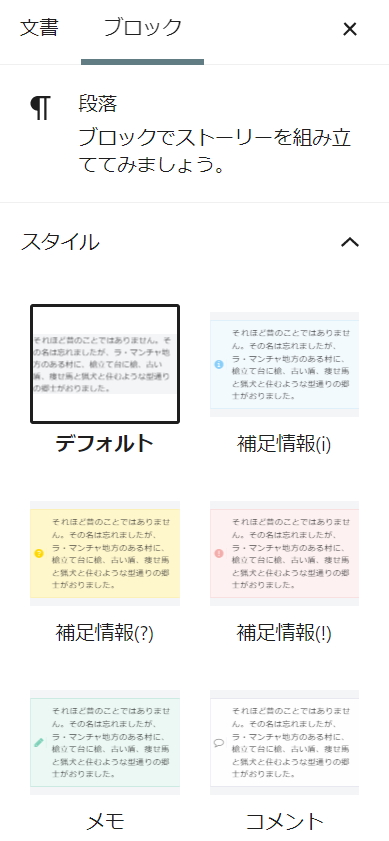
こんな感じの部分。

Cocoon段落ブロックのスタイルとは?
通常の文章に使う段落ブロック(HTMLでいうpタグ)にアイコンつきやカラー枠つきなどで見た目の変化をつけることが出来る機能です。
このようなアイコンの枠
カラーの枠つき
付箋風の枠
などなど。
文章を入力する際は必ず使う機能です。記事に変化をつけたいときに重宝します。
わたしの場合、WordPressを5.6にアップデートして以降、これまでのCocoon段落ブロックのスタイルが表示されなくなりました。Cocoonの公式フォーラムで質問をした所、管理人のわいひらさんより直接対処方法を教えて頂いた。
実際のフォーラムでのやりとりは以下。

Cocoon側の設定をする
Cocoon設定に段落ブロックのスタイル表示のオンオフ切り替えがあります。まずはこれをオンにしておきます。
ダッシュボードのCocoon設定を開きます。

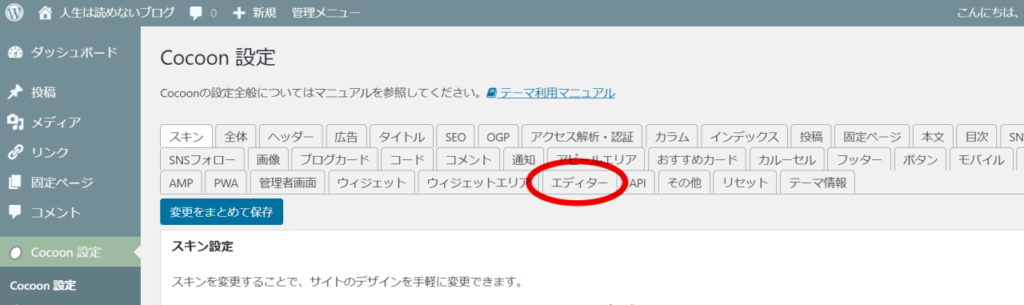
エディタータブを選択

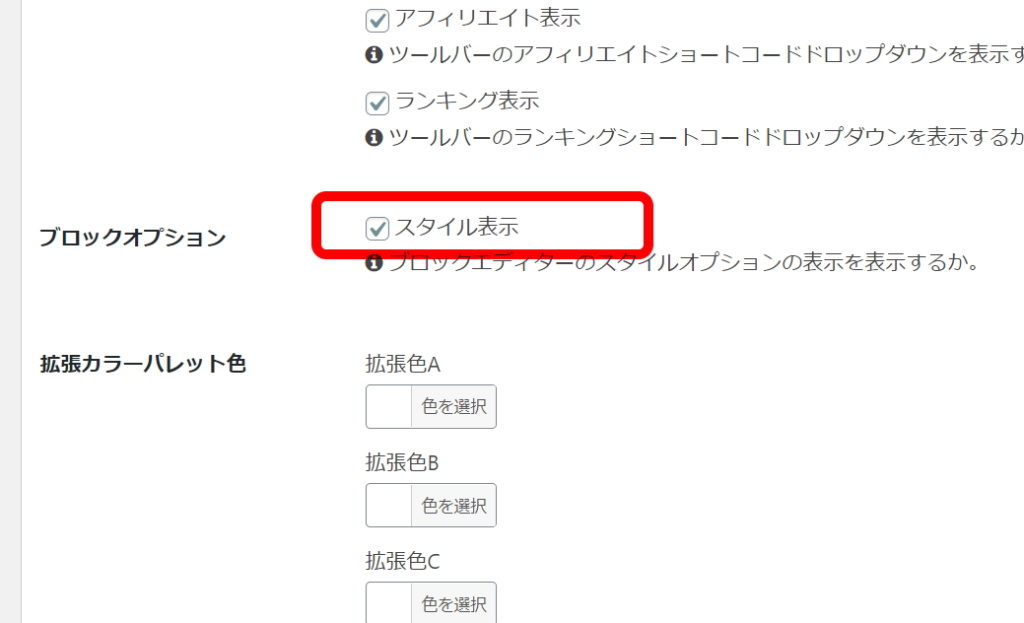
ブロックオプション項目のスタイル表示にチェックを入れる

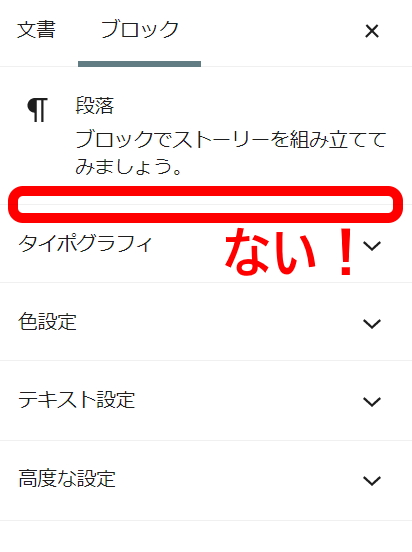
Cocoon2.2.4.6以前はこれでブロックエディターのスタイル設定が表示されたのですが、Cocoon2.2.4.6以降では、段落ブロックを作ってもスタイルという表示は出てきません。

次に現時点(Cocoon2.2.5)での段落ブロックのスタイル表示を使う方法を示します。
段落ブロック作成後にグループに変換してスタイル設定を表示する
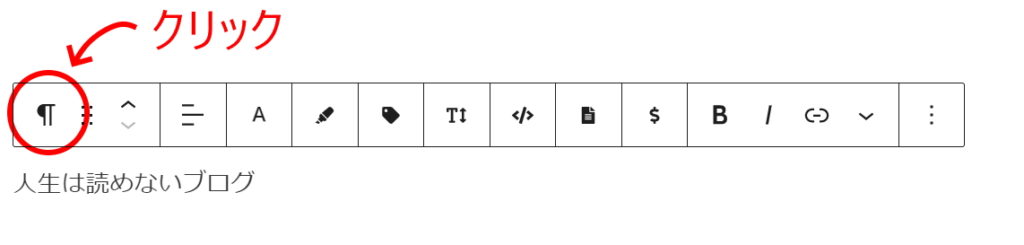
通常の段落ブロックを作成し、左端にある変換メニューをクリック。

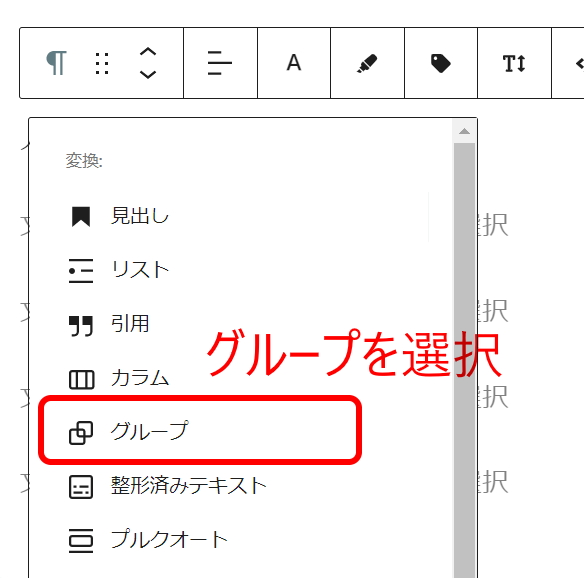
表示されたメニューから「グループ」を選択。

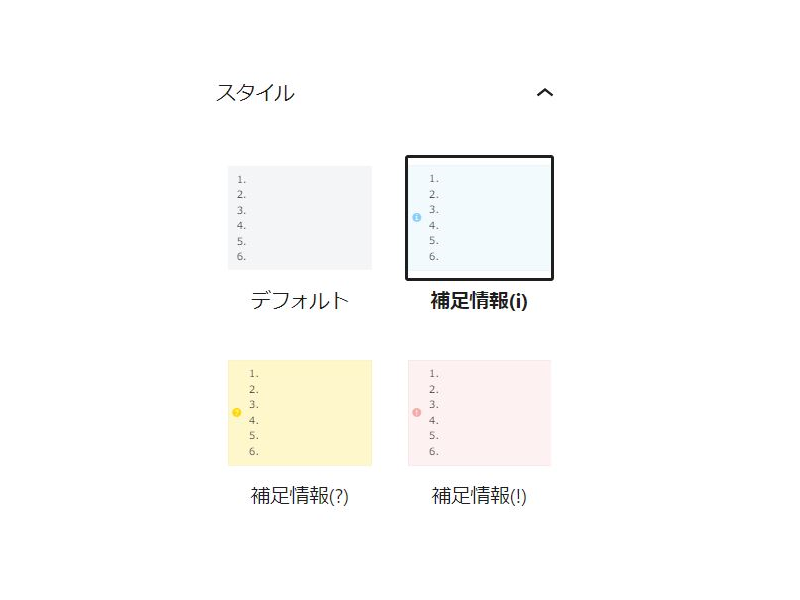
これで段落ブロック(実際はグループという扱いとなりますが)のスタイルメニューが表示されるようになります。

以上で段落ブロックのスタイル設定を利用できるようになります。
Cocoonの作者わいひらさんの話では、段落ブロックのスタイル設定変更の理由は、今後ブロックエディターのアップデートでCocoon段落ブロックのスタイル設定に問題が出てくるからとのことです。現時点での対処方法となりそうですが、わたしも以下の方法で問題なく使えています。
余談ですが、Cocoonはフォーラムもしっかりしており、管理人のわいひらさんも直接質問にも素早く対応されていてわたしの大好きなサイトの一つです。



コメント