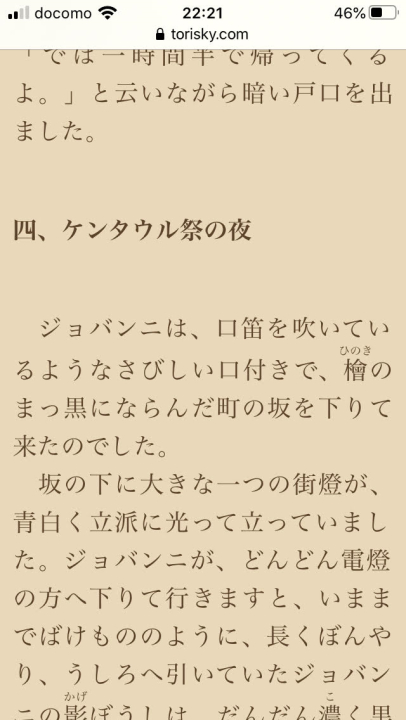
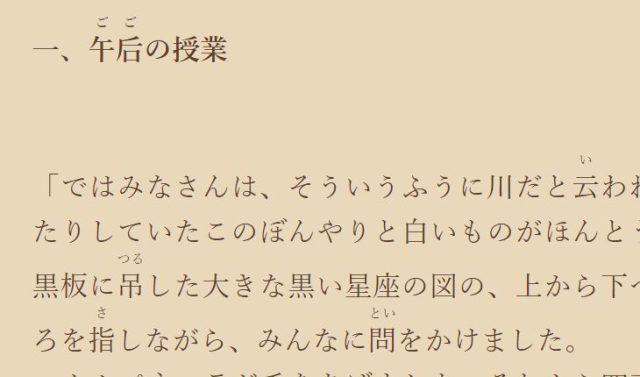
サイトのスクロール位置をローカルストレージ上に保存しておき、次回同じサイトを開いた時、自動的にその位置までスクロールしてくれるJavaScriptプログラム。サンプル素材にわたしの好きな宮沢賢治『銀河鉄道の夜』(青空文庫版)を使ったのでサイトは1ページですが、かなり長いサイトになっています。
一度上記リンク先を開いて適当にスクロールしていったん閉じ、再度開いてみてください。
前回スクロールした位置が表示されるはずです。これを利用すると読み終えた場所から再開できるような簡易的電子書籍が実現できます。(本になるようなデータ素材があればですが…そういった意味で著作権が切れた小説を扱っている青空文庫は良いかもしれません)
ちなみにスマホの場合、下記リンクを開き「ホーム画面に追加」を選ぶとこんな風にアイコン化します。(一応ですがアイコンも作りました)
![]()
JavaScriptプログラム部分と解説
処理の流れ
[list class=”li-yubi li-mainbdr main-c-before”]
- 起動時にローカルストレージの保存をチェック(localStorage.getItem)
保存あり> スクロール(scrollTo)
保存なし> 何もしない - スクロールイベント発生時
ローカルストレージに縦方向のスクロール位置を保存
(window.pageYOffset, localStorage.setItem)
[/list]
JavaScript部分
main.js
/* main.js */
var positionY; /* スクロール位置のY座標 */
var STORAGE_KEY = "scrollY"; /* ローカルストレージキー */
/*
* checkOffset関数: 現在のスクロール量をチェックしてストレージに保存
*/
function checkOffset(){
positionY = window.pageYOffset;
localStorage.setItem(STORAGE_KEY, positionY);
}
/*
* 起動時の処理
*
* ローカルストレージをチェックして前回のスクロール位置に戻す
*/
window.addEventListener("load", function(){
// ストレージチェック
positionY = localStorage.getItem(STORAGE_KEY);
// 前回の保存データがあればスクロールする
if(positionY !== null){
scrollTo(0, positionY);
}
// スクロール時のイベント設定
window.addEventListener("scroll", checkOffset, false);
});
ポイント
スクロールの絶対値は、
positionY = window.pageYOffset;
のような形で取得できる。window.pageYOffset は縦方向のスクロール量(基本はこちらのみで十分だと思う)、ちなみに横方向のスクロール量としてwindow.pageXOffsetも存在するが使うことは少なそう。また、window.pageYOffsetの代わりにwindow.scrollYを使っても意味は同じだが、互換性の面からwindow.pageYOffsetを使うことが推奨されていた。詳しくは以下MDNのドキュメントを参照。
このプログラムを実行確認するには、長いデータが必要ということで、サイトの表示データには、青空文庫版の宮沢賢治『銀河鉄道の夜』を使った。CSSを使って電子書籍風の色合い(Kindle風?)にしたのでスマホでアクセスするとこんな風に見える。

この配色はスマホのKindleアプリで使われている色で、CSSでは
background-color: #e9d8ba; /* Kindleの背景色 */
color: #5a4129; /* Kindleの文字色 */
となっている。
ソースコード全体
参考文献
[sanko href=”https://www.aozora.gr.jp/cards/000081/files/456_15050.html” title=”宮沢賢治 銀河鉄道の夜” site=”青空文庫”]
以上、サイトのスクロール位置をローカルストレージ上に保存しておき、次回同じサイトを開いた時、自動的にその位置までスクロールしてくれるJavaScriptプログラムでした。(青空文庫お薦めです!)



コメント