Google Maps APIキーを取得後にまずやっておきたいセキュリティ設定について解説。
設定しておくことで、万が一APIキーが他人に盗まれても、他のサイトでは利用できなくなるので安心。
[box class=”box26″ title=”セキュリティ設定が必要な理由”]Google Maps APIをHTMLソースコード内にscriptタグとして記述した際、APIキーを直接記述する必要があるため、APIキーがだだもれとなってしまうため。
HTML内への記述例
<script async defer src=”https://maps.googleapis.com/maps/api/js?key=ここにAPIキーが入る&callback=initMap”
type=”text/javascript”></script>
[/box]
Google Maps APIをJavaScriptなどから利用して地図やアンカーを表示する際、現時点(2019年8月)では、呼び出し時にAPIキーが必要となっている。よってHTMLをソースコード表示すればAPIキーがすぐにばれてしまう。
現在Google Maps APIはv3(バージョン3)。v2以前は、APIキーは必要なかった。
セキュリティ設定方法はいくつか提供されているが、今回は特定のサイトからのアクセスからのみ指定したAPIキーが利用できるというもの。
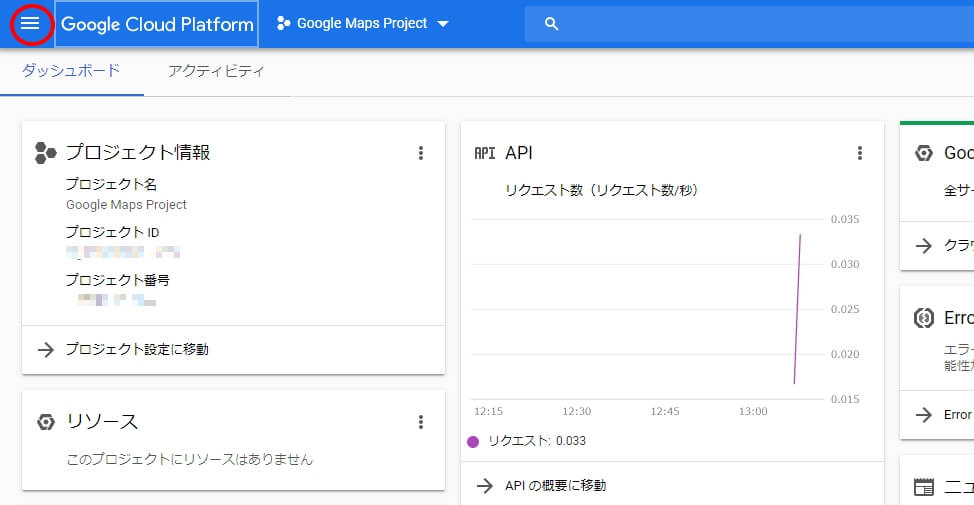
まずは、Google Cloud Platformにアクセスして設定ボタン(三)をクリック。
Google Cloud Platform
https://console.cloud.google.com/

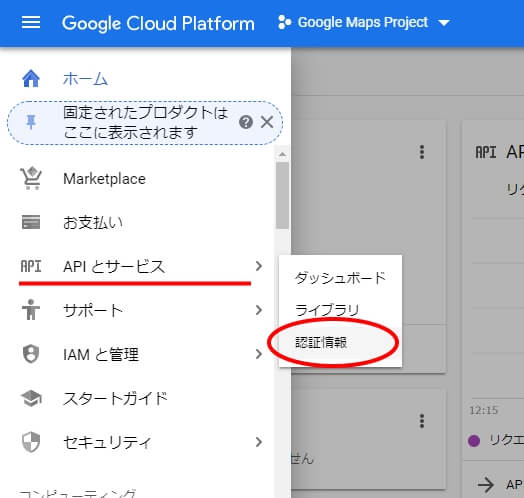
表示されたメニューから、
APIとサービス > 認証情報 を選択。

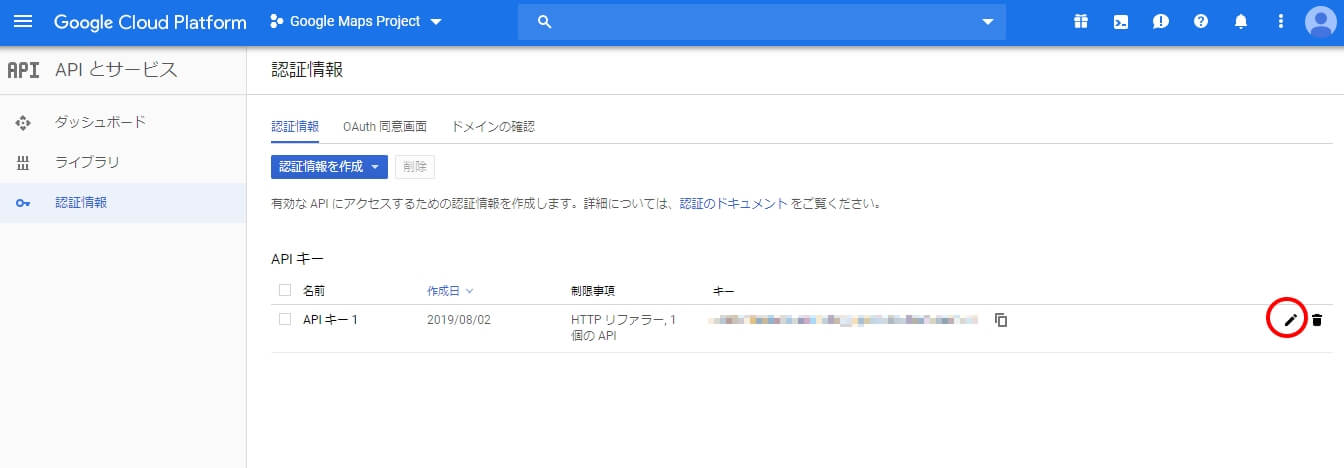
変更したいAPIキーの鉛筆マークアイコンをクリック。

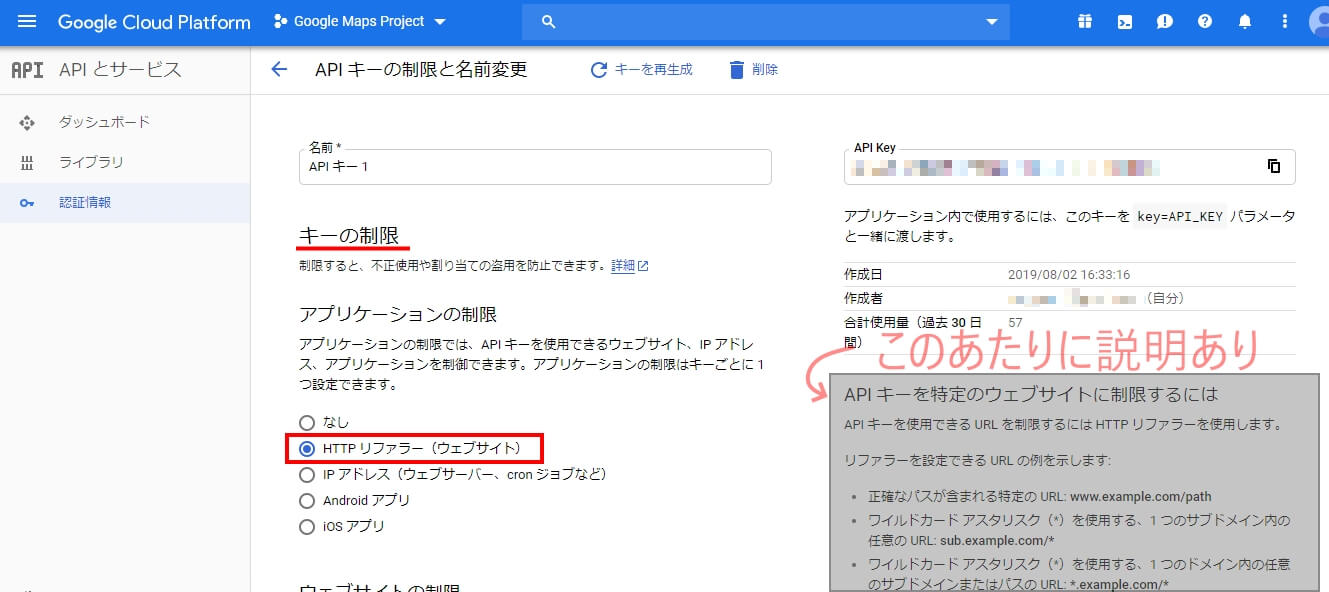
キーの制限という項目にある「HTTPリファラー(ウェブサイト)」を選択。ちなみにその右側あたりにきちんとした説明書きがあります。

下にスクロールするとウェブサイトの制限という項目があるので、「項目を追加」ボタンをクリック。

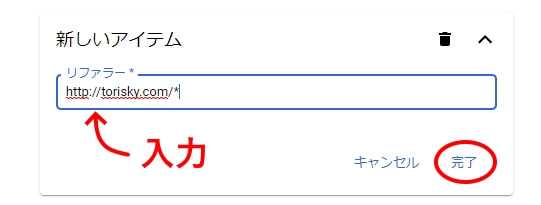
新しいアイテムのテキストボックスにGoogle Maps APIを利用するアクセス元のURL(ご自身のアップロードしたサイト)を入力。最後に「*」をつけるとそのサイトの任意のパス(サブディレクトリも含めて)という意味になる。

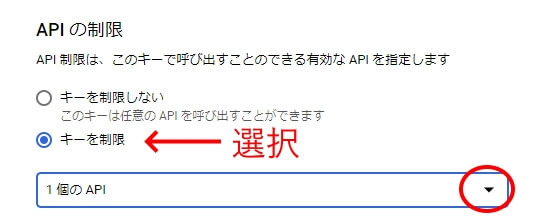
最後にAPIの制限という項目の「キーを制限」を選択して、下のセレクトボックスを開く。(APIを特定しない場合は、キーを制限しないを選択でもOK)

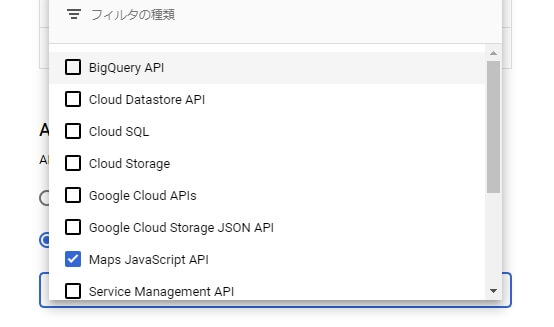
今回は、Google Maps APIをJavaScriptから呼び出すのみなので、「Maps JavaScript API」にチェックを入れる。

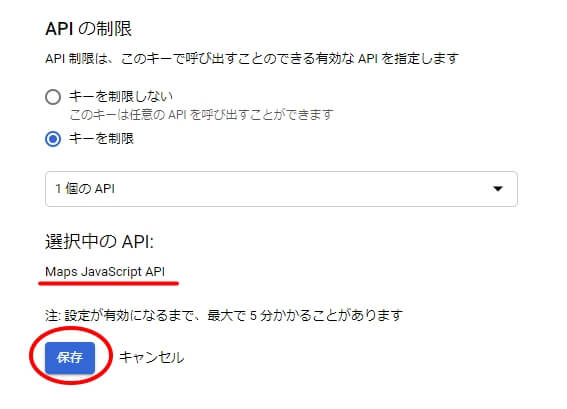
選択中のAPIにMaps JavaScript APIが表示されていることを確認して、保存ボタンをクリックして完了。

サイトにも書いてある通り、有効になるまで5分ほどかかるらしい。(実際にはすぐに反映されたが)
これで自分のサイト以外では、APIキーが有効とならないため安心。



コメント