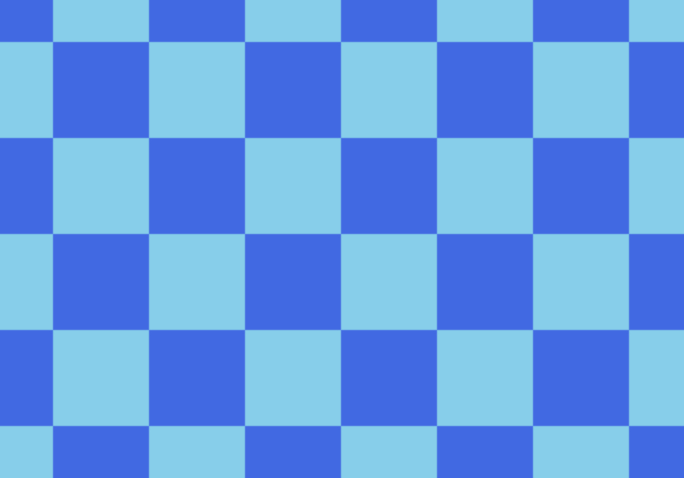
パズルゲームの背景を市松模様として、Canvasを使って描きたい。
ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas - itimatsu</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
margin: 64px;
}
</style>
<script src="main.js" type="text/javascript"></script>
</head>
<body>
<canvas id="canvas" width="512" height="512"></canvas>
</body>
</html>
main.js
// キャンバスで市松模様を表示する(2色の模様を交互に配置)
const COLOR1 = "skyblue"; // 市松模様の色1
const COLOR2 = "royalblue"; // 市松模様の色2
const CELL_SIZE = 64; // 四角形(正方形)のサイズ
const ROW_SIZE = COLUMN_SIZE = 512 / CELL_SIZE; // 行と列の数(キャンバスが512x512のため)
const TIMES = ROW_SIZE * COLUMN_SIZE; // 描画する四角形の数
let canvas = null;
let g = null;
/*
* 市松模様を表示
*/
const drawIchimatsu = ()=> {
let column = 0, row = 0;
let color1 = COLOR1
let color2 = COLOR2;
for(i=0; i<TIMES; i++){
// 1段下がったら先頭の色を入れ替える
if(i % COLUMN_SIZE == 0) [color1, color2] = [color2, color1];
// 列と行の位置を決定
column = i % COLUMN_SIZE; // 列
row = Math.floor(i / COLUMN_SIZE); // 行
// 色を交互に設定
bgColor = (i % 2 == 0) ? color1: color2;
g.fillStyle = bgColor;
// 四角形を描画
g.fillRect(column * CELL_SIZE, row * CELL_SIZE, CELL_SIZE, CELL_SIZE);
}
}
/*
* 起動時の処理
*/
window.addEventListener("load", ()=>{
canvas = document.getElementById("canvas");
g = canvas.getContext("2d");
drawIchimatsu();
});
市松模様は、例えば上の方から交互に色違いの四角形を並べていくが、下にずれたとき開始の色が上とは1つずれなければ完成しない。



コメント