わたしはプログラミング用のエディタソフトとして秀丸エディタを長い間愛用してきた。
秀丸のマクロ機能に色々なプログラミング言語のひな型を登録しておくと便利だ。
よく使うのは、HTMLのひな型。
HTMLが4.01などのバージョンだったころは、記述文字が多く大変だったのでマクロを作って使っていた。
最近はHTML5になっていくぶん構造がシンプルになった。ただ、シンプルになったと言っても入力する文字は十分多いので、HTML5のひな型を秀丸マクロとして利用している。
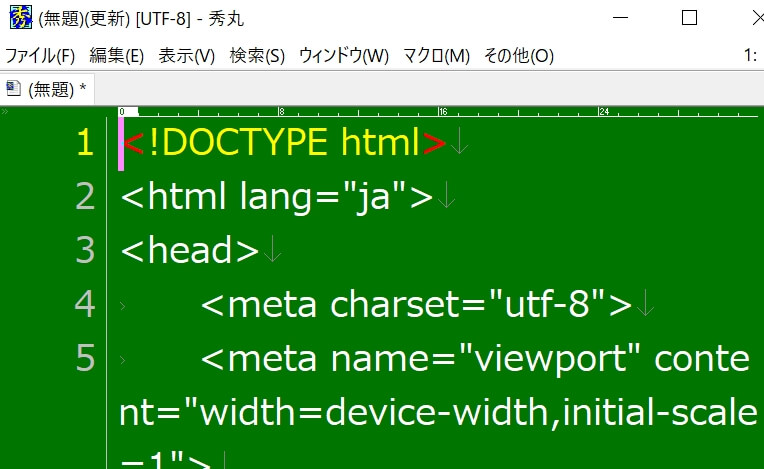
例えば、こんなHTML5のひな型をサッと出したいとしたら、
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title></title> </head> <body> <h1></h1> </body> </html>
こんな感じのマクロを作って利用している。
htmk5.mac
insert "<!DOCTYPE html>\n"; insert "<html lang=\"ja\">\n"; insert "<head>\n"; insert " <meta charset=\"utf-8\">\n"; insert " <meta name=\"viewport\" content=\"width=device-width,initial-scale=1\">\n"; insert " <title></title>\n"; insert "</head>\n"; insert "<body>\n"; insert " <h1></h1>\n"; insert "</body>\n"; insert "</html>\n"; up 6; right 8;
ほとんどinsert文しか使っていない。insertは、秀丸マクロの独自命令。
C言語で言うprintf関数みたいなもの。
最後の2行のupとrightは、カーソルの移動命令。
カーソルを上に6つ進めて、次に右に8つと言う感じ。
実際にこれを利用して、HTML5のひな型マクロを起動すると、カーソルがちょうど
<title>ここ!</title>
のタイトルタグの中央部分にカーソルが最初から表示されて利用しやすくなる。
登録は、まず上記のファイルを拡張子macで保存してから、秀丸エディタをインストールしたフォルダにコピーしてから行う。
秀丸エディタのインストールフォルダは、64ビットバージョンなら
C:\Program Files\Hidemaru
となる。
秀丸のマクロファイルは全て秀丸エディタのインストールフォルダに保存する必要がある。
秀丸のメニューから
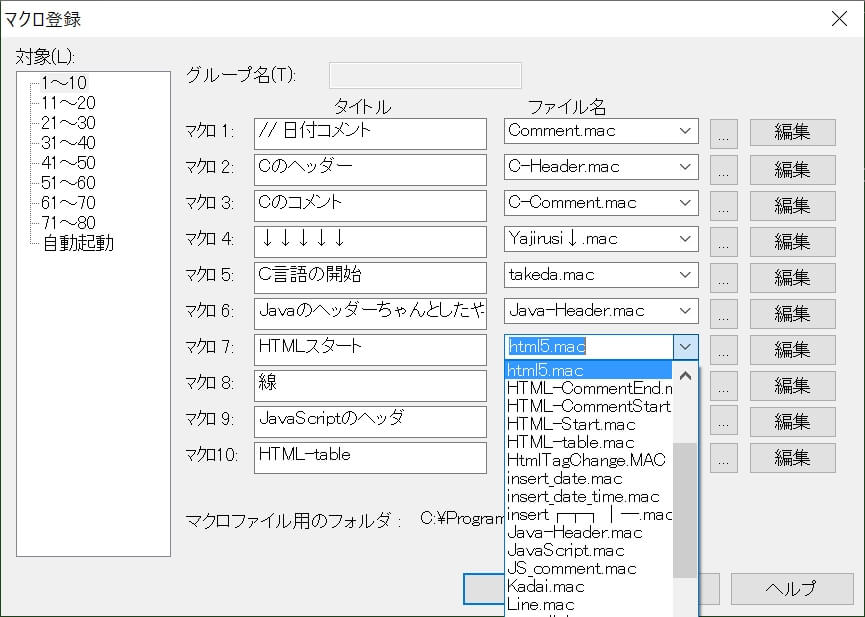
マクロ > マクロ登録…
として、マクロ登録ウインドウを開く。
空いている位置にタイトルを入力し、ファイル名の項目で、先ほど保存したマクロファイルを選択する。(秀丸エディタインストールフォルダに~.macファイルが存在しないと選択できないので注意!)

ここまでの操作で、秀丸のマクロメニューから指定のマクロを呼び出せるようになる。
でももっと便利に使うためには、キーボード登録が必要。
秀丸のメニューから
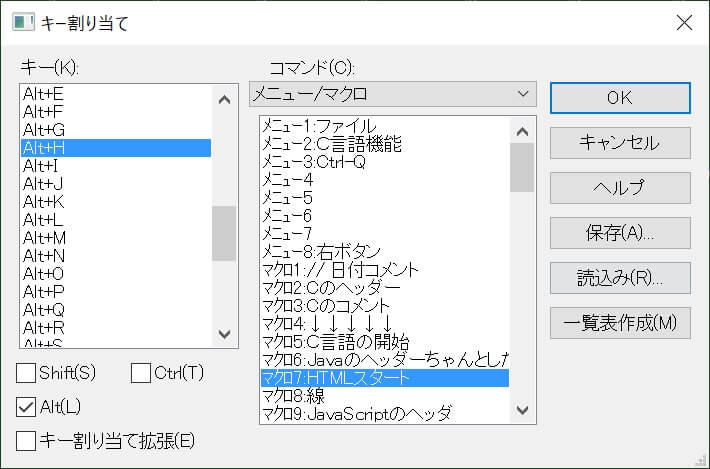
その他 > キー割り当て…
を選択し、開いたキー割り当てウインドウのコマンド欄を「メニュー/マクロ」に変更し先ほどマクロ登録したマクロとショートカットキーとの組み合わせを決定すればOK。(ちなみにわたしはALTキー + HでHTML5のひな型が表示されるようにしている。

マクロ機能は、これ以外にもtableタグのひな型などに利用している。
日付や時刻なども利用できるので、作成日のタイムスタンプなどにも使える。
マクロ機能は、応用すれば、入力がずっと楽ちんになる。
どうせ使うならマクロ機能まで使いこなせばパソコンを利用している意味も出てくるように思う。



コメント