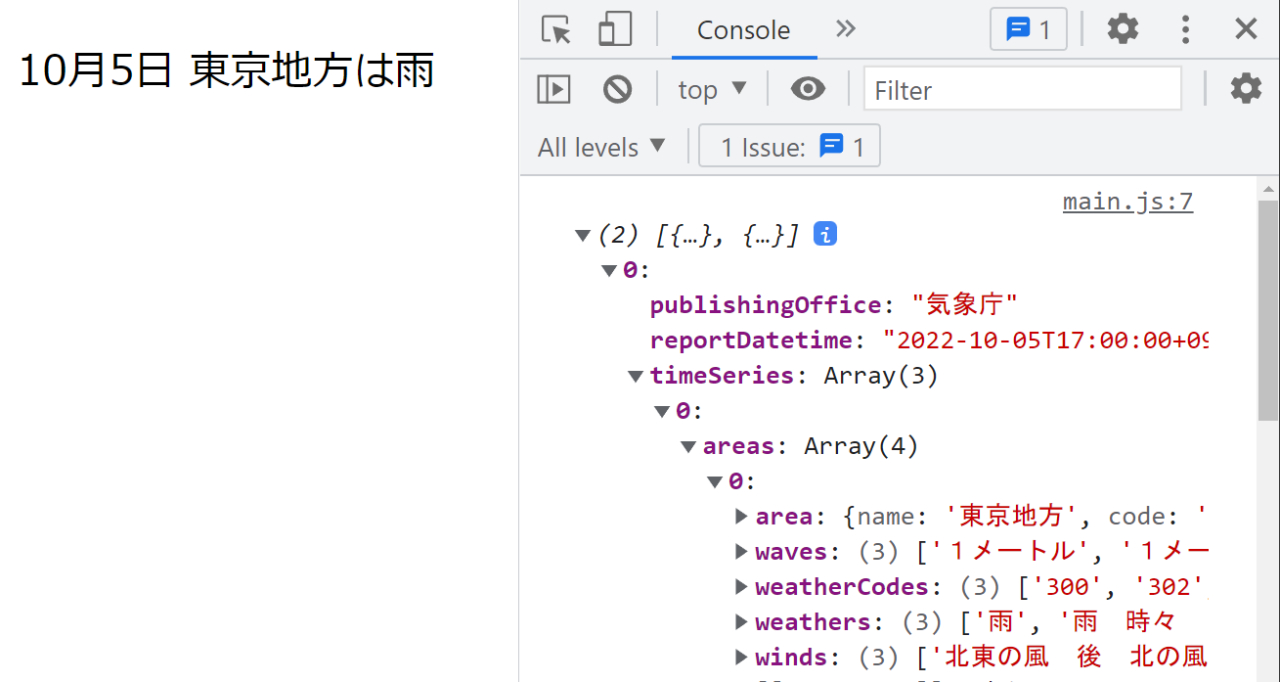
例として今日の東京地方の天気予報を表示させる。
プログラムでは、一括して変数weatherに天気予報JSONを取得しているので、あとは必要なデータを取り出して表示するだけ。
ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>気象庁APIからお天気JSONデータ取得の流れ</title>
</head>
<body>
<p id="weather"></p>
</body>
</html>
main.js
// 気象庁のAPIから天気JSONファイルを読み取る
const url = "https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json";
// JSONデータ取得後に呼び出す関数
function formatWeather(weather){
// JSON全体
console.log(weather);
// 個別に取り出す(例:東京の今日の天気)
const area = weather[0].timeSeries[0].areas[0].area.name;
const tenki = weather[0].timeSeries[0].areas[0].weathers[0];
const time = new Date(weather[0].timeSeries[0].timeDefines[0]);
const date = time.getMonth() + 1 + "月" + time.getDate() + "日";
document.getElementById("weather").textContent = `${date} ${area}は${tenki}`;
}
window.addEventListener("load", ()=>{
// JSONデータ取得
fetch(url)
.then( response => response.json() )
.then( weather => formatWeather(weather));
});
実行イメージ
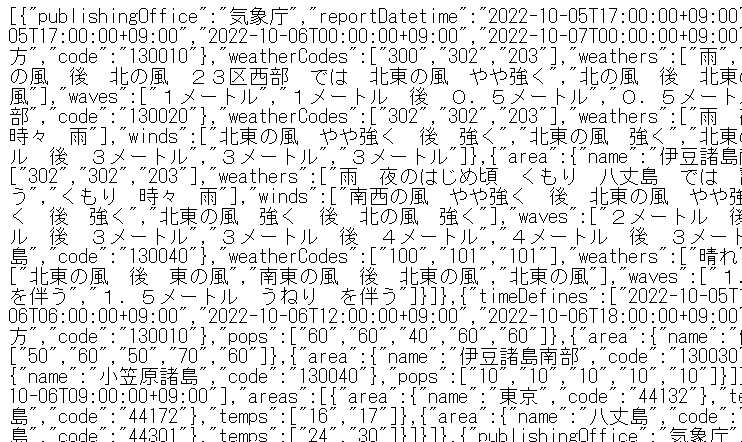
参考までにコンソールに取得したJSONファイルをそのまま表示させている。

ソースコード補足
main.jsで指定した変数urlは、東京の予報区コードのアドレスになっている。例えば福島県の天気であれば、
const url = "https://www.jma.go.jp/bosai/forecast/data/forecast/070000.json";
などとする。
参考

気象庁のAPIと予報区のコード | あんこエデュケーション
気象庁のAPIを呼び出すためのJavaScriptのソースコードと予報区のコード一覧を公開しております。
注意点
- どの項目が、どんなデータかは、気象庁のサイトで公開されいてるわけではないため、自分で読み取るしかない。
- 時間帯によっては、配列の要素数が変化することがあるため、要素が見つからない場合の対処が必要である。(例えば、配列wethersは今日、明日、明後日の天気予報データで通常3つの要素数を持つが、時間帯によっては今日・明日の2つの要素しかないときがある)
- 上記サンプルコードは、サーバにアップロードしないと確認できない。とはいえちょっと確認するのにサーバにいちいちアップは面倒なので、プログラムの動作確認には、xamppやPythonに付属の簡易サーバなどをたてて確認する必要がある。



コメント