円は一周360度。
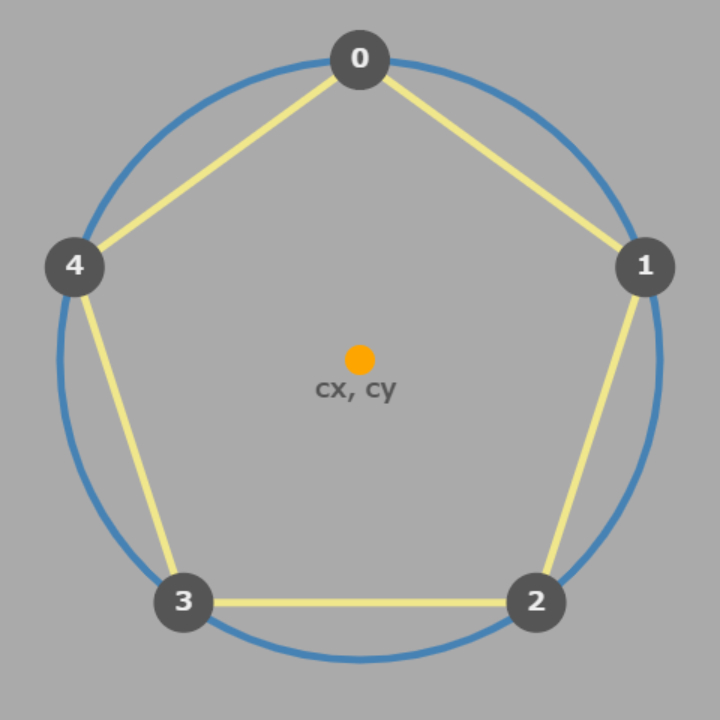
5で割って72度。72度ずつずらして頂点を決め、結ぶと正五角形になる。

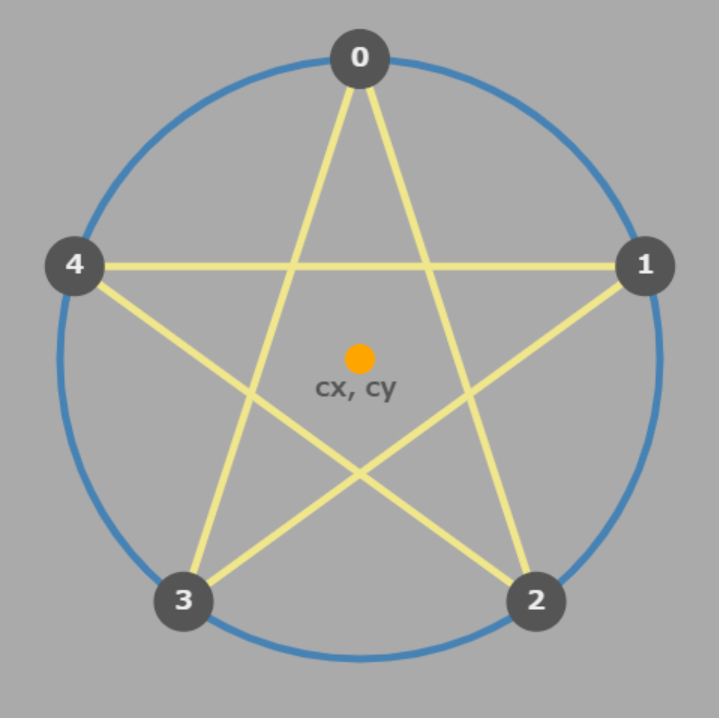
隣り合う点同士を結ぶと正五角形だが、頂点を一つ飛ばしで一筆書きみたいに結んでいくと子供の頃によく描いた星型になる。

頂点はどちらも同じだが、形が違う。
星型も頂点が5つあったんだ。
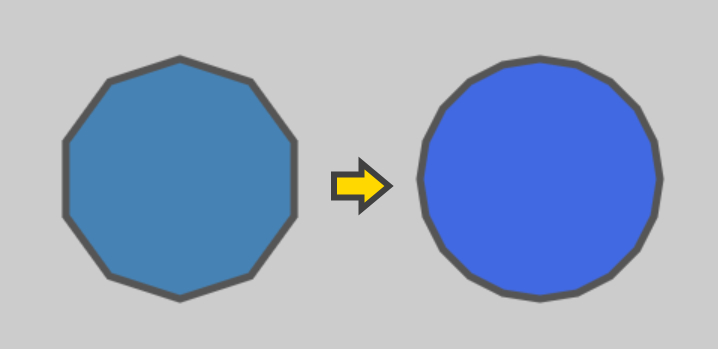
ところで、等間隔の頂点を増やしていくとどんどん円に近づいていく。

となり合う人同士が手をつなげばどんどん世界は丸くなる
などと考えてしまうのは人だから。
コンピュータはもくもくと図形を描き続ける。
参考のプログラムと考え方

JavaScript:キャンバスに星型(☆)を描画する
よくある一筆書きで描くような星型(☆)をキャンバスに描画する方法です。まずは基本サンプルをご覧ください。




コメント